Emmet職人技をご紹介
どうも!
昨日、Emmetの分かりやすいデモGIFアニメを探していたら、自分で作ったほうが早いことに気がついたのでGIFアニメを撮影してみました。
が、よく見るような気持ちいいGIFアニメじゃなくて、普通に間違えたりしてます。
気持ちいいってことをアピールしようと思って作った動画なのにww
もう眠いからどうでもよくなったのでそのままアップします。
Emmet以外にもText Pastryという連番を作り直せるパッケージも使ってみたりしてます。
Text Pastryは他の便利な使い方もあります。
そのへんはGGRKSでお願いします。
その昔のZen-Codingのときより^で階層が上がれるようになっていたり、便利になってます。
たぶんAtomとかにもあると思うので、ぜひインストールしてみてください。
今の会社は使ってない人が多いようなんですが、フロントのエンジニアはスピードを求められるのでEmmetは定番ツールです。
サーバーサイドの人は大量にコーディングすることがあまりないので馴染みないのかもしれないですね。文化の違いなんでしょうか。
私のようにタグとか打つの面倒くさい症候群&一瞬でどかっと作られるのが気持ちい体質の人は気に入ると思います。お試しあれ。
コーダー職人の職人技をご堪能ください。
展開はctrl+eでラップはctrl+wです。
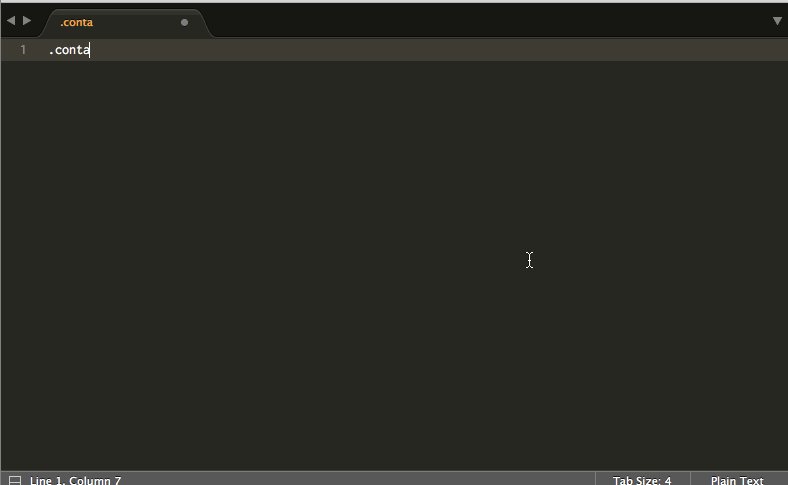
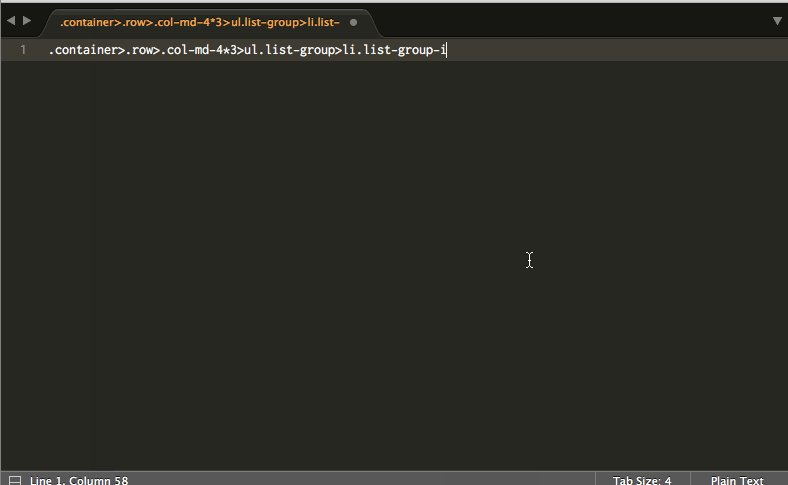
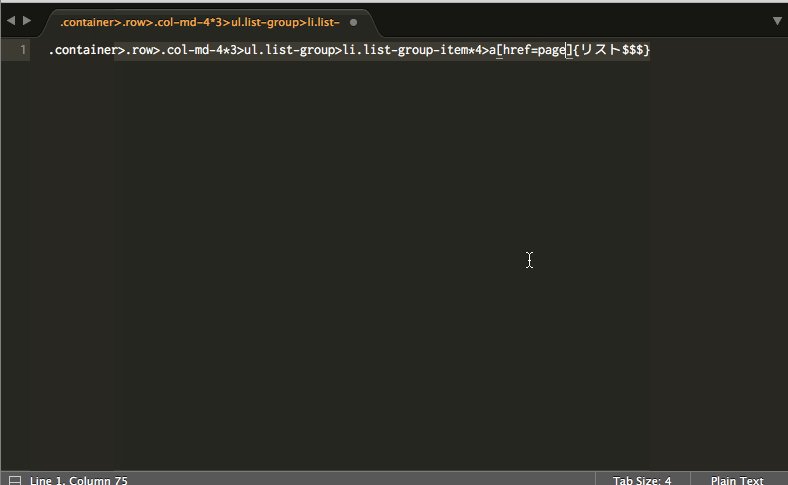
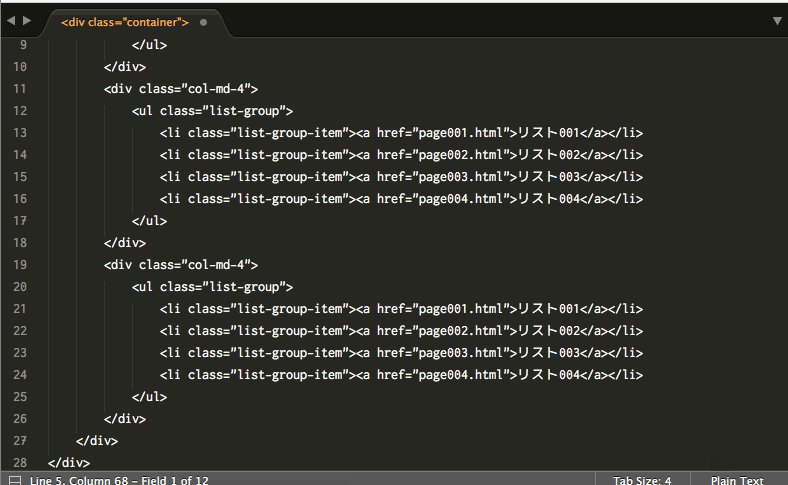
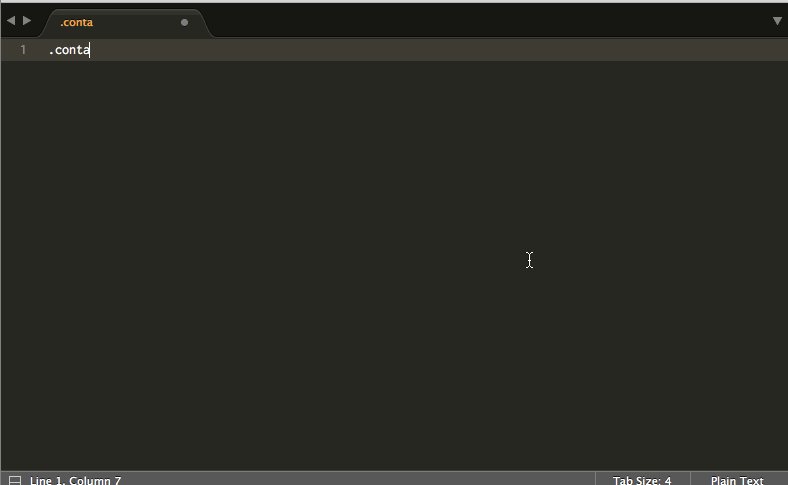
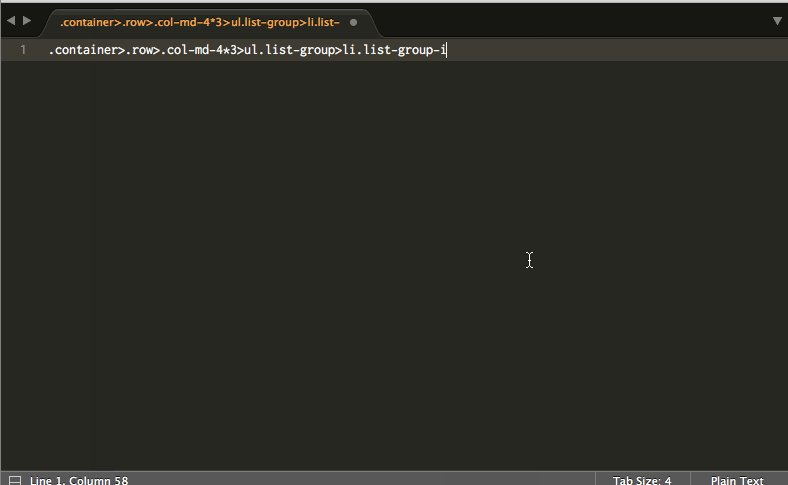
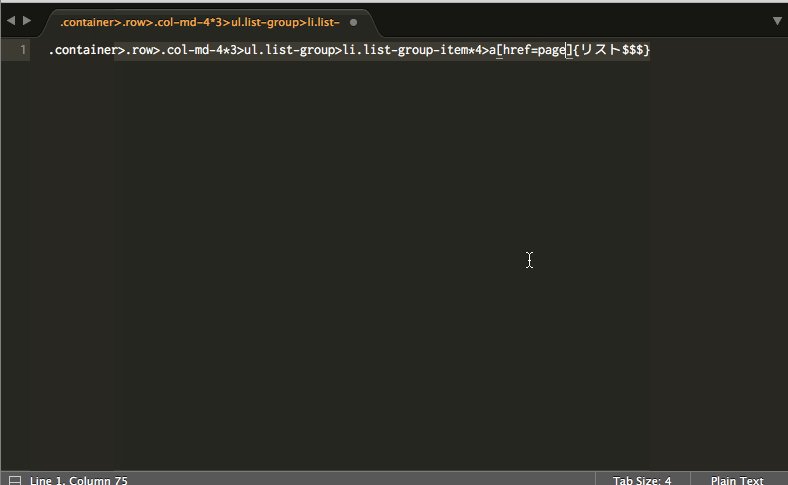
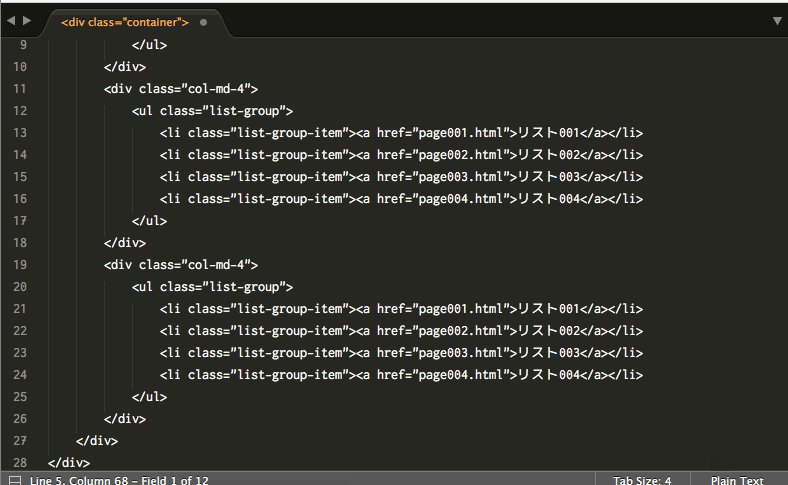
▼bootstrapのグリッドレイアウトを一気に作るよ

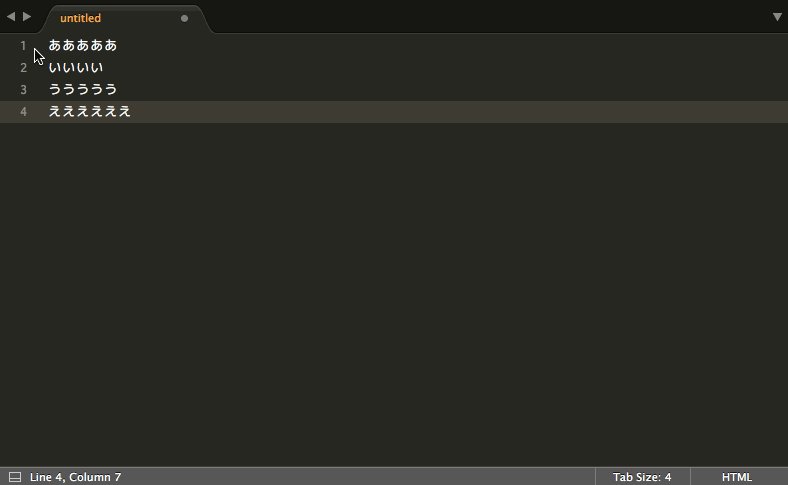
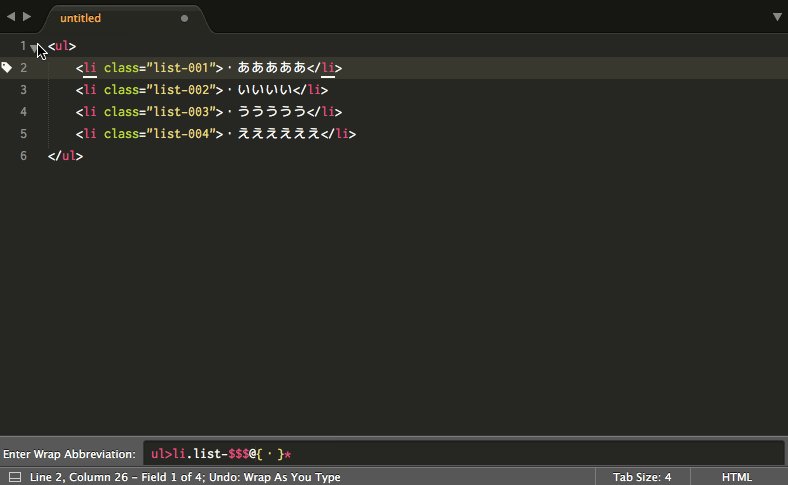
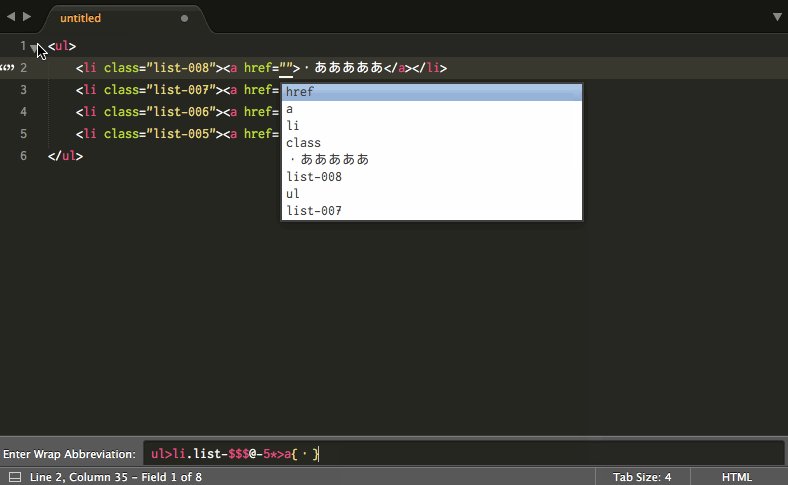
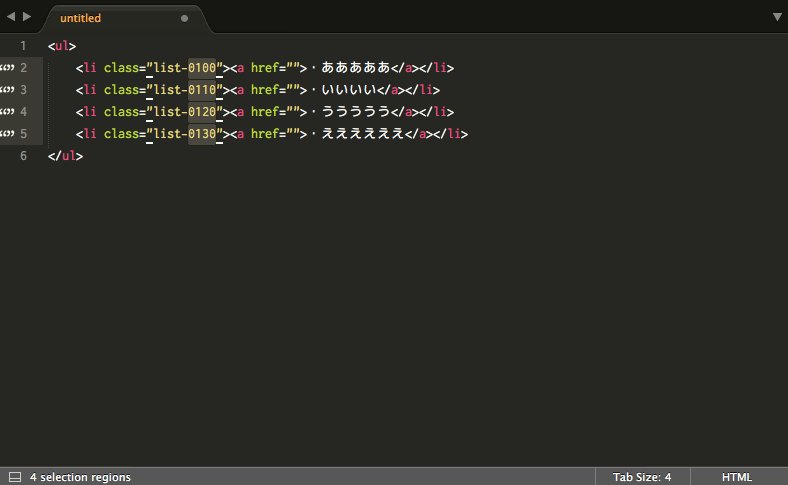
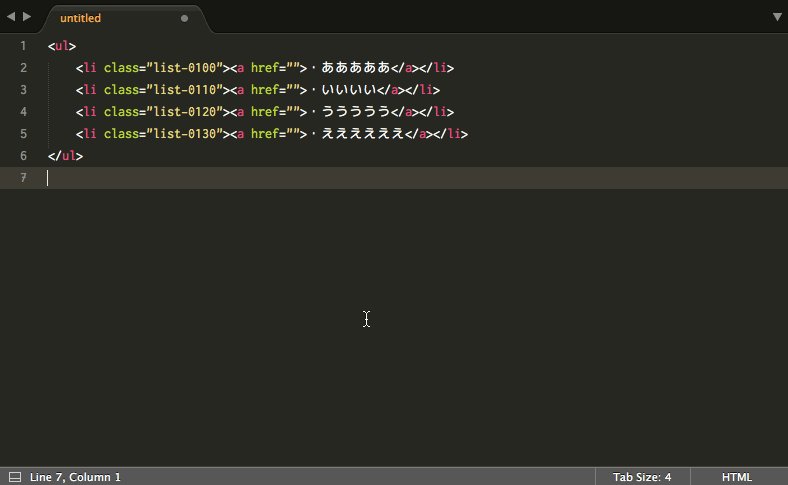
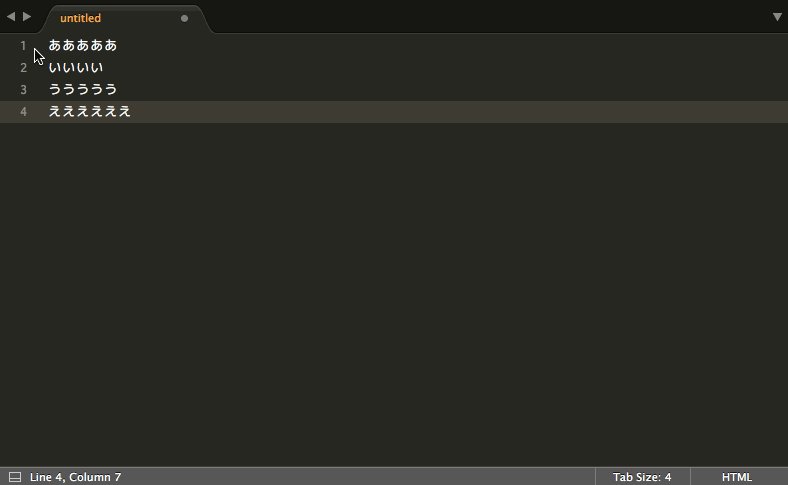
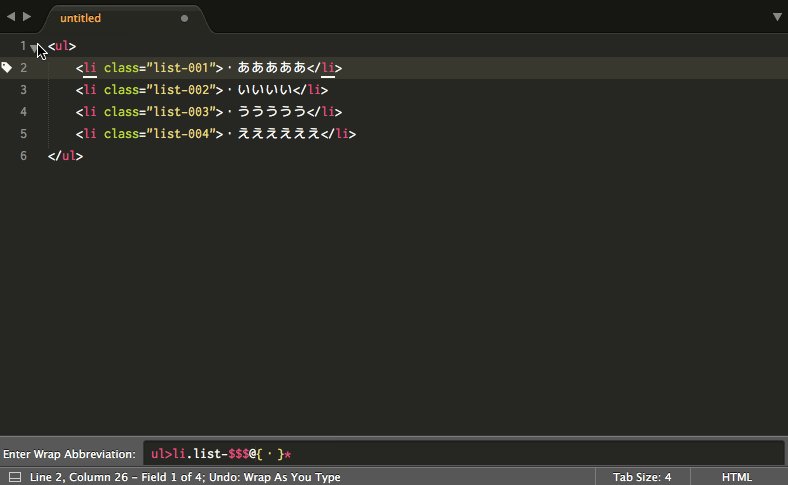
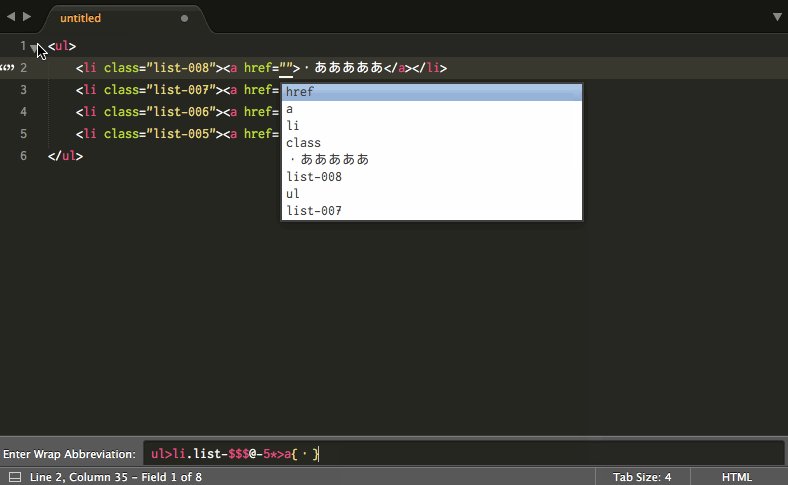
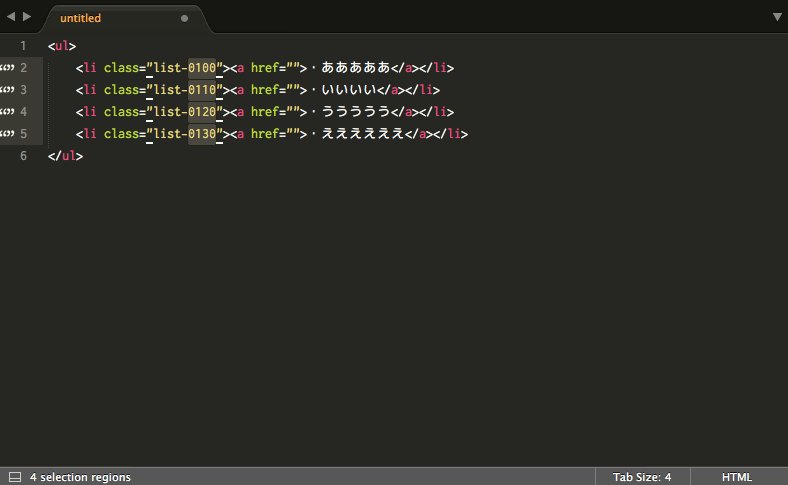
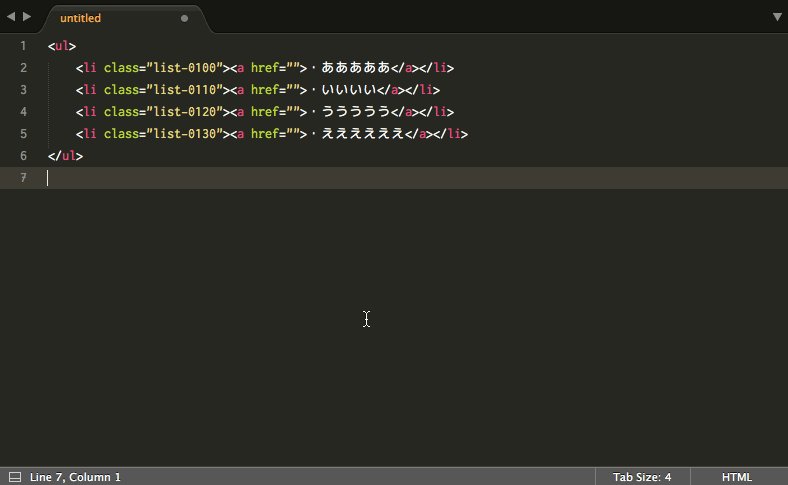
▼すでにある文字からリスト作るやつ

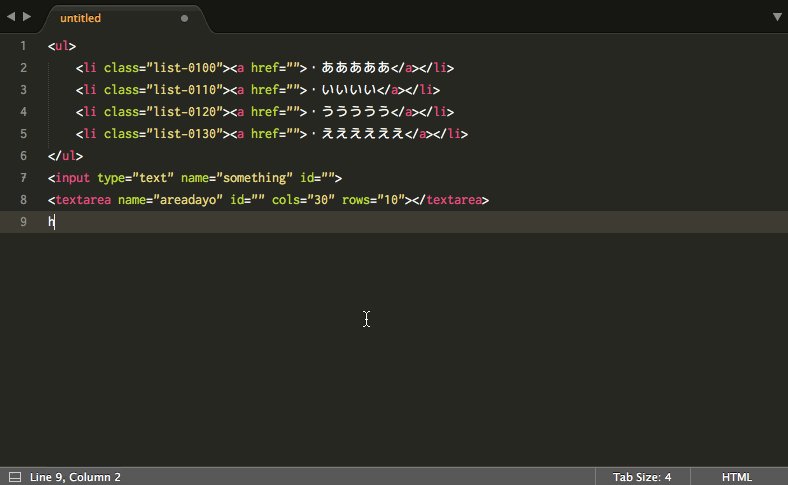
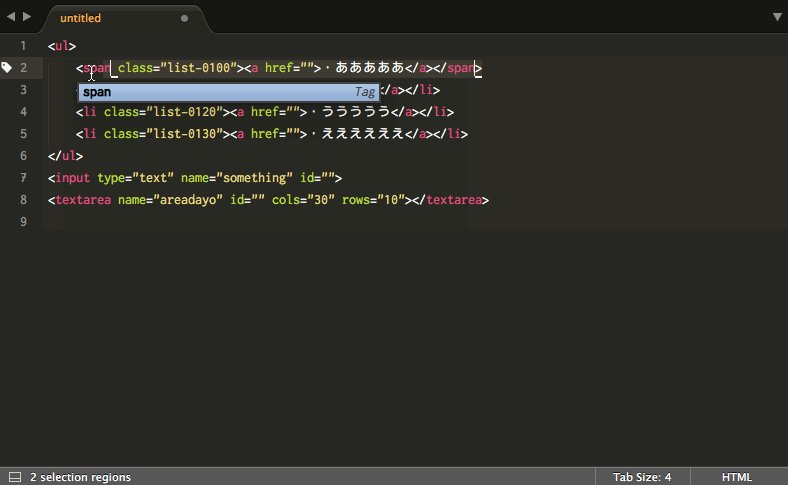
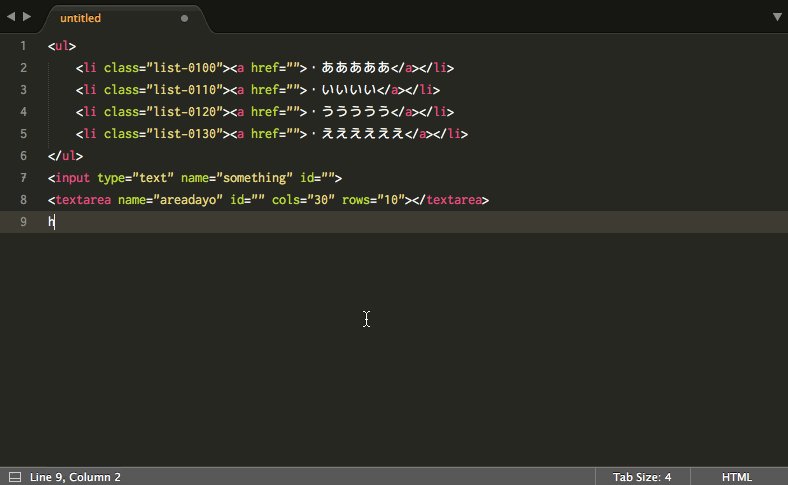
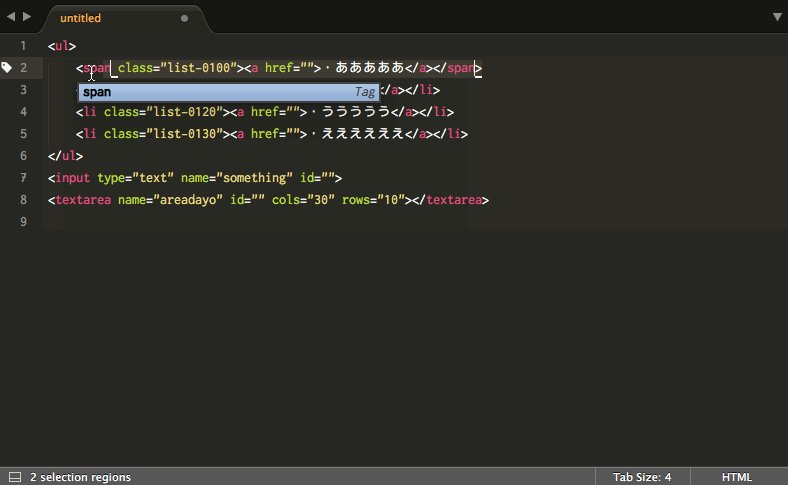
▼inputとかも簡単に作れるし、タグ名の修正とかタグ削除とか便利

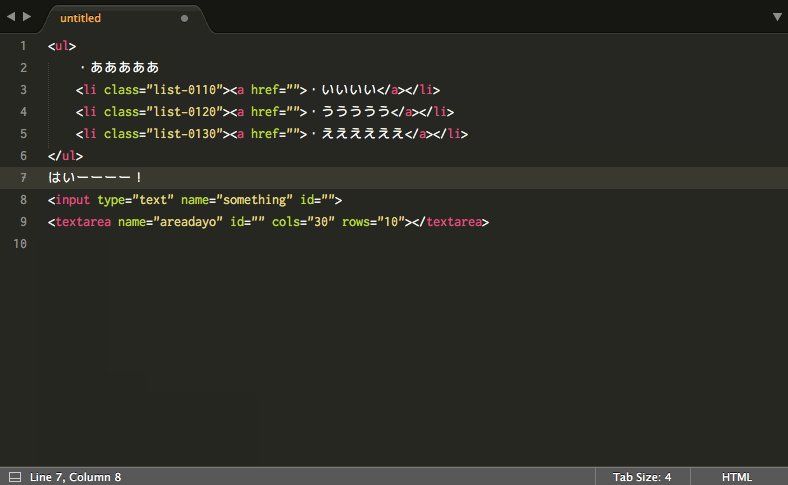
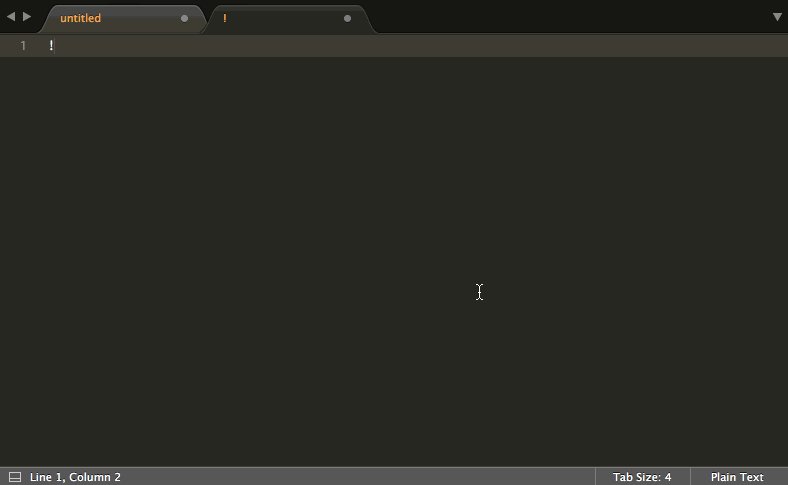
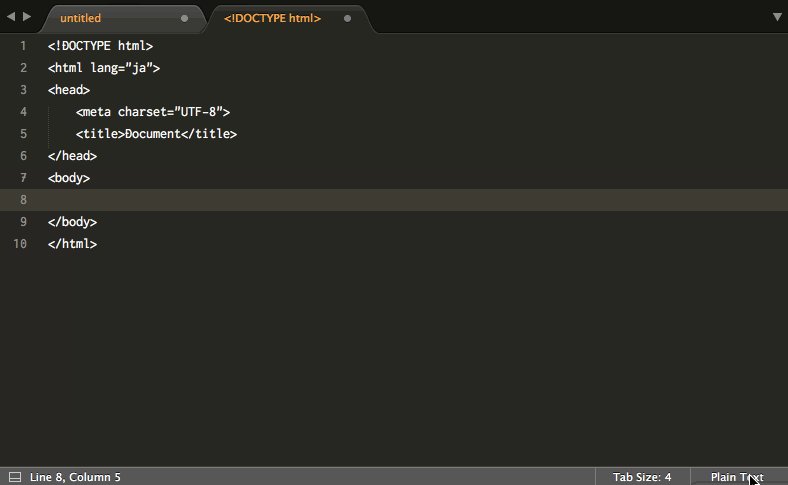
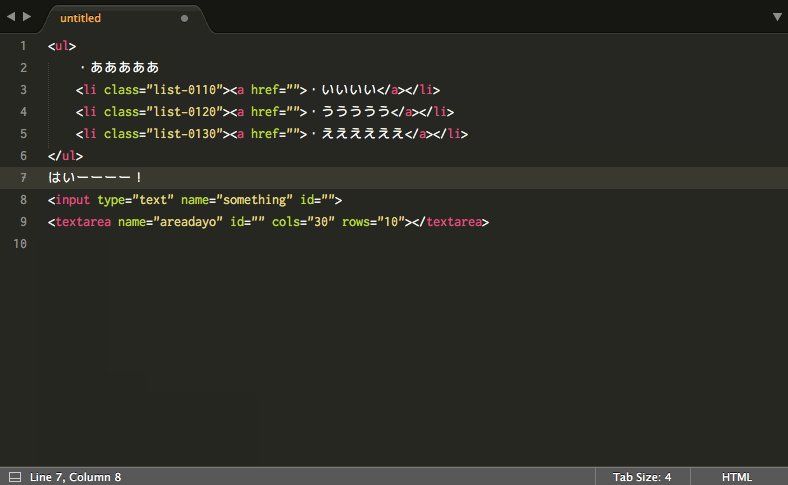
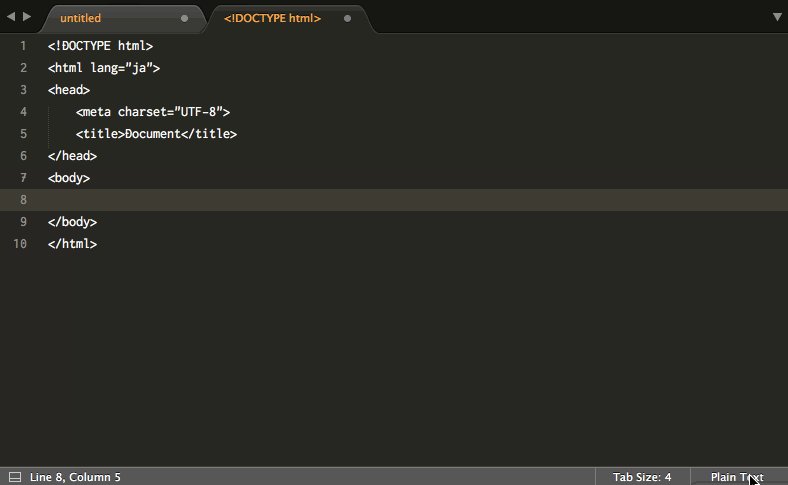
▼!ビックリマークでびっくりする例

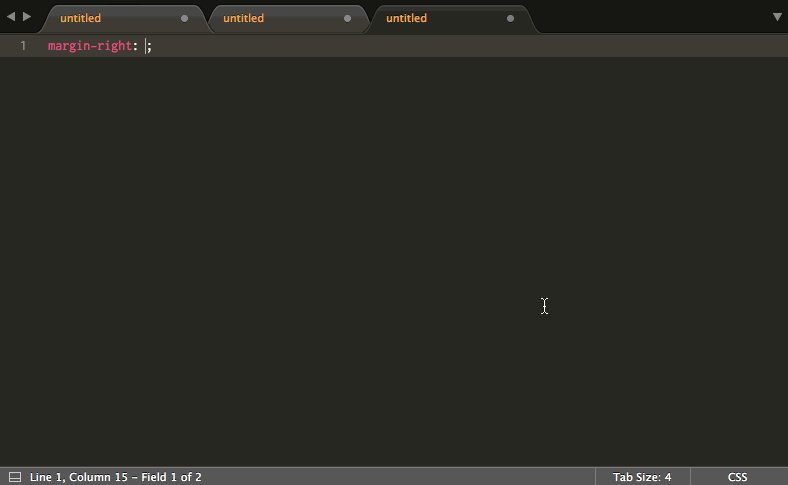
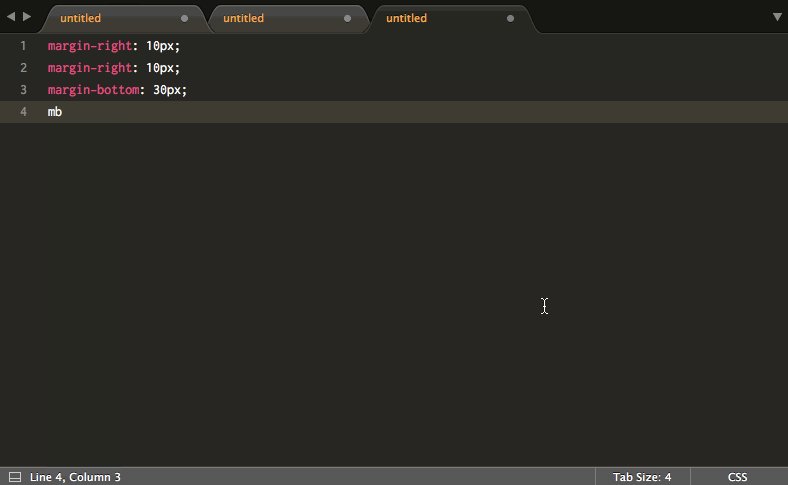
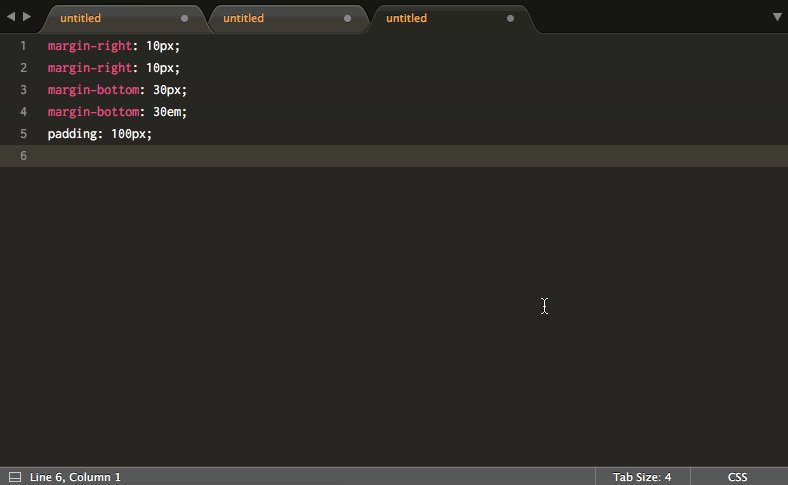
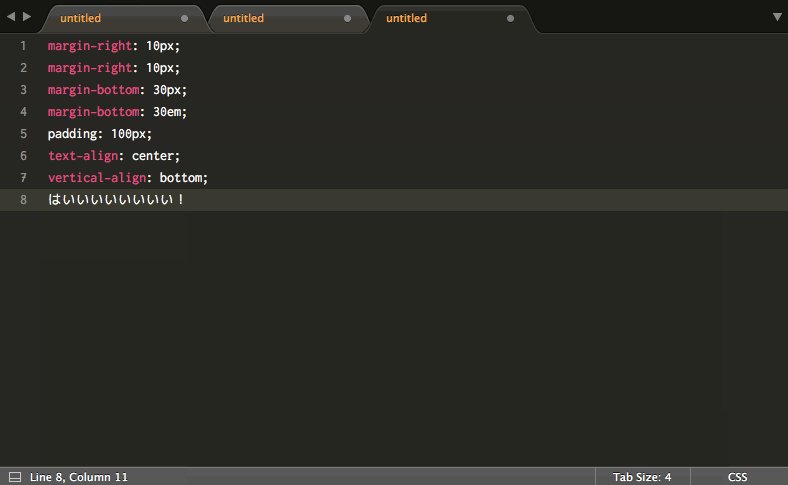
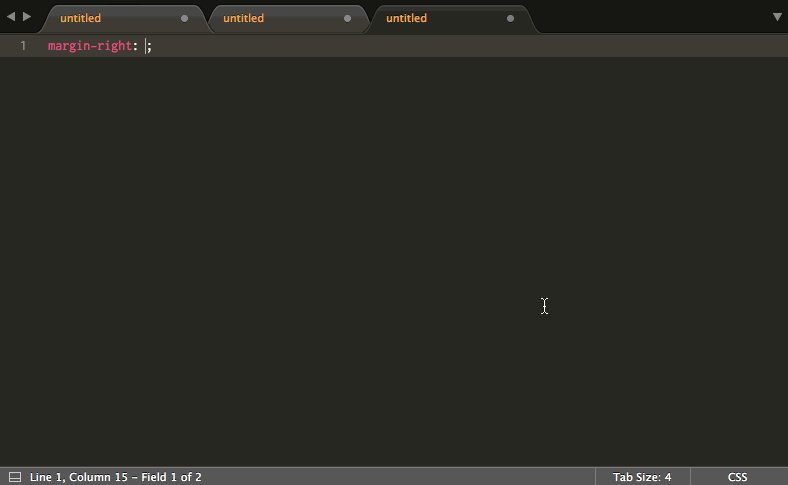
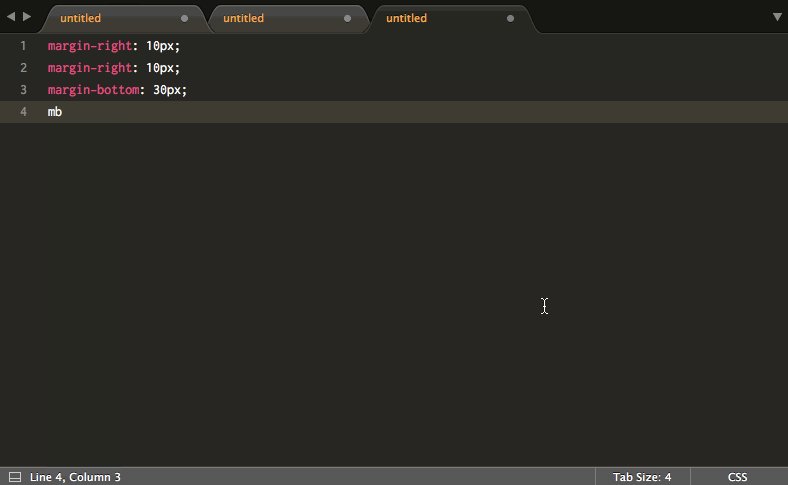
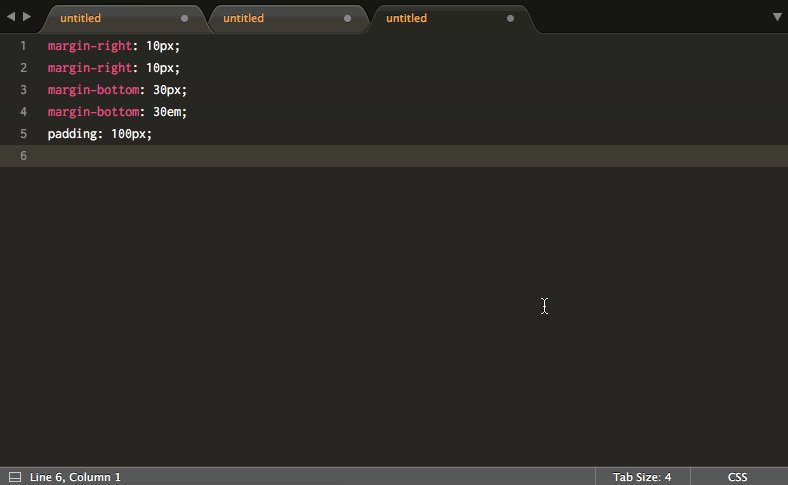
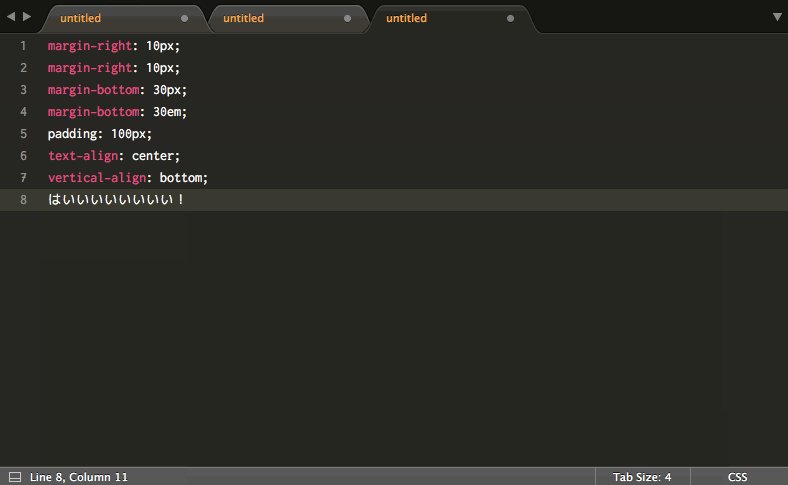
▼cssも適当に頭文字打ってctrl+eすればいい感じに展開してくれる

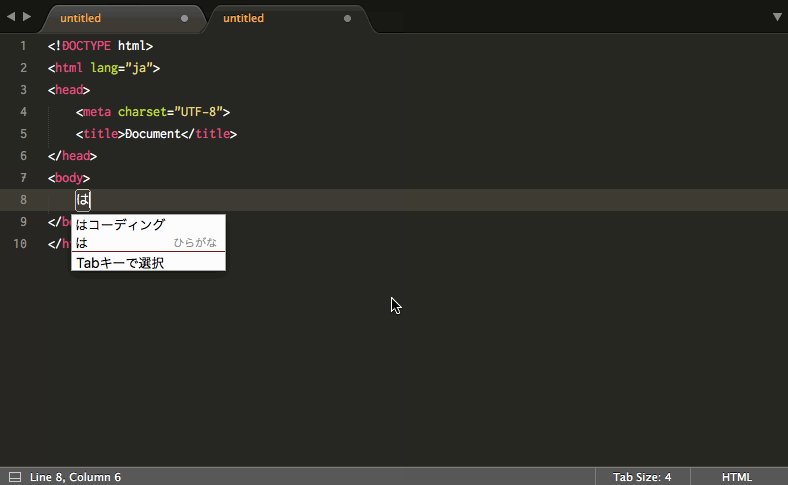
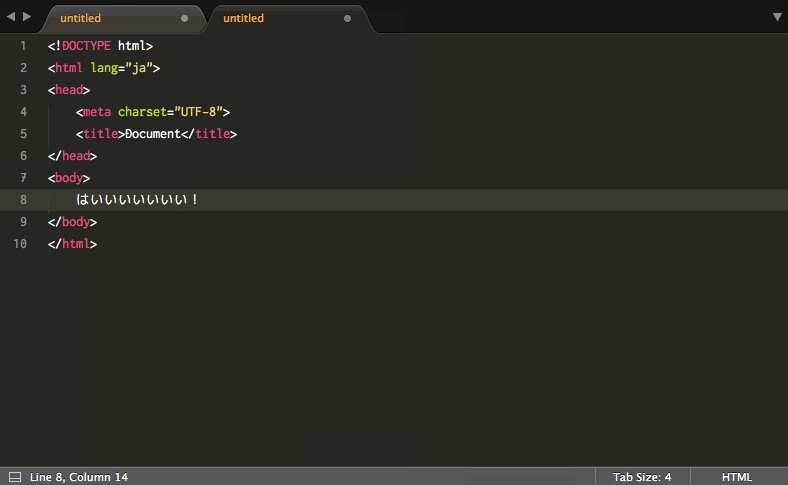
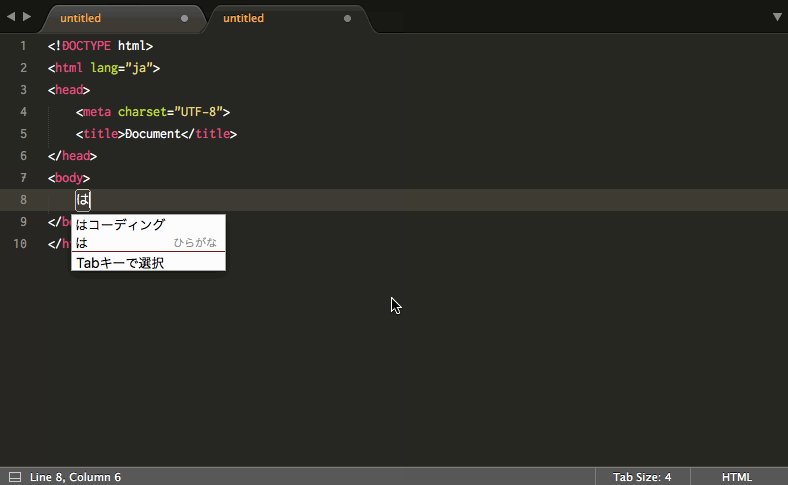
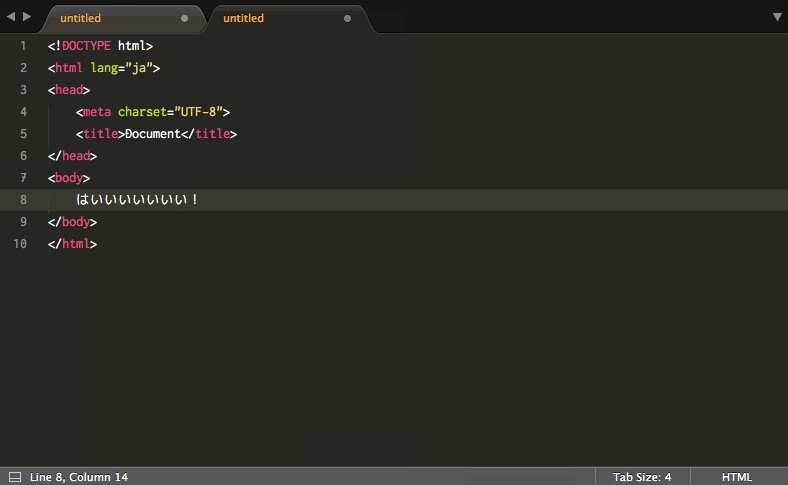
はいいいいいいいい!
エスパーベル子でしたー。
昨日、Emmetの分かりやすいデモGIFアニメを探していたら、自分で作ったほうが早いことに気がついたのでGIFアニメを撮影してみました。
が、よく見るような気持ちいいGIFアニメじゃなくて、普通に間違えたりしてます。
気持ちいいってことをアピールしようと思って作った動画なのにww
もう眠いからどうでもよくなったのでそのままアップします。
Emmet以外にもText Pastryという連番を作り直せるパッケージも使ってみたりしてます。
Text Pastryは他の便利な使い方もあります。
そのへんはGGRKSでお願いします。
その昔のZen-Codingのときより^で階層が上がれるようになっていたり、便利になってます。
たぶんAtomとかにもあると思うので、ぜひインストールしてみてください。
今の会社は使ってない人が多いようなんですが、フロントのエンジニアはスピードを求められるのでEmmetは定番ツールです。
サーバーサイドの人は大量にコーディングすることがあまりないので馴染みないのかもしれないですね。文化の違いなんでしょうか。
私のようにタグとか打つの面倒くさい症候群&一瞬でどかっと作られるのが気持ちい体質の人は気に入ると思います。お試しあれ。
コーダー職人の職人技をご堪能ください。
展開はctrl+eでラップはctrl+wです。
▼bootstrapのグリッドレイアウトを一気に作るよ

▼すでにある文字からリスト作るやつ

▼inputとかも簡単に作れるし、タグ名の修正とかタグ削除とか便利

▼!ビックリマークでびっくりする例

▼cssも適当に頭文字打ってctrl+eすればいい感じに展開してくれる

はいいいいいいいい!
エスパーベル子でしたー。