FFでposition:relativeにするとbackground-color設定してあるtdのborderが消える
Firefoxでtableのtdにbackground-colorとposition:relativeとborderを同時に設定すると
borderが消えます。
百聞は一見にしかず。
これをFFで見てみてください。
http://codepen.io/anon/pen/PbbyvN/
はい、borderが消えてます。
tdにposition:relativeなんて設定してるからじゃん、と思いますね。
私もそう思います。
ただ、tdにキレイに下付きにボタンを配置したい&tdの中の高さが変わる場合は、
tdにボタン分のpadding-bottomをつけてやって、absoluteで配置したいということがあると思います。
何の話をしてるのか分からない人は、
どういう状況のことかcodepenでどうぞ。
http://codepen.io/anon/pen/RooqbP
これでborderが消えてるよ!とのご指摘がありました。
困ったなーと思っていろいろやった結果、解決策が見つかりました!
borderの消えているtdに以下のスタイルを追加してみてください。
background-clip: padding-box;
直ったー♪
http://www.htmq.com/css3/background-clip.shtml
引用: background-clipプロパティは、背景の適用範囲を指定する際に使用します。 padding-box 背景をパティングボックスに適用する
paddingから背景を適用することにより、borderが消えるのを回避できました。
皆さんも、こんな現象に出会ったら、使ってみてください。
ブラウザサポートもIE9から対応しています。
http://caniuse.com/#search=background-clip
では!さらばだ!
ES2015のブロックスコープとアロー関数でJSの罠回避
皆さん、こんにちはベル子です。
このブログでコード貼り付けると見た目が悪くて耐えられないので
これからgistを使うことにしました。
デキるレディーはいつもオシャレ。
ということで本題です。
こないだのES2015でうまく説明できなかったfor文で同じ値が参照され続けてしまう罠のサンプルを作成したので、解説しようと思います。
まずは下のコードを見て出力結果を予想してみてください。
何が表示されるでしょうか?
これを書いた人が期待しているのは、以下のような出力結果です。
0 hello I'm hanako 1 hello I'm hanako 2 hello I'm hanako
ですが、実際は以下のように出力されます。
※以下はJS Binでの出力結果です。
3 hello I'm JS Bin Output 3 hello I'm JS Bin Output 3 hello I'm JS Bin Output
上のコードには2つの問題点があり、それの原因となっているのがjavascriptのスコープです。
スコープというのは「変数が参照できる範囲」のことです。
元々、ES6以前のjavascriptにはブロックスコープがありませんでした。
ブロックスコープというのはif文やfor文の{}で囲まれた範囲内でしか変数を参照できなくさせるスコープのことです。
なので、for文の初期化で定義したカウンタ変数iはfor文の外で定義されたのと、スコープ上は変わりがありません。
var i = 0;
for (i = 0; i < 3; i++) {
setTimeout(function(){
console.log(i + " hello I'm " + this.name);
}, 0);
そしてsetTimeoutの中のコールバック関数には、iという変数の参照を渡しているだけなので、ループが先に実行されて、ループが終わったあとでsetTimeoutの中の関数が実際に実行される際には最後に代入された3を参照してしまうので、期待の結果が得られません。
これをvar i = 0の部分をlet i = 0に置き換えてみると、ループの度に新しいiが定義されて、その新しいiを関数に渡すことになるので、期待どおりにインデックスを出力してくれます。
そしてもう一つはthisの参照先の問題です。
setTimeoutの中のコールバック関数は、setTimeout() が呼び出された関数とは「別の実行コンテキスト内で」実行されてしまうので、結果的にグローバルオブジェクトを参照することになります。
実行コンテキストってなんだよって思うと思うんですが、javascriptは関数を実行するたびに新しい実行コンテキストというものを作成しています。
関数の外にあるコードはどうなるかというとグローバル実行コンテキストというのがあって、グローバルオブジェクトで管理されています。
要するに、setTimeoutのコールバック関数内にthisを書いてしまうと、this=グローバルオブジェクトになるということです。
だから、期待の値が出力されません。
これをアロー関数を使うと、setTimeoutを囲ってる関数の実行コンテキストのthisの値が設定されるようになります。
難しい言い方をしましたがsetTimeoutを囲ってる関数のthisとコールバック内のthisが同じになるということです。
というわけで、ES2015のブロックスコープletとアロー関数を使って書き換えると、
すごく直感的に分かりやすいコードになるというわけです。
めでたしめでたし。
ES2015関連の英語を日本語に訳しておく
ViewComposerで渡すデータをControllerで渡したデータとマージする
View::composer(
'profile/*', 'App\Http\ViewComposers\ProfileComposer'
);Just before the view is rendered, the composer's compose method is called with the Illuminate\View\View instance.
つまり、viewがレンダリングされる直前にcomposeメソッドは呼ばれる。
なんだ書いてあるやん。しかもめっちゃ逆やん。 100万年前からそうだと思ってたけどね! というわけで、 Controllerでその変数設定してたら、そっちで上書きねーを実現するには、 以下3つの方法のどれかにする必要がある。 ・viewのデータをgetDataしてmergeする ・ComposerやめてCreatorにする(Creatorはレンダー直前じゃなくてViewがインスタンス化された直後に実行される) ・offsetExistsで、すでにkeyがあるか判定するviewのデータをgetDataしてmerge
view()->composer(‘partials.header’, function ($view) {
$with = array_merge([
'message' => 'This is a message on some page'
], $view->getData());
$view->with($with);
});ComposerやめてCreatorにする
view()->creator('profile', 'App\Http\ViewCreators\ProfileCreator');
offsetExistsで、すでにkeyがあるか判定する
if($view->offsetExists('language_id')) {
$language_id = $view->offsetGet('language_id');
}HTML5 Conference 2016 に行くよっ!
Sublime Textでタブ押したらスペ4入るようにする方法
どうも今月の更新頻度がやたら多くなってしまったベル子です。
先日のPG会は「読みやすいコード」についてでした。
そこでこんな話題がありました。
LaravelはPSR-2コーディングガイドライン準拠だから
> インデントには4つのスペースを使用し、タブは使用してはいけません。
とのこと。
ふがっ!!!
以前からtabとspaces4が混在しまくってしまうということがあって(私のコードにw)
気になっていたので先日のPG会のあとにいろいろ調べてみたら、
参考になるページを見つけました。
http://webkaru.net/dev/sublime-text-3-indent/
Sublimeだと
上部メニュー「Sublime Text」→「Preferences」→「Settings - User」で
// インデントの幅
"tab_size": 4,
// タブをスペースに変換
"translate_tabs_to_spaces": true,
を設定してやればいいっぽい。
もうタブなんて絶対入力できなくしてやればいいのである。
さらに、コード全体を切り取って、ショートカットキー「Commnad + Shift + V」で貼り付けるとインデントを反映して貼り付けてくれるそう。便利。
過去のタブも消し去ってしまえばいい。
PHPとかHTMLとかは単にタブかスペースか統一されていなくて
表示する環境によって崩れちゃうだけかもしれないが(それが大問題なんだけど....)
Stylusを書くときは塊のコード内で混在させるとコンパイルエラーが出てしまうので
結構、実害があって嫌だなと思っていたのであります。
でも、いちいちコピペするのは面倒だなーと思って、右下のSpaces:4のところを何気なくクリックしてみたら、「Convert Indentation to Spaces」という魔法のような機能があるではないですか!!

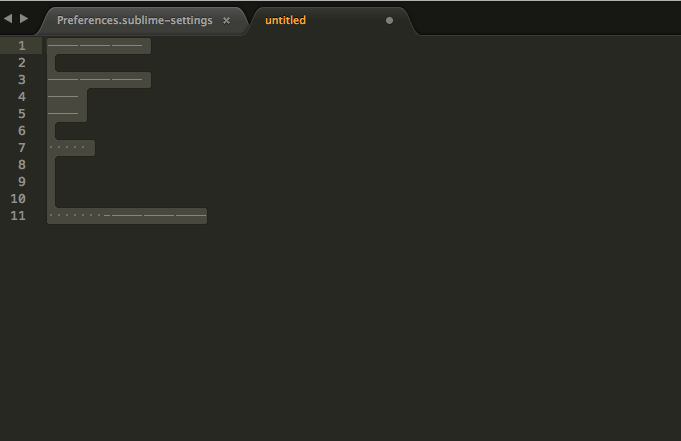
ということで、こんな感じのよくあるタブ&スペース混在のコードを作ってテストしてみます。
選択した状態で、長い棒のほうがタブで、点々のほうがスペースです。

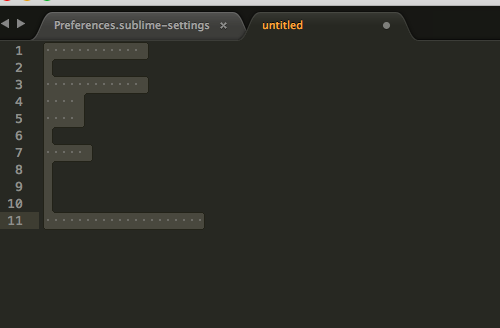
ドン!!

わーすごーい!!
やったーやったよママン。
ということで、これからは気がついたらタブをスペ4に変更していこうかなと思いました。
いきなりいっぱいやると分けわかめなので、少しずつですが。
今までごめんね。他のPGの方。
君に愛称は必要ない
ついに、私が初めて買ったMacを廃棄に出すことにしました。
処理能力が低すぎて使い物にならなかったのですが、どうしても捨てられませんでした。私にとってそのMacは物ではなく、友達であり宝物だったからです。
いわゆる大福ってやつです。
2か月アキバに通いつめて、オタク店員に頭ごなしに反対されまくった末に、頑なに言うことを聞かずにゲットした一品です。
見事に誰一人としてMacをパソコン初心者が買うことに賛成してくれませんでした。
お客である私にほとんど説教する勢いで購買欲を削りにきていました。
今から思うと、それだけ言いたいことを言える世の中だったってことですね。
中には、サングラス、ウィッグ、豹柄ブーツという出で立ちのヤバさから、本気で心配してくれていた人もいたかもしれません。
それか、可愛い子が来たので、ツンデレ感を出してみただけの人もいたかもしれません。
とにかく、それが私の初めてのマイコンピュータでした。
いわゆるお嬢様学校に通っていたので、公立中学でもパソコンの授業がある時代に、パソコンを習わず、お茶だのお花だの礼儀作法だのを習うという生活をしていました。
そのせいでアメリカに留学した際は、他のアジアの子から相当バカにされました。
「日本ではパソコンのタイピングも学校で教えてもらえないの?」と。
他のアジアの国ではパソコンのタイピングの授業は普通にあるし、小学生くらいになったら大体おうちで練習するとのことでした。
まあ、あの子たちはセレブなのでそれが普通なのかは知りませんが。
当時、世界を知らなかった私は日本は先進国だからテクノロジーも優れていると思い込んでいたので、それはそれはショックだったし、恥ずかしかったことは言うまでもありません。
というのもアメリカの宿題の殆どが、パソコンを使って文書作成をするかスプレッドシートを作るかして提出というのが基本なので、タイピングができないと宿題ができません。
だから、他のアジア人の子を呼び出して、私が話すことを文字に起こしてもらうという感じで、宿題をやらなければいけなかったんです。そら嫌味くらい言ってやりたくなる面倒くささです。
もちろん日本のほうが先進的だと思うこともたくさんありました。
日本人が普通にケータイ電話を使っている頃、アメリカ人はポケベルを使っていました。
正直、ダサくて不便だなと思いました。パソコンは誰でも持ってるのに、ケータイを持っていない不思議。きっと恐ろしく高かったんじゃないかと思います。
あとはCDプレーヤーを使っている人が多くて、その頃は日本ではMDが主流だったので、随分古臭いもの使っているなという印象でした。きっとパソコンに音楽を取り込んでCDにするのが主流だったんでしょう。
憧れて行ったはずのLAは東京よりも少し田舎っぽくて、アメリカ人は想像よりもスタイリッシュではありませんでした。
私が辟易としていたふるさと東京は、思ってたほどダサくもつまらなくもなかったんです。
そんなこんなで、私は宿題を自分でやるためにパソコンのクラスを取ることにしました。
みなさんご存知のとおり、私は非常に努力家なので、放課後もひたすらタイピングの練習をしました。今まで代わりにタイピングしてくれてたアジア人の子たちにチャットの相手を頼んで、毎晩宿題そっちのけでf**kとlolの言い合いを続けたところ、すぐに高速ブラインドタッチを身につけることができました。
ありがとう、みんな。
そして日本に帰ってきて、自分で働いたお金で一番に買いたかったのが自分のパソコンでした。
そのパソコンで映像作品を作りたいと思っていたんです。
お金を貯めて一人暮らしを始めたときから、テレビとベッドしかない部屋の真ん中にパソコンを置くと決めていました。
そんなときに、あのiMac G4と出会ったのです。殆ど一目惚れでした。
それに映像を作るならMacのほうがいいんじゃないかと幼い自分なりに考えていたんでしょう。
アキバの店員と押し問答を繰り広げてMacと「Mac OS X パーフェクトマスター」をうちに連れて帰ってくることができました。
辞書並みに分厚いその本の頭から、徹夜で全ての機能を試していきました。後ろのほうはターミナルコマンドの解説だったのですが、何の疑問も持たずに全て解説どおりやってみました。
それも全ては「初心者がMacを買っても使いこなせない」と力説してきたオタク店員を見返すためだったと思います。
そういった点では彼に感謝しています。あの言葉がなかったら、あんなに必死で本を読んだりしなかったかもしれません。
それからというもの、私はベッドでは殆ど寝ないで、仕事から帰ってくるとパソコンで映像作品を作ったり、絵を描いたり、文章を書いたり、ウーハーをつなげて音楽を聴いたり、自宅サーバを立ててみたり、ホームページを作ったり、掲示板を作ったり、今振り返ると本当にくだらなくて誰にも見せられないようなものですが、そうやって毎晩いろんな新しいことをして遊ぶようになりました。
パソコンがやりたいので、当時、付き合っていた彼氏とも別れたくらいです。
仕事も、もっとMacが使えそうな印刷屋に転職しました。なのに、与えられた端末がWindowsだったので、本当に嫌だったことを覚えています。まず、右クリックの存在が反吐が出るほど嫌でした。マカーあるあるです。
まるで、大好きな彼氏がいるのに、毎日見ず知らずのおじさんの相手をさせられてるような気分です。
そういった意味で、今は使い慣れたMacを使わせてもらえる職場で、本当にうれしいです。
そんなこんなあんなそんなで、時は流れ、今のMacは3代目です。
今の私は、あの頃の私よりずっとずっとコンピュータでいろんなことができるようになりました。でも、あの頃のような情熱を持ってコンピュータに向かうことは、もう二度とないと思います。
そんな日々を一緒に過ごしたMacとも、そろそろ別れを覚悟するべきときが来ました。
使われないまま置いておかれて埃をかぶる毎日は彼もきっと嫌でしょう。
今は変色して黄ばんだ体ですが、彼を見るたびに初めて箱を開いたときの記憶が鮮明に思い出されます。
真っ白な体に青い画面。
モニターと胴体をつなぐピカピカの首。
透き通るモニターの縁。
マウスもキーボードもスピーカーもウーハーも全部お気に入りでした。
バイバイ、私のMac。
君には名前を付けなかったね。
今までありがとう。元気でね。