ブログお引っ越しおめでとう
どぅーも!ベル子です。
マークダウン使い放題のはてなブログさんに引っ越しました。
これまで会社指定のブログサービスを使うことになっていたのですが、今度から好きなブログサービスを使っていいことになりました。やったー。
そこで、迷わず選んだのがはてなです。
ブログサービスのhtmlエディタなど使ってられない、マークダウン最高、マークダウン神、世の中全部マークダウンになっちゃえばいいのに!と密かに思ってたのですが、 そんなことを言うと
「ちょっとくらいマークダウンが書けるからっていい気になってるよねー。あの子ハブろうよー」
という反感を買いそう(誰に?w)だなと思って
いや、もっと正直に言えば、ただ単に入社したときからそうだったので当たり前のように受け入れていたのだ!!
別のブログサービス使っていいですか?と聞くことすらしていなかった私。聞いてないのに、ストレスを勝手に感じているものはいかがなものかと反省したYO。
そして私のような面倒くさがりな全プログラマにマークダウンの素晴らしさを伝えたい。
根っからの面倒くさがり屋プログラマのよくある光景
どうせコードばっかり書くのにシンタックスハイライトのないブログサービスを使う苦痛。
↓
それが嫌だからWordpressを構築しだす。
↓
構築にばっかり時間かけて、全然ブログを書かない。
↓
そのうちに書きたかったことを忘れる。
↓
構築終わるまで社内Wikiでええやんか。
↓
やっぱ自分のブログにまとめないとダメだわ。誰かのためになるかもわからんし。
↓
やばい今月忙しい。どっかのブログサービスでええわ。
↓
無限ループ!!!!!!!!
それがマークダウンを使うとどうなるか。
<?php $sugoi = []; $sugoi[] = 'ごらん。'; $sugoi[] = 'この美しい'; $sugoi[] = 'シンタックスハイライトを'; $sugoi[] = '!!!!!!!!!!!'; echo implode($sugoi);
※なぜかphpは<?phpこれ入れないとシンタックスハイライトしてくれない(´・ω・`)
という冗談はさておき、お引っ越ししたはいいものの、インポートした記事はマークダウン記法ではなく見たままモードというhtmlエディタになっていました。
うえーん(つд⊂)エーン
面倒くさがりプログラマとしては
書き直すのがやたら面倒なわけであります。
ということで、これからも書くことは多いので、昔の記事はぼちぼち綺麗にしていくことにして新しい記事を書いていってしまおうと思うます。
まとめ
マークダウンのプレビューが右に出るのめっちゃ書きやすい。
ありがとう、はてな。
さすがだよ、はてな。
開発チーム、おつかれ様!

そしてこの記事を書いていて気づいたことだけど、大好きな突然の死ジェネレーターで作ったやつがマークダウンだと崩れてしまう。
世の中に完璧なものはない。
不完全だから、より君は美しい。
そして私は不完全な君のほうが、より愛しいのだ。
アデュー
CarbonのdiffIn系のやつでUTCに変換されてうまくdiffできない問題の解決策
↑これでも話したんですが、「diffInMonthsなどの差分系メソッドはUTCに変換されてから計算されるため1日だと予想した結果にならない場合がある」んですね。
それでdiffInMonthsの場合に安全な日付10日とかにしてからdiffInするという方法を紹介しました。
ただ、これだと月単位じゃなくて日にち単位でdiffしたいときなどに困ります。
具体的にはdiffInYearsとかの場合です。
そういう場合は、インスタンス作るときに最初からtimezoneをUTCに設定してやればよいです。
$year_month = Carbon::parse($year_month, 'UTC');
$hikaku_shitai_date = Carbon::parse($hikaku_shitai_date, 'UTC');
$diff = $year_month->diffInYears($hikaku_shitai_date);
こんな感じです。
日付の扱いはいろんな言語で結構やっかいなこと多いですよね。。
ということで短いですが、今日はこれで終わりです。
あれ?Laravel Valetでなんかうまく表示されないねってとき
どうも、こんんちは!!ベル子です。
最近、ベル子は小説を書いています。
その昔ケータイ小説全盛期の頃にはよく書いていたんですが、最近はめっきり時間もなくなり書かなくなりました。
趣味と言えそうなものは小説を書くことくらいなので、また再開して長編を書いていこうと思うます。
すごくふざけたギャグ小説を書いたこともあるんですが(本来の作品よりふざけて書いたものが歴代7位くらいになってしまったという思い出したくない過去。)、サイトをお引っ越ししたこともあり、本来の私の作風である中二病的な短編をいくつかリリースしました。
読んだら悲しくて暗い気分になるものばかりです←
なので、読んでくれる人がいたらすごいなーくらいだったんですが、結構、読んでくれる人がいてランキングにも表示されました。今は流れちゃいましたが。
文章を書くのは、いい気晴らしになります。
ということで本題です。
Laravel 5.4で導入されたDuskという機能があるんですが、
こちらをお試ししてみたかったので久々にローカル環境にLaravelアプリを構築してみようと思ったのですが、あれ?そういえばValetの設定ってどうすんだっけ?と思って
valet parkだの valet linkだのvalet restartだのいろいろしてみたけど502か404になって
全然表示されないT Tという事象にぶち当たりまして、
一旦アンインストールしてもう一度入れ直したら直ったよという話です。
まずValetをアンインストールする。
valet uninstallがうまくいかないという記事を見つけたので手作業でアンインストールすることにする。
composer global remove laravel/valet
~/.valetディレクトリを削除
php7とか入ってたらアンインストールする
brew uninstall php70
dnsmasqとnginxを同様にアンインストールする
brew uninstall dnsmasq
brew uninstall nginx
そして1から出直す。
brew update brew install homebrew/php/php71
↑ポイントはhomebrewのphpを入れること。多分これが原因
composer global require laravel/valet
valet install
pingでvaletが有効になってるかチェク
ping foobar.dev
アプリケーションのディレクトリを作成し
mkdir ~/Sites
cd ~/Sites
valet park
laravel new hoge
そしてから以下にアクセスするとローカルでLaravelがもう見られる状態になってます。
静的なhtmlページを表示したい場合は以下のようにやると
valet link app-name
で表示されるようになります。
ほとんど公式ドキュメントからコピペしただけですが、valet便利だねと改めて思いました。
ちなみに自分が設定したドメインとかparkしてるパスとかは以下のjsonで確認できます。
自分で直にディレクトリを書き換えても反映されました。
~/.valet/config.json
本当はDuskを使ってみてブログ書こうと思ったけど
それはまた次回につづく!!
Carbon使っていて3月にバグがたくさん出る問題
Carbonてすごく便利ですよねー。
Carbonが何なのかはこちらの記事を読んでもらうとして、引用させてもらうと、
CarbonとはPHPのDateTimeクラスをオーバーラップした日付操作ライブラリです。
だそうです。
Laravel使いのみんなは、すでに使ってると思います。
JavaScriptだとMoment.jsは非常に使いやすいですね。
ということで今日は時間がないので本題です。
Carbonは便利なのですが、いろいろ落とし穴があって、気をつけて書かないと3月29日とか7月とかになるといろいろバグが出てきます。
ひとまず思い出したものをまとめておきます。
また思い出したら追記します。
diffInMonthなどの差分系メソッドはUTCに変換されてから計算されるため1日だと予想した結果にならない場合がある
10日とか安全な日にしてからdiffする。
Carbon::now()->subMonth()みたいにすると3/29に2月が取得できない
Carbon::now()->subMonthNoOverflow()にする。
加えるときはCarbon::now()->addMonthNoOverflow()にする。
基本、Carbon::now()からaddMonth()とsubMonth()は使ってはいけない。
※ 2017/5/23加筆:addMonthNoOverflowなどのNoOverflow系のメソッドはインスタンスをコピーして別のインスタンスを返すため、$date->subMonthNoOverflow()などのように書いた場合は必ず戻り値を元のインスタンスに代入してやる必要がある。
$date = $date->subMonthNoOverflow();
こんな感じ。
createFromFormat('Y-m', '2017-02')を指定して日付を作った場合に、現在のシステム日付が29~31だと2月が3月になってしまう
createFromFormatではなくCarbon::parse('2017-02')を使用する。
なんか他にも時間の何かがあったような気がしますが、
とりあえず以上です。
Git pullしたらGitから怒られた場合の対処法
「ようき」って打ったら一番最初に「妖気」って出るのおかしいと思うの。
そんなに日常的に「妖気」って使わないよねー。
それともあれか、お前はこっちだろ的なG○○gleからの圧力かな?
ということで、最近ベル子も大人の女性になってきたので、
「プルリクしたんでチェックおなしゃーす!」と言われることがあります。
プルリクって何かな?という人のために解説すると
「あなたの作ってるコードをこういうふうに修正してみたんだけど、これをマージして欲しいの!見てみて!」
というリクエストを投げることです。
詳しいことは私のブログなんかより、詳しい記事を参照してくれたまえ。
http://www.backlog.jp/git-guide/pull-request/pull-request1_1.html
そして、そのコードがよさ気だったらマージできるし、
「ダサくて汚いからムリ!」だったら却下できるという画期的なシステムです。
というわけで、プルリクが来たのでひととおりチェックし、コメントします。
べ「もうーちょっと男子ー。そこマジックナンバーじゃーん。変数に入れてよー。」
男子「・・・修正しました。」
よしよし、それでまたgit pullして、、、、と思ったらgitに怒られる。
You asked me to pull without telling me which branch you want to merge with, and 'branch.new_branch.merge' in your configuration file does not tell me, either. Please specify which branch you want to use on the command line and try again (e.g. 'git pull'). See git-pull(1) for details.
べ「ふが!また、やっちまったぜ」
そうです。
私がよくやってしまうミスとして
リモートブランチに出来た新しいブランチのコードを以下のように持ってきてしまいgit pull時に怒られるというミスがあります。
$ git fetch $ git checkout -b new_branch $ git pull origin new_branch
何度もやっているのに、ついついやってしまうので、
戒めのためにブログに記しておきます。
git pullのみ(引数なし)でリモートのブランチをpullするには
上流ブランチが設定されていないとなりません。
そして、
リモートブランチを上流ブランチに設定する方法は以下の3つだ!!
設定方法 1.
怒られたから上流ブランチを後からちゃんと設定してやりたいときGit 1.7.0
$ git branch --set-upstream new_branch origin/new_branch
Git 1.8.0
カレントブランチを紐付ける場合:
$ git branch -u origin/new_branchor
$ git branch --set-upstream-to=origin/new_branch
カレントブランチじゃないブランチを紐付ける場合:
$ git branch -u origin/new_branch new_branchor
$ git branch --set-upstream-to=origin/new_branch new_branch
設定方法 2.
自分で作ったブランチのとき$ git push -u origin new_branch
※-uで上流ブランチの設定をするのは初回の1回でよい。その後はgit pushで引数いらない。
設定方法 3.
プルリクされたときや、人が作ったブランチをリモートからもってくるとき←これが正解!!!!$ git checkout -b new_branch origin/new_branch
教訓
ブランチ作成後の初回pushの際は-uオプションをつけよう
リモートのブランチを持ってくる際にpullしてくるのはやめよう
これで怒られなくなり一安心です。ついでに、チェックしてマージしてリモートブランチを削除したあと
自分のローカルをキレイにする手順を紹介します。
これをやらないと、プルリクをたくさんもらうようになるとローカル環境がわけ分からなくなります。
プルリクのトピックブランチをマージ&削除したら必ずローカルもリモートと同じようにブランチを削除しておきましょう。
1.どんなブランチがローカルにあるのか確認
$ git branch -a * pull_req_no_branch develop master remotes/origin/pull_req_no_branch remotes/origin/develop remotes/origin/master
2.リモートで削除されたブランチをローカルのリモートブランチからも削除する
$ git fetch -p 〜省略〜 123456..78910 develop -> origin/develop x [deleted] (none) -> origin/pull_req_no_branch
3.どうなったか確認する
$ git branch -a * pull_req_no_branch develop master remotes/origin/develop remotes/origin/masterリモートのpull_req_no_branchが消えた!!
4.develop(開発本流)に切り替える
$ git checkout develop
5.マージされたリモートのコードを落としてくる
$ git pull
※ここでマージされたコードをgit pullしておかないと次のブランチ削除コマンドで以下のように怒られる
error: The branch 'pull_req_no_branch' is not fully merged.
6.プルリクに使ったトピックブランチをローカルから削除
$ git branch -d pull_req_no_branch Deleted branch pull_req_no_branch (was 1234567).
7.どうなったか気になる
$ git branch -a * develop master remotes/origin/develop remotes/origin/master
なーーーーーーーーーーーーい!!!!!!!!!全部きれいさっぱりなくなったよ!!
ということで、この手順で昔のことはキレイさっぱり忘れてしまいましょう。
そうです。
昔の彼のことなんて思い出してもいいことなんて何もない。
あのとき別れなければと思って、また付き合ったとしてもどうせ別れることになるんです。
花はミツバチを追いかけますか?
NO!!!!否!!!!!!
飛んでったミツバチのことなんて、追いかけない。
そう、35億。Yes、35億。
ということで皆さんも、
gitに怒られないハッピーライフを送ってくださいねーー♪
Emmet職人技をご紹介
昨日、Emmetの分かりやすいデモGIFアニメを探していたら、自分で作ったほうが早いことに気がついたのでGIFアニメを撮影してみました。
が、よく見るような気持ちいいGIFアニメじゃなくて、普通に間違えたりしてます。
気持ちいいってことをアピールしようと思って作った動画なのにww
もう眠いからどうでもよくなったのでそのままアップします。
Emmet以外にもText Pastryという連番を作り直せるパッケージも使ってみたりしてます。
Text Pastryは他の便利な使い方もあります。
そのへんはGGRKSでお願いします。
その昔のZen-Codingのときより^で階層が上がれるようになっていたり、便利になってます。
たぶんAtomとかにもあると思うので、ぜひインストールしてみてください。
今の会社は使ってない人が多いようなんですが、フロントのエンジニアはスピードを求められるのでEmmetは定番ツールです。
サーバーサイドの人は大量にコーディングすることがあまりないので馴染みないのかもしれないですね。文化の違いなんでしょうか。
私のようにタグとか打つの面倒くさい症候群&一瞬でどかっと作られるのが気持ちい体質の人は気に入ると思います。お試しあれ。
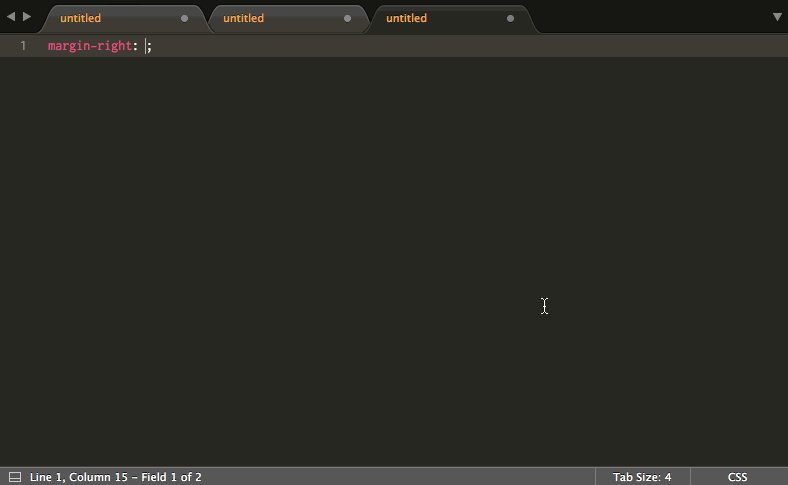
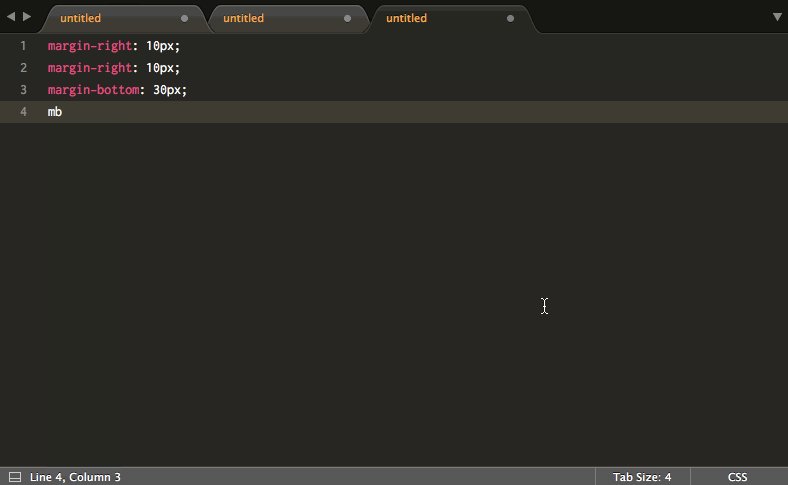
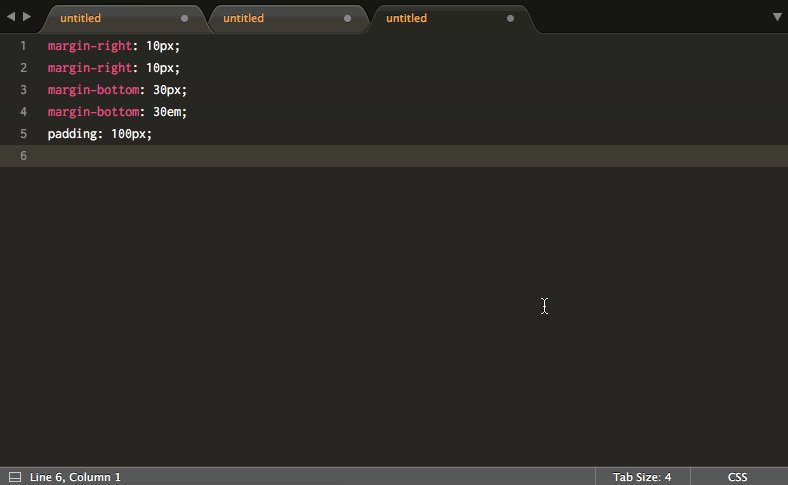
コーダー職人の職人技をご堪能ください。
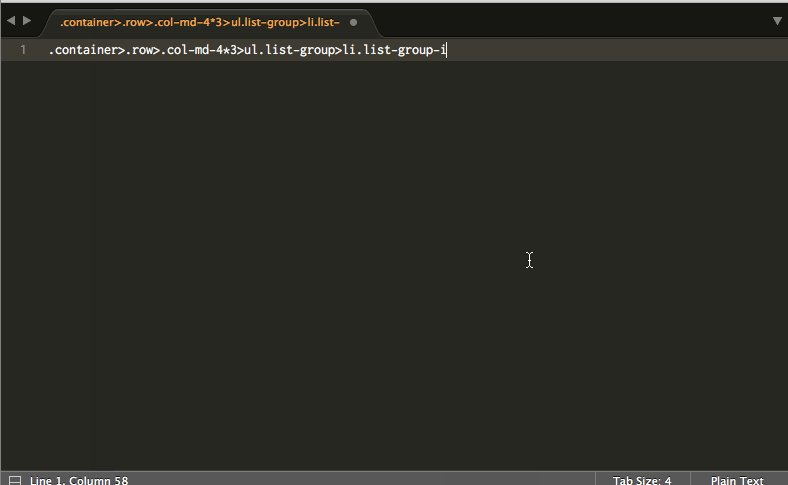
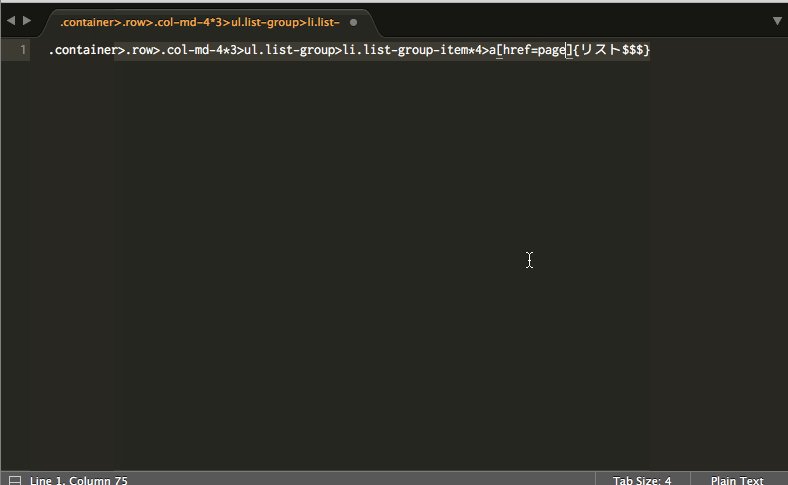
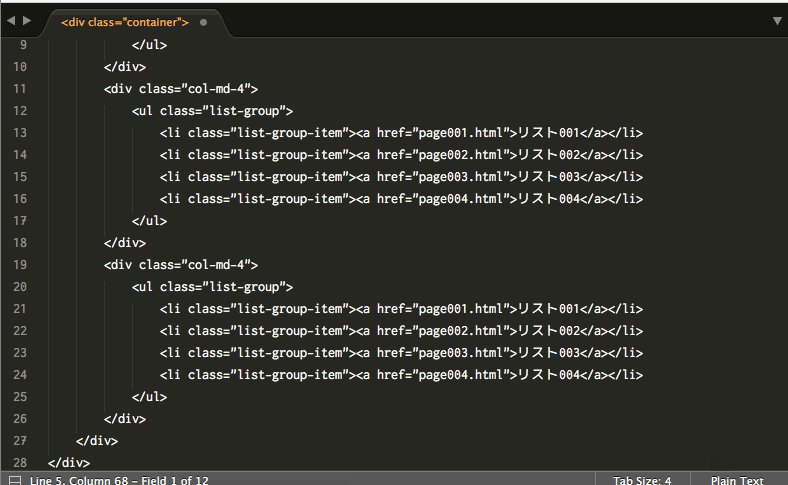
展開はctrl+eでラップはctrl+wです。
▼bootstrapのグリッドレイアウトを一気に作るよ

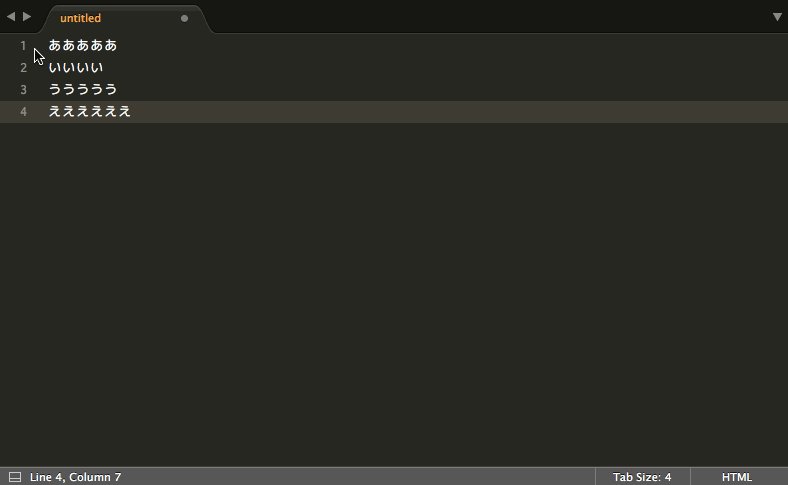
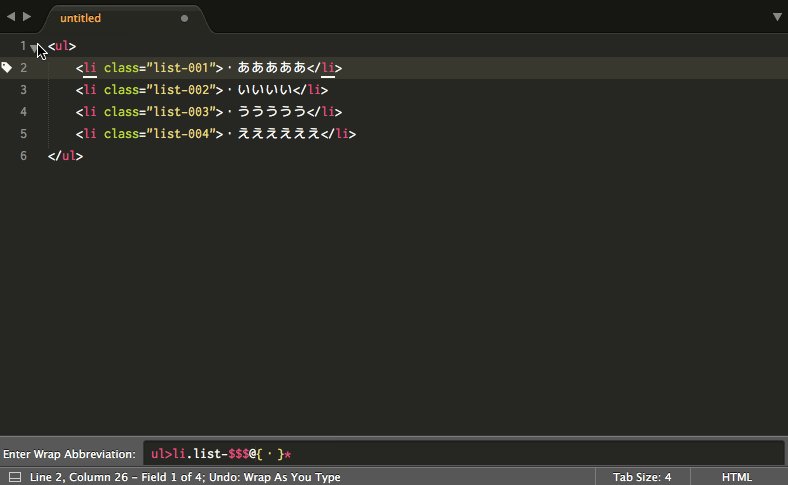
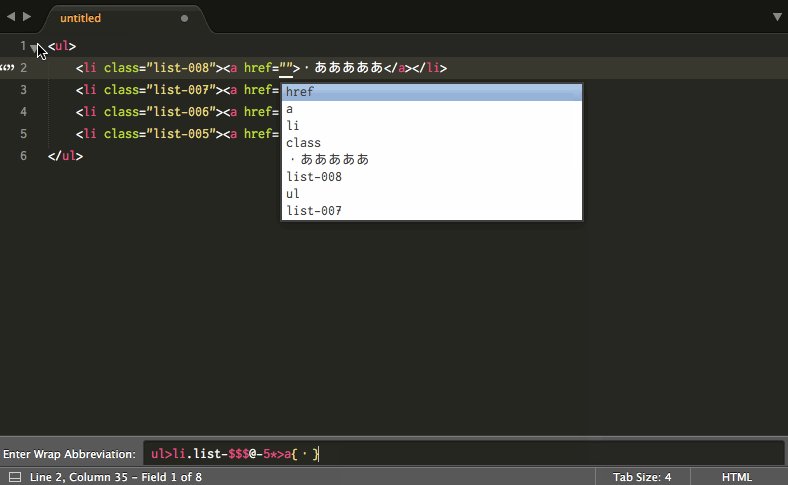
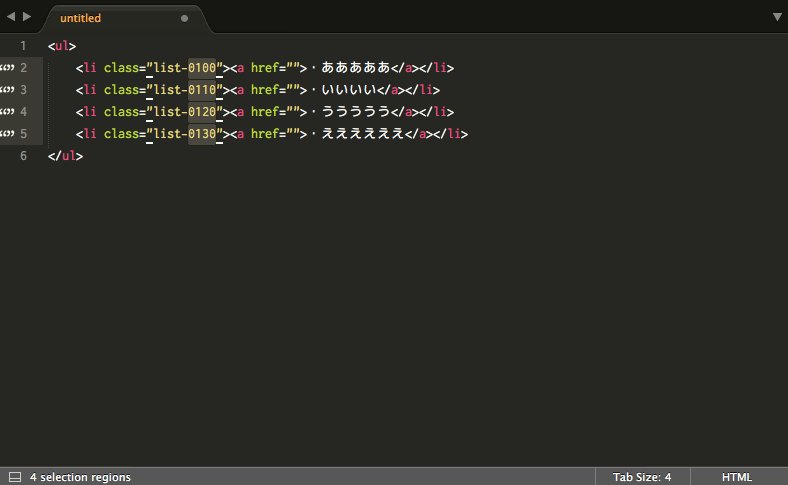
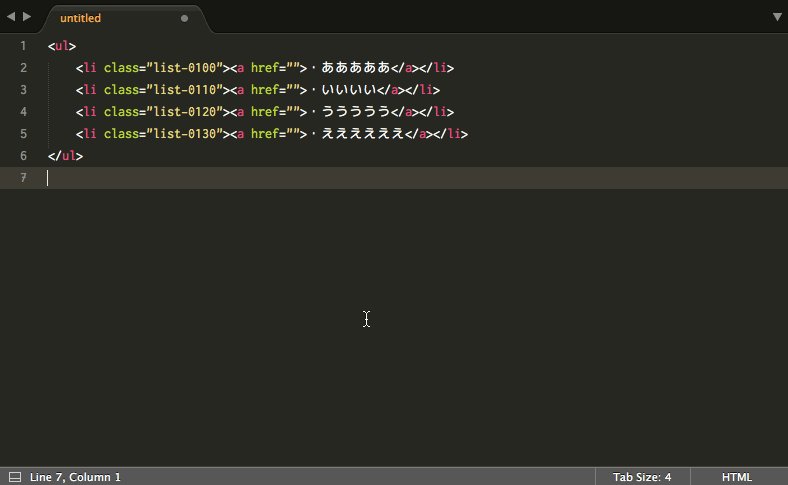
▼すでにある文字からリスト作るやつ

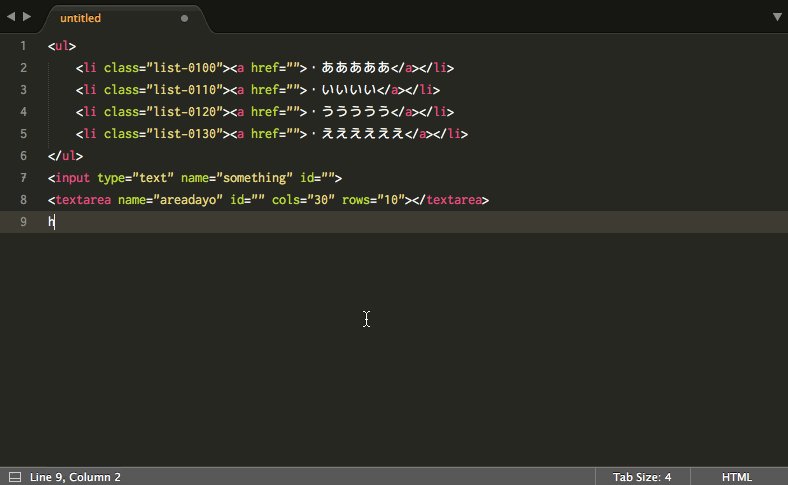
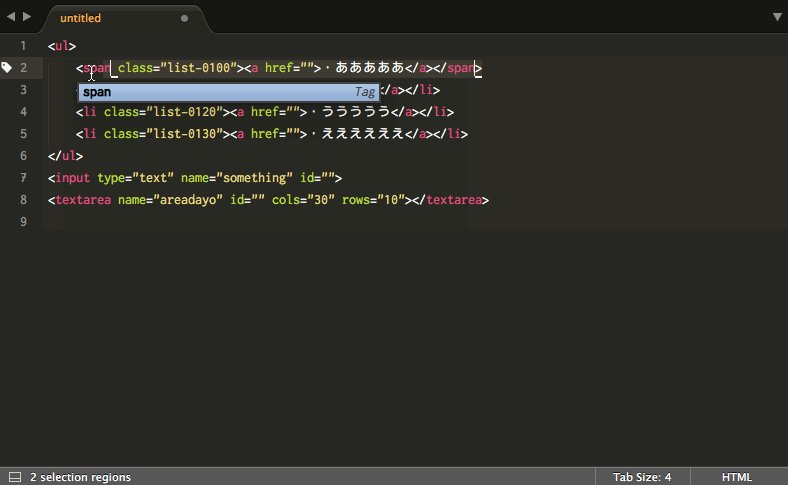
▼inputとかも簡単に作れるし、タグ名の修正とかタグ削除とか便利

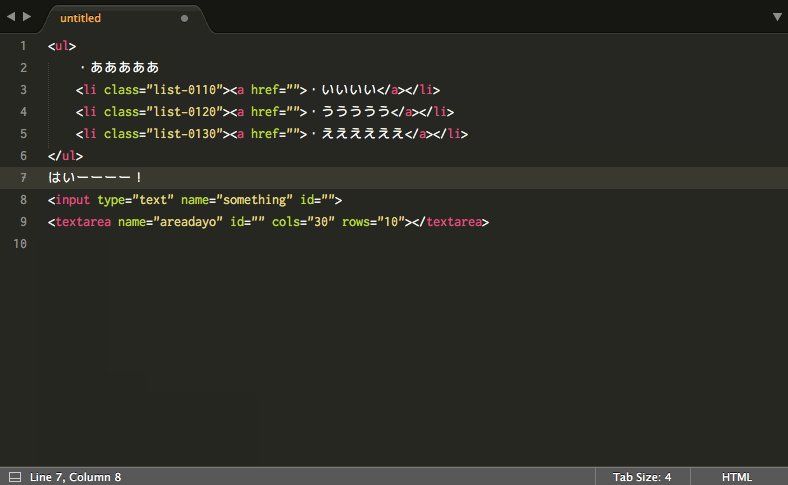
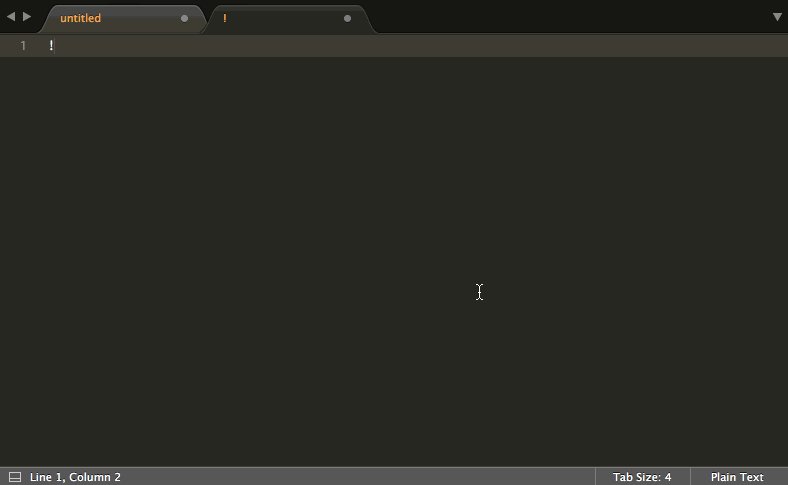
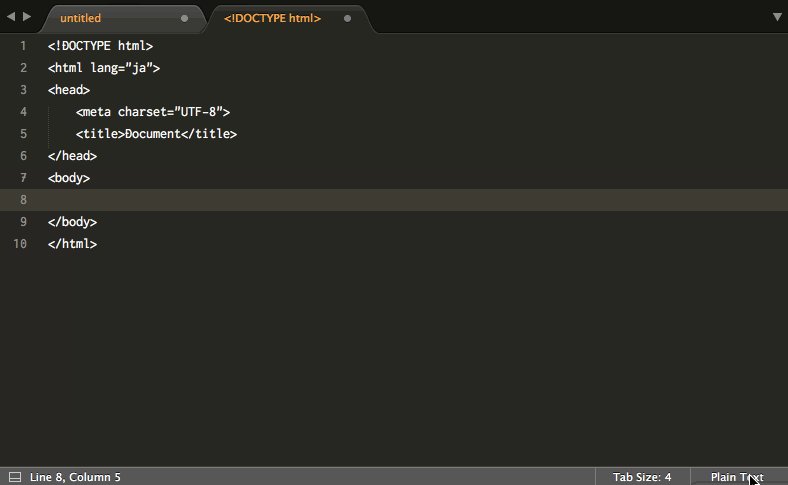
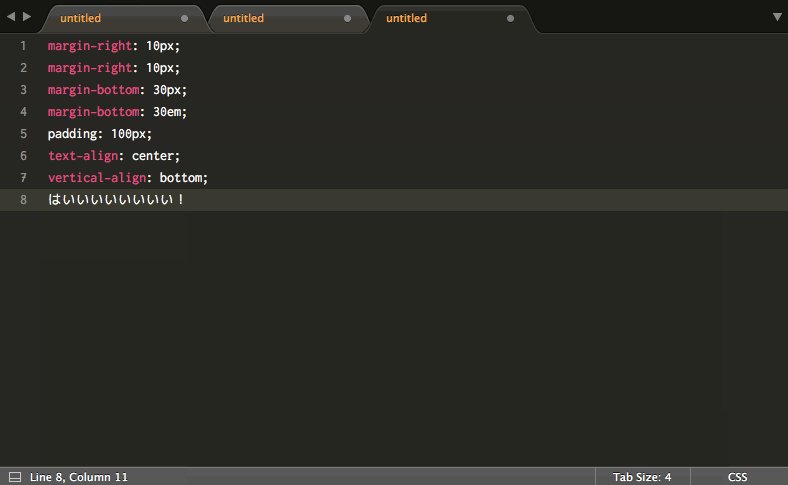
▼!ビックリマークでびっくりする例

▼cssも適当に頭文字打ってctrl+eすればいい感じに展開してくれる

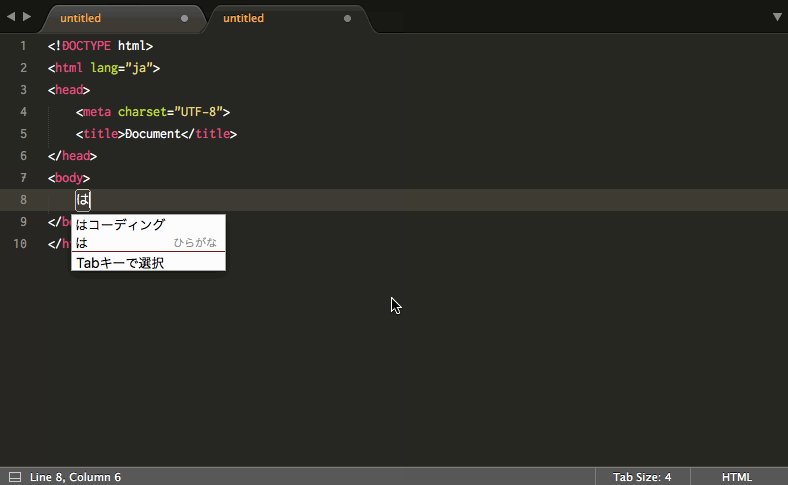
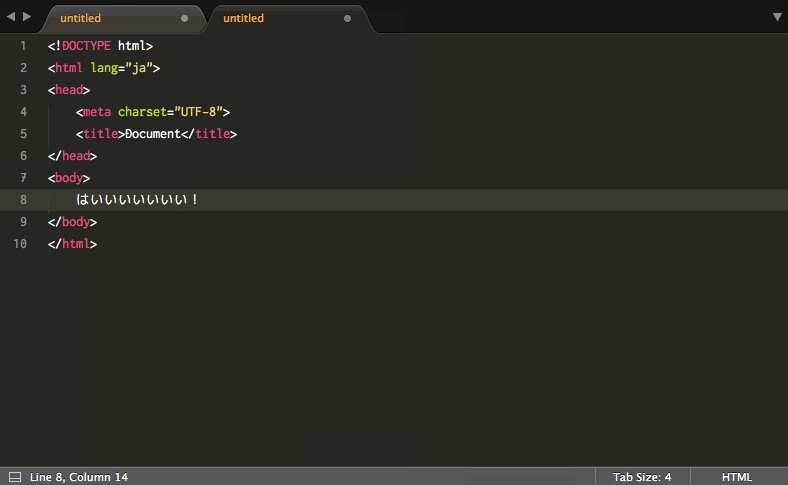
はいいいいいいいい!
エスパーベル子でしたー。
マイ・ベスト・オブ正規表現リアルタイム便利ツール
ネタが溢れ出てくるのです。
ということで、さっきグルメンで
「そういえばベル子っちさ、前に正規表現のツール紹介してくれたじゃん。
Youどんなツールつかってたっけ? ねーねー、教えて」
とGMから聞かれたので、私の推しツールを皆さんにゴリ押ししてみたいと思います。
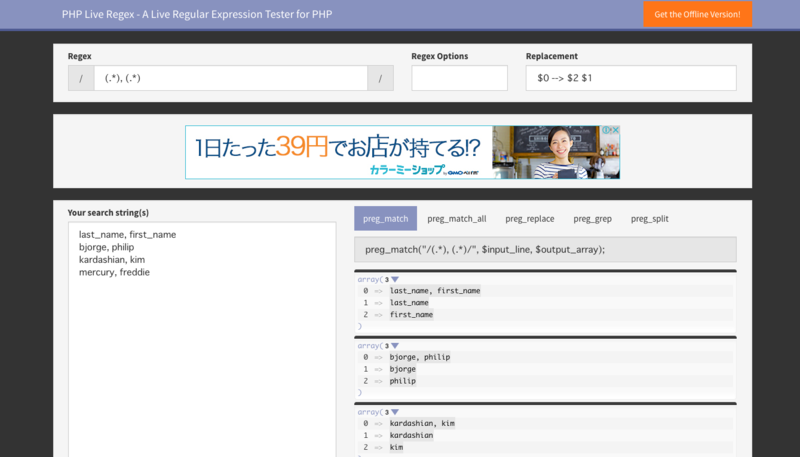
PHP Live Regex
対応言語はPHP。リアルタイム。
preg_matchやpreg_replaceの結果も同時に表示してくれる。
マッチ結果のハイライトはしてくれない。
http://www.phpliveregex.com/

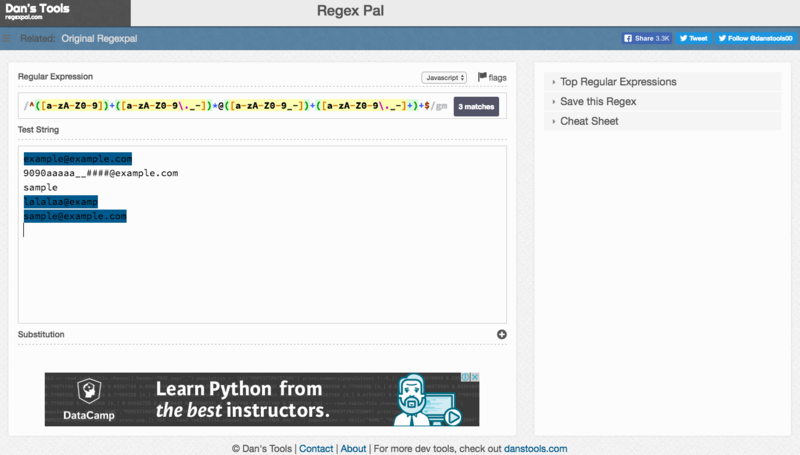
Regex Pal
対応言語はJavaScript、PHP。リアルタイム。
マッチ結果のハイライトあり。
ツールチップによる正規表現チートあり。
http://www.regexpal.com/

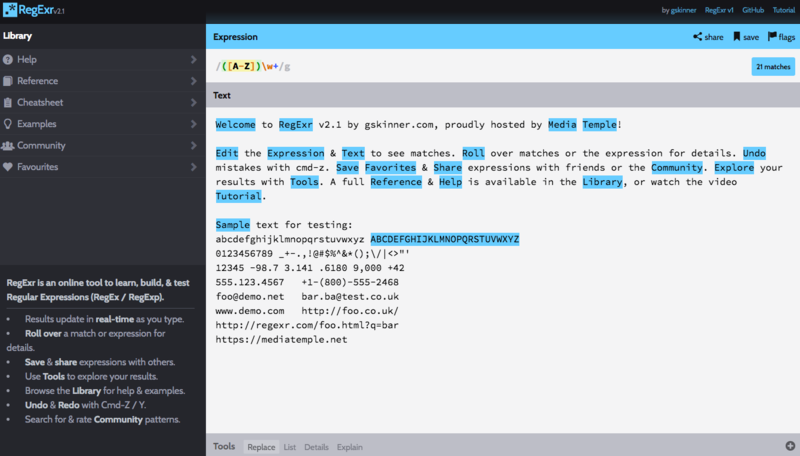
RegExrv2.1
対応言語はJavaScript。リアルタイム。
マッチ結果のハイライトあり。
ツールチップによる正規表現チートあり。
チートや表現例、リファレンスが充実。
ビデオチュートリアルあり。
http://regexr.com/

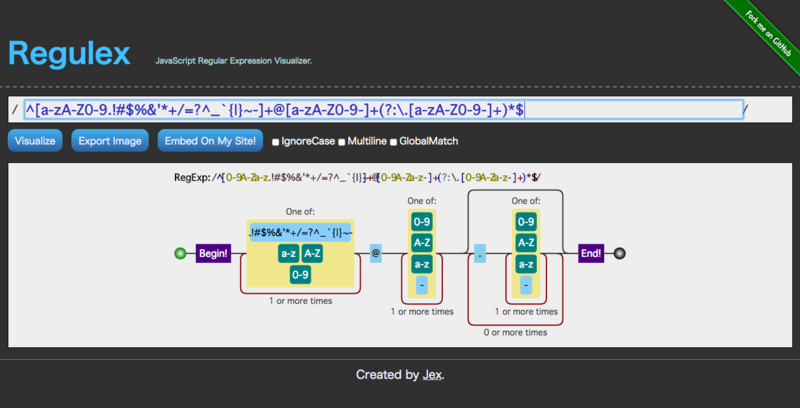
Regulex
正規表現ビジュアライザー。対応言語はJavaScript。
リアルタイム。
https://jex.im/regulex/#!embed=false&flags=&re=%5E(a%7Cb)*%3F%24

いかがでしたか?
リアルタイムでチェックできるのみならず、
ツールチップで表現のチートを出してくれるので
どこかのブログで書いてあった複雑な正規表現の中身を解析したりするのに
とても重宝しますよー。
使ってみてねー。
regexp realtime とかで検索するといっぱい出てくるので
自分の推しツールを探して見ましょう!
では★