Carbon使っていて3月にバグがたくさん出る問題
Carbonてすごく便利ですよねー。
Carbonが何なのかはこちらの記事を読んでもらうとして、引用させてもらうと、
CarbonとはPHPのDateTimeクラスをオーバーラップした日付操作ライブラリです。
だそうです。
Laravel使いのみんなは、すでに使ってると思います。
JavaScriptだとMoment.jsは非常に使いやすいですね。
ということで今日は時間がないので本題です。
Carbonは便利なのですが、いろいろ落とし穴があって、気をつけて書かないと3月29日とか7月とかになるといろいろバグが出てきます。
ひとまず思い出したものをまとめておきます。
また思い出したら追記します。
diffInMonthなどの差分系メソッドはUTCに変換されてから計算されるため1日だと予想した結果にならない場合がある
10日とか安全な日にしてからdiffする。
Carbon::now()->subMonth()みたいにすると3/29に2月が取得できない
Carbon::now()->subMonthNoOverflow()にする。
加えるときはCarbon::now()->addMonthNoOverflow()にする。
基本、Carbon::now()からaddMonth()とsubMonth()は使ってはいけない。
※ 2017/5/23加筆:addMonthNoOverflowなどのNoOverflow系のメソッドはインスタンスをコピーして別のインスタンスを返すため、$date->subMonthNoOverflow()などのように書いた場合は必ず戻り値を元のインスタンスに代入してやる必要がある。
$date = $date->subMonthNoOverflow();
こんな感じ。
createFromFormat('Y-m', '2017-02')を指定して日付を作った場合に、現在のシステム日付が29~31だと2月が3月になってしまう
createFromFormatではなくCarbon::parse('2017-02')を使用する。
なんか他にも時間の何かがあったような気がしますが、
とりあえず以上です。
Git pullしたらGitから怒られた場合の対処法
「ようき」って打ったら一番最初に「妖気」って出るのおかしいと思うの。
そんなに日常的に「妖気」って使わないよねー。
それともあれか、お前はこっちだろ的なG○○gleからの圧力かな?
ということで、最近ベル子も大人の女性になってきたので、
「プルリクしたんでチェックおなしゃーす!」と言われることがあります。
プルリクって何かな?という人のために解説すると
「あなたの作ってるコードをこういうふうに修正してみたんだけど、これをマージして欲しいの!見てみて!」
というリクエストを投げることです。
詳しいことは私のブログなんかより、詳しい記事を参照してくれたまえ。
http://www.backlog.jp/git-guide/pull-request/pull-request1_1.html
そして、そのコードがよさ気だったらマージできるし、
「ダサくて汚いからムリ!」だったら却下できるという画期的なシステムです。
というわけで、プルリクが来たのでひととおりチェックし、コメントします。
べ「もうーちょっと男子ー。そこマジックナンバーじゃーん。変数に入れてよー。」
男子「・・・修正しました。」
よしよし、それでまたgit pullして、、、、と思ったらgitに怒られる。
You asked me to pull without telling me which branch you want to merge with, and 'branch.new_branch.merge' in your configuration file does not tell me, either. Please specify which branch you want to use on the command line and try again (e.g. 'git pull'). See git-pull(1) for details.
べ「ふが!また、やっちまったぜ」
そうです。
私がよくやってしまうミスとして
リモートブランチに出来た新しいブランチのコードを以下のように持ってきてしまいgit pull時に怒られるというミスがあります。
$ git fetch $ git checkout -b new_branch $ git pull origin new_branch
何度もやっているのに、ついついやってしまうので、
戒めのためにブログに記しておきます。
git pullのみ(引数なし)でリモートのブランチをpullするには
上流ブランチが設定されていないとなりません。
そして、
リモートブランチを上流ブランチに設定する方法は以下の3つだ!!
設定方法 1.
怒られたから上流ブランチを後からちゃんと設定してやりたいときGit 1.7.0
$ git branch --set-upstream new_branch origin/new_branch
Git 1.8.0
カレントブランチを紐付ける場合:
$ git branch -u origin/new_branchor
$ git branch --set-upstream-to=origin/new_branch
カレントブランチじゃないブランチを紐付ける場合:
$ git branch -u origin/new_branch new_branchor
$ git branch --set-upstream-to=origin/new_branch new_branch
設定方法 2.
自分で作ったブランチのとき$ git push -u origin new_branch
※-uで上流ブランチの設定をするのは初回の1回でよい。その後はgit pushで引数いらない。
設定方法 3.
プルリクされたときや、人が作ったブランチをリモートからもってくるとき←これが正解!!!!$ git checkout -b new_branch origin/new_branch
教訓
ブランチ作成後の初回pushの際は-uオプションをつけよう
リモートのブランチを持ってくる際にpullしてくるのはやめよう
これで怒られなくなり一安心です。ついでに、チェックしてマージしてリモートブランチを削除したあと
自分のローカルをキレイにする手順を紹介します。
これをやらないと、プルリクをたくさんもらうようになるとローカル環境がわけ分からなくなります。
プルリクのトピックブランチをマージ&削除したら必ずローカルもリモートと同じようにブランチを削除しておきましょう。
1.どんなブランチがローカルにあるのか確認
$ git branch -a * pull_req_no_branch develop master remotes/origin/pull_req_no_branch remotes/origin/develop remotes/origin/master
2.リモートで削除されたブランチをローカルのリモートブランチからも削除する
$ git fetch -p 〜省略〜 123456..78910 develop -> origin/develop x [deleted] (none) -> origin/pull_req_no_branch
3.どうなったか確認する
$ git branch -a * pull_req_no_branch develop master remotes/origin/develop remotes/origin/masterリモートのpull_req_no_branchが消えた!!
4.develop(開発本流)に切り替える
$ git checkout develop
5.マージされたリモートのコードを落としてくる
$ git pull
※ここでマージされたコードをgit pullしておかないと次のブランチ削除コマンドで以下のように怒られる
error: The branch 'pull_req_no_branch' is not fully merged.
6.プルリクに使ったトピックブランチをローカルから削除
$ git branch -d pull_req_no_branch Deleted branch pull_req_no_branch (was 1234567).
7.どうなったか気になる
$ git branch -a * develop master remotes/origin/develop remotes/origin/master
なーーーーーーーーーーーーい!!!!!!!!!全部きれいさっぱりなくなったよ!!
ということで、この手順で昔のことはキレイさっぱり忘れてしまいましょう。
そうです。
昔の彼のことなんて思い出してもいいことなんて何もない。
あのとき別れなければと思って、また付き合ったとしてもどうせ別れることになるんです。
花はミツバチを追いかけますか?
NO!!!!否!!!!!!
飛んでったミツバチのことなんて、追いかけない。
そう、35億。Yes、35億。
ということで皆さんも、
gitに怒られないハッピーライフを送ってくださいねーー♪
Emmet職人技をご紹介
昨日、Emmetの分かりやすいデモGIFアニメを探していたら、自分で作ったほうが早いことに気がついたのでGIFアニメを撮影してみました。
が、よく見るような気持ちいいGIFアニメじゃなくて、普通に間違えたりしてます。
気持ちいいってことをアピールしようと思って作った動画なのにww
もう眠いからどうでもよくなったのでそのままアップします。
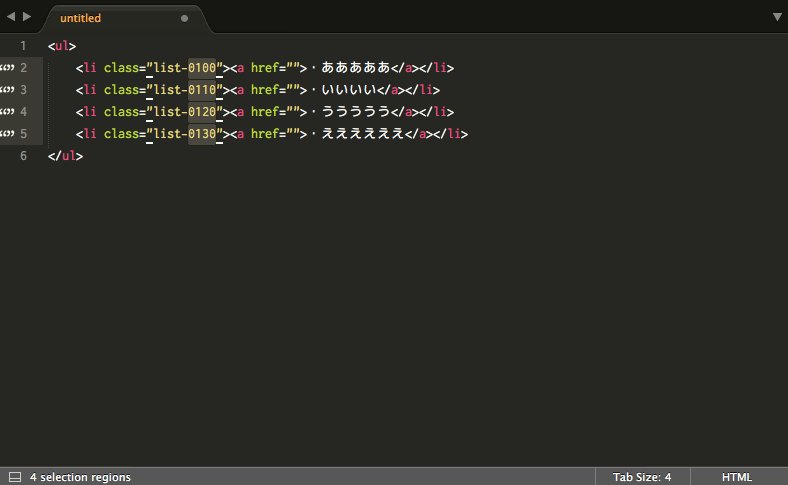
Emmet以外にもText Pastryという連番を作り直せるパッケージも使ってみたりしてます。
Text Pastryは他の便利な使い方もあります。
そのへんはGGRKSでお願いします。
その昔のZen-Codingのときより^で階層が上がれるようになっていたり、便利になってます。
たぶんAtomとかにもあると思うので、ぜひインストールしてみてください。
今の会社は使ってない人が多いようなんですが、フロントのエンジニアはスピードを求められるのでEmmetは定番ツールです。
サーバーサイドの人は大量にコーディングすることがあまりないので馴染みないのかもしれないですね。文化の違いなんでしょうか。
私のようにタグとか打つの面倒くさい症候群&一瞬でどかっと作られるのが気持ちい体質の人は気に入ると思います。お試しあれ。
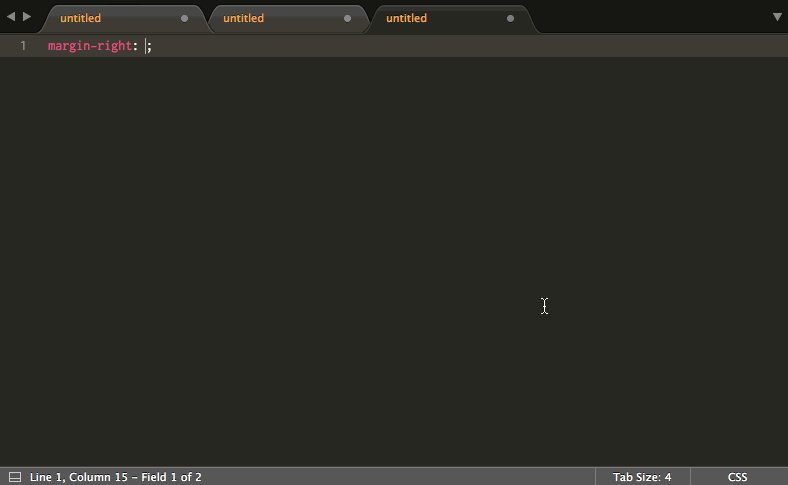
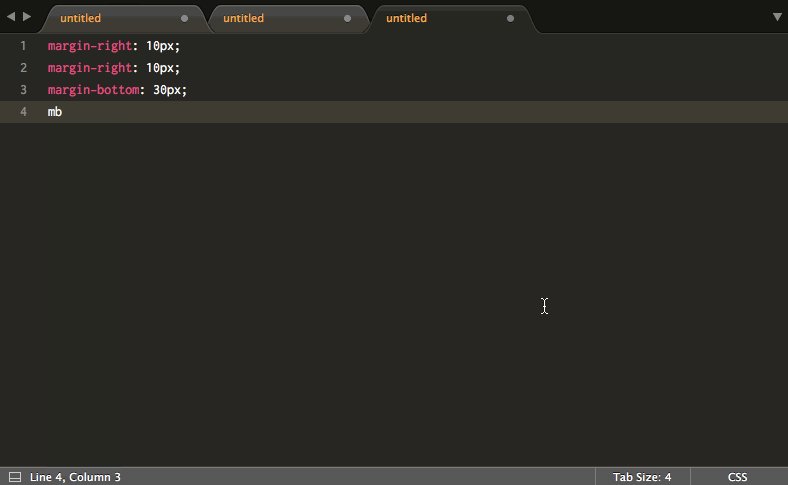
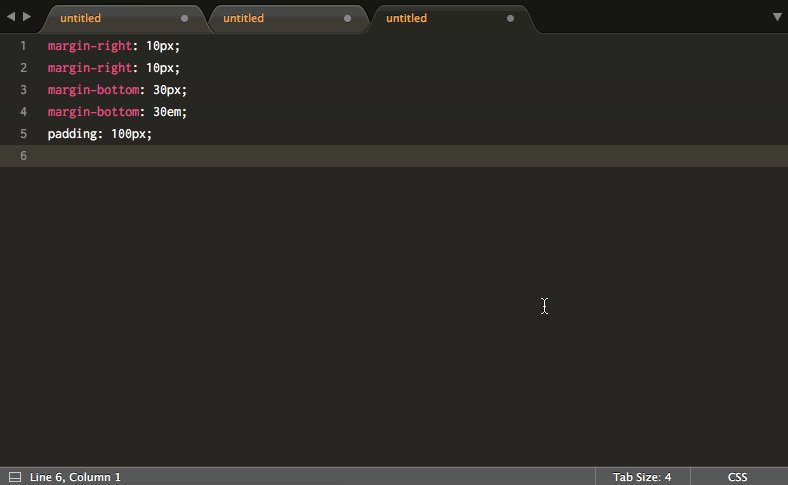
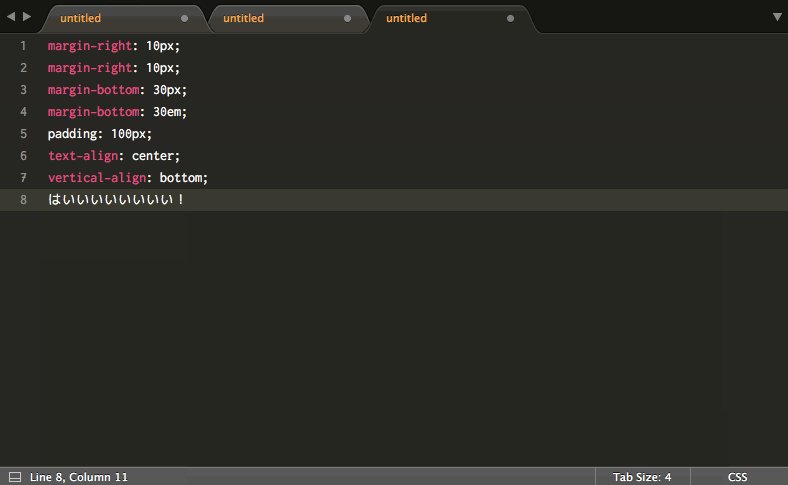
コーダー職人の職人技をご堪能ください。
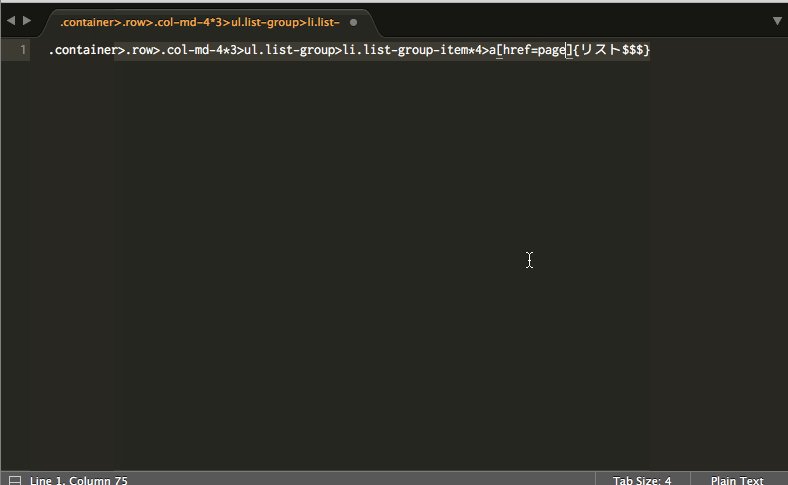
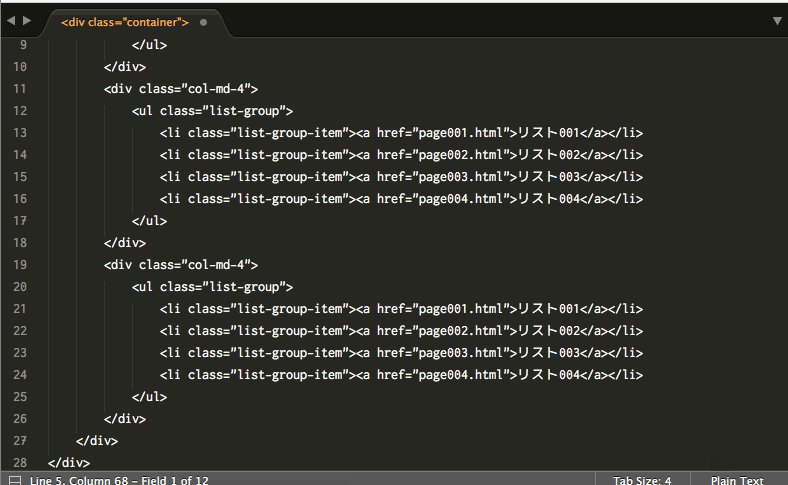
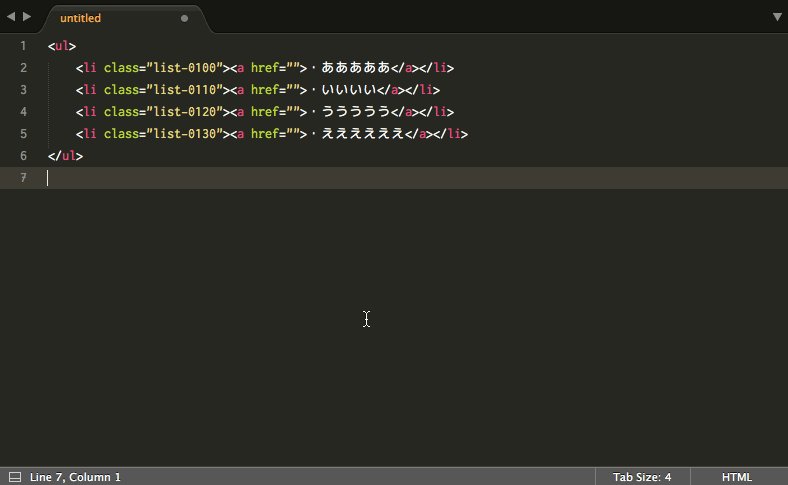
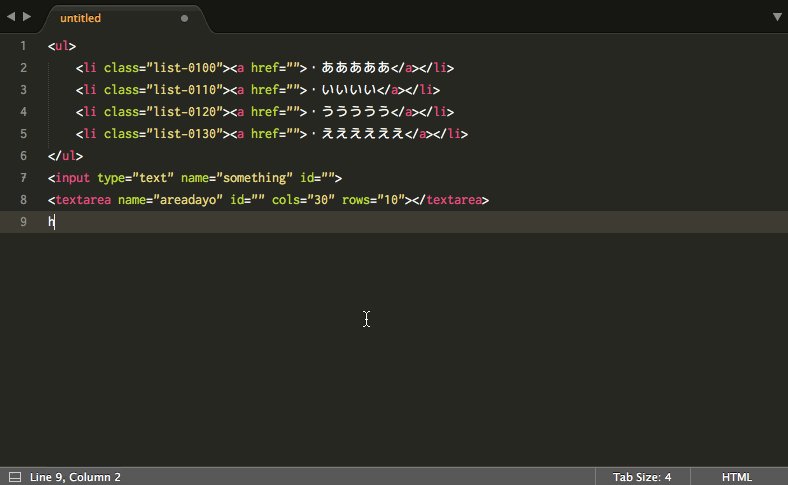
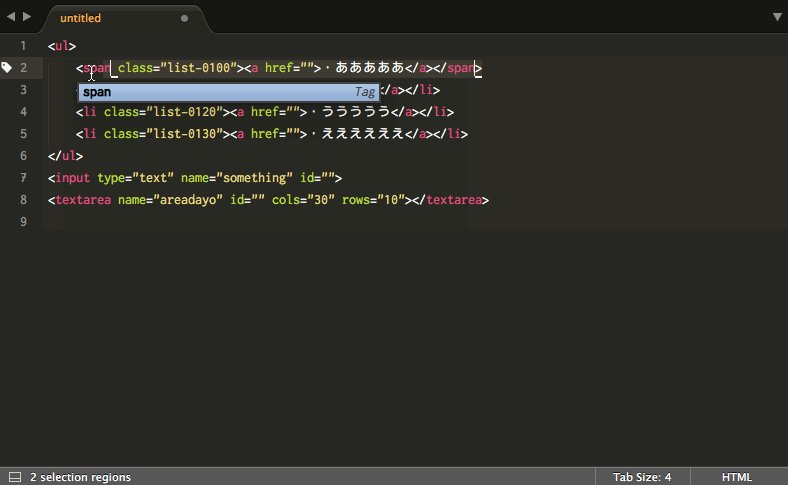
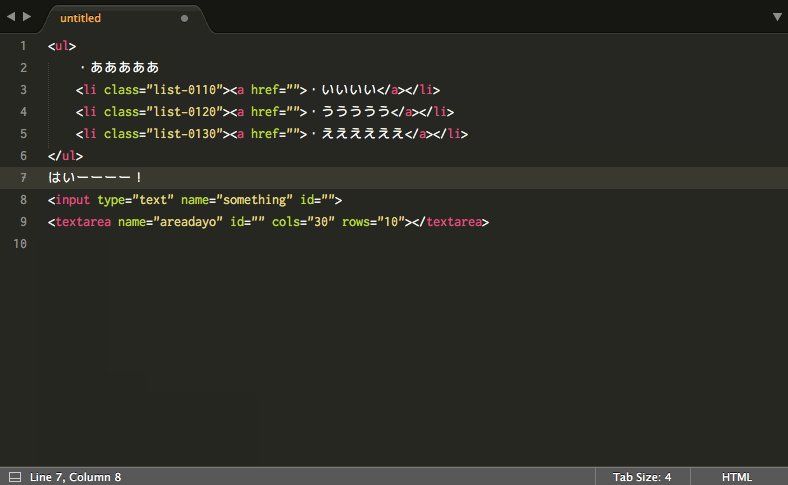
展開はctrl+eでラップはctrl+wです。
▼bootstrapのグリッドレイアウトを一気に作るよ

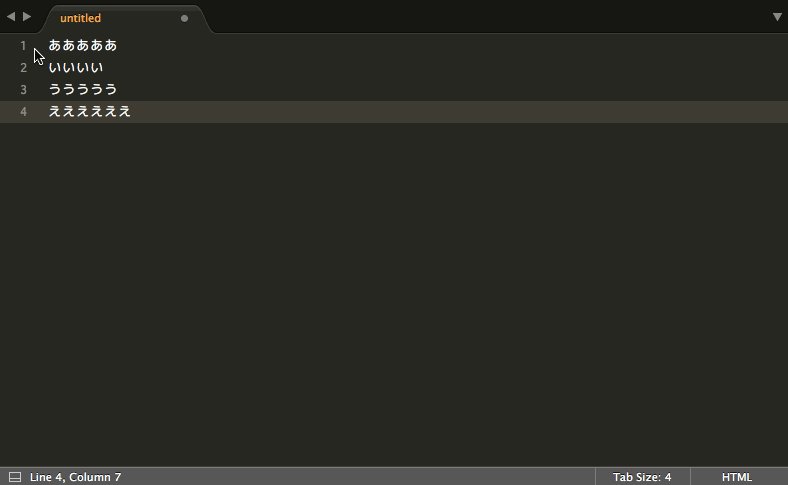
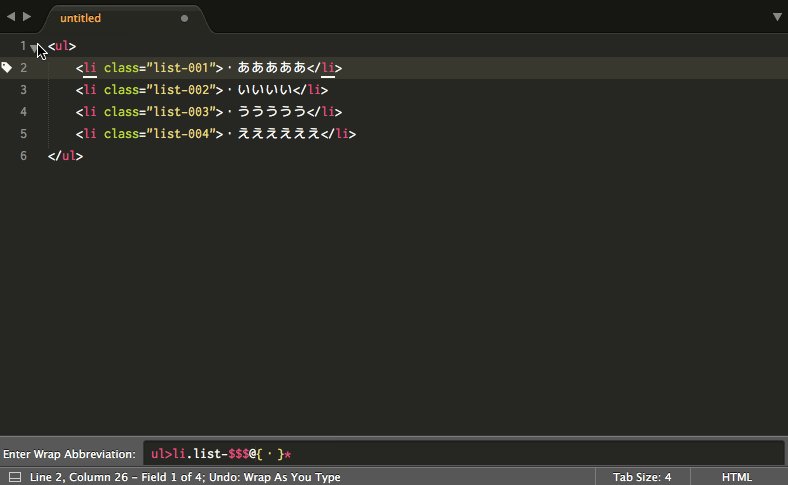
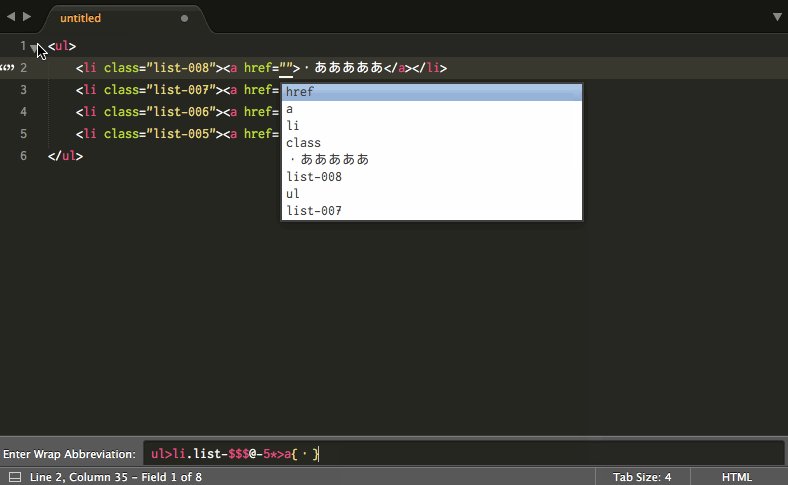
▼すでにある文字からリスト作るやつ

▼inputとかも簡単に作れるし、タグ名の修正とかタグ削除とか便利

▼!ビックリマークでびっくりする例

▼cssも適当に頭文字打ってctrl+eすればいい感じに展開してくれる

はいいいいいいいい!
エスパーベル子でしたー。
マイ・ベスト・オブ正規表現リアルタイム便利ツール
ネタが溢れ出てくるのです。
ということで、さっきグルメンで
「そういえばベル子っちさ、前に正規表現のツール紹介してくれたじゃん。
Youどんなツールつかってたっけ? ねーねー、教えて」
とGMから聞かれたので、私の推しツールを皆さんにゴリ押ししてみたいと思います。
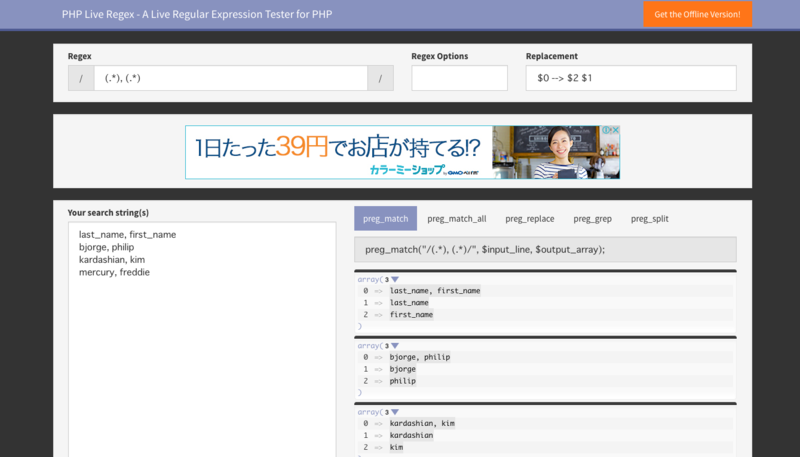
PHP Live Regex
対応言語はPHP。リアルタイム。
preg_matchやpreg_replaceの結果も同時に表示してくれる。
マッチ結果のハイライトはしてくれない。
http://www.phpliveregex.com/

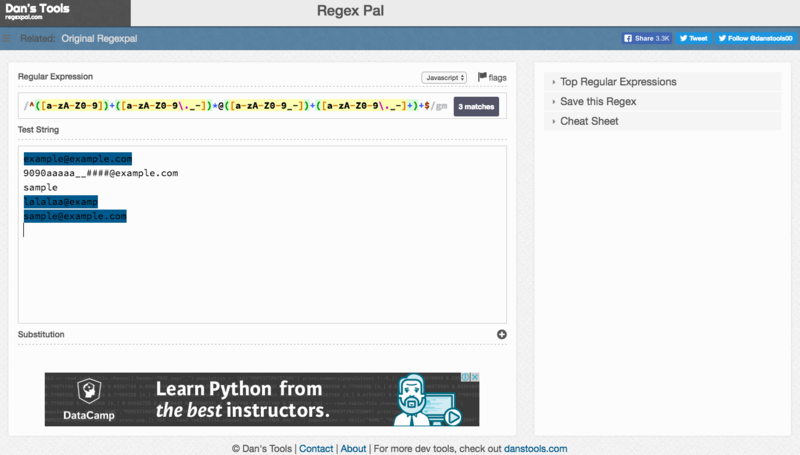
Regex Pal
対応言語はJavaScript、PHP。リアルタイム。
マッチ結果のハイライトあり。
ツールチップによる正規表現チートあり。
http://www.regexpal.com/

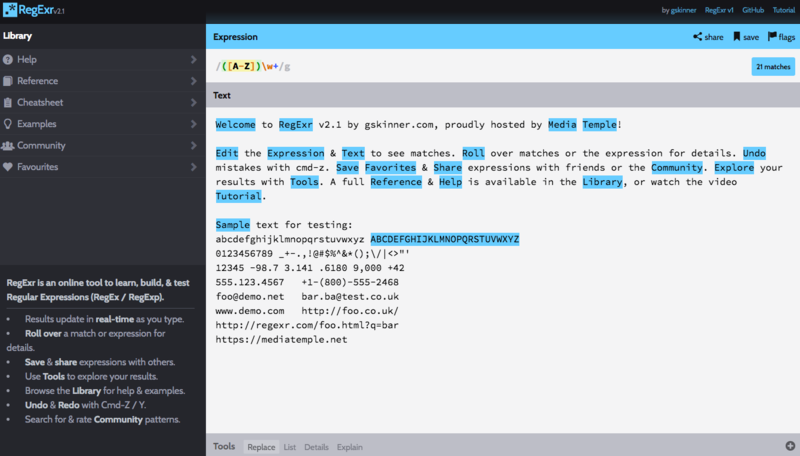
RegExrv2.1
対応言語はJavaScript。リアルタイム。
マッチ結果のハイライトあり。
ツールチップによる正規表現チートあり。
チートや表現例、リファレンスが充実。
ビデオチュートリアルあり。
http://regexr.com/

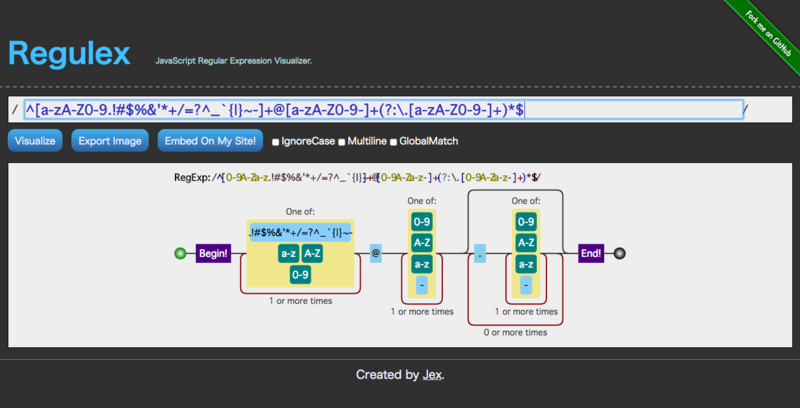
Regulex
正規表現ビジュアライザー。対応言語はJavaScript。
リアルタイム。
https://jex.im/regulex/#!embed=false&flags=&re=%5E(a%7Cb)*%3F%24

いかがでしたか?
リアルタイムでチェックできるのみならず、
ツールチップで表現のチートを出してくれるので
どこかのブログで書いてあった複雑な正規表現の中身を解析したりするのに
とても重宝しますよー。
使ってみてねー。
regexp realtime とかで検索するといっぱい出てくるので
自分の推しツールを探して見ましょう!
では★
あ、sudoつけ忘れたってときに便利なやつ
いまだに『君の名は』を見られていないベル子です。
見たいなー見たいなー。私も誰かと入れ替わりたいなー。
今日は、少し前にジェフリーに教えてもらった便利技をみんなに教えてあげようと思います。
ジェフリーって誰だよと思った人も多いと思いますが、
ベル子愛用のスクリーンキャスト「Laracasts」のマスターです。
Laracastsという名前ですが、内容は非常に多岐に渡っていてLaravel以外にPHPの基礎から始まり、オブジェクト指向プログラミングとかPHPのデザインパターンとかVimマスターコースとかES2015とかVue.js 2.0コースとか、
とにかくカバー範囲が広くてほぼ毎日のように更新があるというのが特徴です。
フリーで見られる動画も多いのですが、あまりにも充実してるので感謝の気持ちを込めて私は購読しています。
Laracastsで私が一番好きなポイントは、実はカバー範囲が広いという以外に、ジェフリーのコーディングの速さです。
私は人がコーディングしているのを見るのが大好きという、少しアレな性質を持ち合わせているので、見てるだけでとてもワクワクして時間を忘れてしまいます。うっとり。
あと、コーディング中のちょっとしたTipsも本筋とは関係なくさりげに教えてくれます。
そういうところも好きです。
という感じで先日ジェフリーがこっそり教えてくれた便利技です。
$ rm -rf kuro_rekishi
とかした場合に
rm: cannot remove `kuro_rekishi/yonaka_no_tweet.json': 許可がありません
とか出て、「あ、sudoつけ忘れた」と思ったりラジバンダリすることがあると思います。
そんなときは
$ sudo !!
と打ち込みエンターを叩き込むと
ドーーーーーーーーん
$ sudo rm -rf kuro_rekishi
前のコマンドーにsudoが追加されて蘇ります。
なんて便利なんや!!
このビックリマーク戦法(専門的には履歴展開history expansionというらしい)には他の使い方もあるようで
たとえばhistory打って直近が以下のような履歴になってるとして
10021 git remote -v
直前のコマンドを展開
$ !!$ ls -al app
hogeから始まる直近のコマンドを展開
一番最近 ls 使ったときのオプションと引数を展開$ !ls
$ ls -al app
history番号を指定して展開
$ !10022$ history
n個前のコマンドを展開
2個前のコマンドを展開$ !-2
$ ls app
コマンドの一部を検索して展開
一番最近のgit remote -vのような間にある文字で検索して展開$ !?remote?
$ git remote -v
n番目の文字を展開(0始まり)
$ !!:1$ -al
lsをcdにしたい
ls -alの場合は引数は2番目となるので$ cd !!:2
$ cd app
最後の引数
もっと簡単に最後の引数を代入したいときは$を使えばいい$ cd !!:$
$ cd app
最初の引数
$ cd !!:^$ cd -al
コマンド以外全部持ってくる
$ !!:*$ -al app
1番目以降全部持ってくる
$ !!:1*$ -al app
拡張子を除いたファイル名
圧縮ファイルを解凍して展開しcdでディレクトリに入る直前のコマンドの最後の引数の拡張子を削除(:r)
$ tar xzvf keshite_aketehaikenai.tgz
$ cd !!:$:r
直近のコマンドの一部を置換
そのようなディレクトリはないと怒られたときは^置換前^置換後で直近のコマンドを置換できる$ cd ppap
cd: そのようなファイルやディレクトリはありません: ppap
$ ^ppap^app
$ cd app
ここまで書いたけど、もっと詳しくまとまってるページがあったので
▼詳しいことは以下を参照
http://d.hatena.ne.jp/zariganitosh/20131108/bash_history_expansion
ということで、とりまsudoを忘れたときは
sudo !!
「すーどぅーべんべん」と覚えましょう!
Goodbye Everyoneのフランス語を調べたら、
Au revoir tout le mondeと出てきたのでやっぱりフランス語は難しい。
アデュー皆様。
MacローカルにNodeとnpmをバージョン指定してインストールする手順
Xcodeをインストール
App Storeで検索してインストール
【参考】Xcodeインストールからやる手順
http://qiita.com/_daisuke/items/d3b2477d15ed2611a058
★Step.2
Homebrewをインストール
公式サイトにあるコマンドをコピってターミナルに貼り付けてインストール
以下は例
$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
↓Homebrew公式
http://brew.sh/index_ja.html
★Step.3
Nodeをインストール
HomebrewでNodeをインストール
以下の2行のコマンドを実行。
$ brew update $ brew install node
★Step.4
Nodeのバージョン管理nをインストール
$ npm install -g n
http://qiita.com/bigplants@github/items/2d75bf552e0da4a7e822
★Step.5
特定バージョンのNodeをインストール
$ n 5.5.0
★Step.6
node 5.5.0をインストールするとnpmが3.3.12でインストールされると思うので、
npmをupdateする。
特定バージョンのnpmをインストール
$ npm install -g npm@3.5.3
最新にupdateしたいなら
$ npm update -g npm
★Step.7
バージョンを確認する
$ node -v v5.5.0 $ npm -v 3.5.3
gitのlogを美しくtree表示するエイリアスを設定する
ツイートするネタを探していたら
gitのlogがtree表示できることを知ったのでエイリアスを設定してやりました。
だので手順をまとめます。
ちなみに、自分はエイリアス使わない派です。
理由は「タイピングを無駄にいっぱいして打鍵音を響かせることにより、テレビで見たことあるハッカー感を出す」ためと
「コマンドを思い出すことで脳活も兼ねる」ためと
「端末ごとにいちいち設定してやらないといけないのが面倒」なためと
「いっぱい打たないといけないから誤爆なさそう」というビビリ体質のためです。
ただ、このコマンドーを覚えて打つには、ピアニストバリの指の鍛錬と記憶力が必要そうなので、
今回はエイリアスを設定してやります。
まずはコマンド打ってどんなもんか表示してみます。
git log --graph --date=short --decorate=short --pretty=format:'%Cgreen%h %Creset%cd %Cblue%cn %Cred%d %Creset%s'
美しすぎるーーー!
とても気に入りました。
では、エイリアスに登録いたします。
git config --global alias.tr 'log --graph --date=short --decorate=short --pretty=format:"%Cgreen%h %Creset%cd %Cblue%cn %Cred%d %Creset%s"'
そして、いよいよ、エイリアスを打ち込みます。
git tr
わーい!ゴイスーだよー♪
これでいつでもlogを美しく確認することができます。
ヤフーー ジャパニーズ ワビサビーー♪
参考にさせていただいたのは、こちらの記事です。
【凄腕Webエンジニア7人に聞いてみた】どんな開発環境や便利ツール使って仕事してるの?
ありがとうございます!
記事を書いてる人のギャグセンがめっちゃよくて大好きです。