VuetifyのDate Pickerを日本語化したら"日"ってついてくる、やだキモい
長い前置き(飛ばし読み推奨)
最近、フロント側を完全に脱jQueryして、Vue.js + Vuex + VueRouter + Vuetifyで開発を進めている。
これまでもVue.js + Vuex この2つは使っていたわけなんだけど
bootstrapベースであるAdminLTEと組み合わせることに限界を感じていて、
それぞれの開発者がVueライブラリを探して入れてみたり、
自作してみたりみたいなことを、それぞれの案件で繰り返していたわけだ。
心の声(もう、こんなお飾りのjQuery依存のUIフレームワークなんて実際は足枷じゃねーか。確かにデザインは綺麗なんだけど。。)
そこで出会ったのがVuetify。
少し使い込んでみた感じ、グリッドレイアウトにflexboxを採用しているので
レイアウトに苦戦することもあるけど、それだって新しいbootstrap4も同じだし
もはや、これが時代の流れなのかもしれないと思い、思い切って使ってみることにした。
エンジニアは、手を動かさなくなったら
時代に置いていかれて、すぐに周りについていけなくなる。
これは私がしばらくエンジニア業から離れたときに、痛いほど感じたことだ。
久しぶりに会ったエンジニアの知人の言っていることが分からなかった。
別に毎日懸命に手を動かして勉強する必要はない。
ただ、ニュースを毎日見るように、
ご飯を毎日食べるように、
時代の流れだけは把握しておかないといけない。
エンジニアとは、そういう生き物だ。そう感じた。
話が脱線しすぎた。元に戻そう。
Vuetifyを採用してみて最初は、
使い慣れないこととドキュメントの多さにグロッキーになっていたが
いくつか実装してみると、だいぶ手に馴染んできた。
アニメーションが綺麗でデザインも綺麗。
動きもサクサク。
モックを作成しPMに見せたら、いたく感動してくれた。
よかった。間違ってない。何となくそう思えた。
いいデザインは、人の心を魅了する。
いいデザインは、高品質を演出する。
いいデザインは、そのプロダクトを作った人間の情熱を伝えることができる。
要するに、
Vuetifyっていいね!
本題
Vuetifyのコンポーネントは、かなりいろいろ気が利いている。
色を変えるのも、デザインをカスタマイズするのも設定一つでできてしまう。
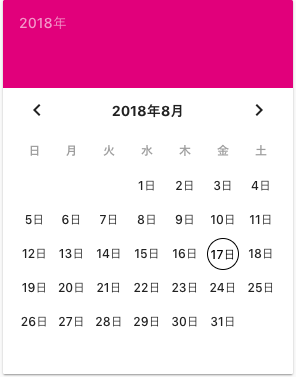
しかし、日本語化したDate Pickerだけは(あとTime Pickerもなんだけど。。)
ちょっとキモい部分がある。

え?何この"日"ってやつ。
しつこいwwwwwwwww
消したかったけどoptionにday-formatはあるけどdate-formatがない。
いろいろ検索してみたらこんなcodepenを発見。
あれ?day-formatで指定すればいいっぽい?
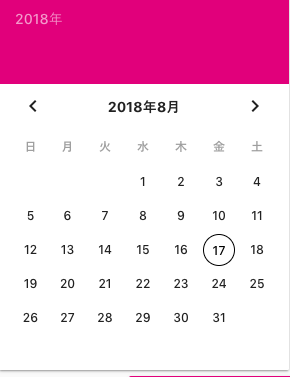
ためしにday-formatに以下を設定してみたところ、
しつこい"日"は消えてくれました。
<v-date-picker v-model="picker" :landscape="landscape" :reactive="reactive" locale="jp-ja" :day-format="date => new Date(date).getDate()" ></v-date-picker>

めでたし、めでたし。