Sublime Textでタブ押したらスペ4入るようにする方法
どうも今月の更新頻度がやたら多くなってしまったベル子です。
先日のPG会は「読みやすいコード」についてでした。
そこでこんな話題がありました。
LaravelはPSR-2コーディングガイドライン準拠だから
> インデントには4つのスペースを使用し、タブは使用してはいけません。
とのこと。
ふがっ!!!
以前からtabとspaces4が混在しまくってしまうということがあって(私のコードにw)
気になっていたので先日のPG会のあとにいろいろ調べてみたら、
参考になるページを見つけました。
http://webkaru.net/dev/sublime-text-3-indent/
Sublimeだと
上部メニュー「Sublime Text」→「Preferences」→「Settings - User」で
// インデントの幅
"tab_size": 4,
// タブをスペースに変換
"translate_tabs_to_spaces": true,
を設定してやればいいっぽい。
もうタブなんて絶対入力できなくしてやればいいのである。
さらに、コード全体を切り取って、ショートカットキー「Commnad + Shift + V」で貼り付けるとインデントを反映して貼り付けてくれるそう。便利。
過去のタブも消し去ってしまえばいい。
PHPとかHTMLとかは単にタブかスペースか統一されていなくて
表示する環境によって崩れちゃうだけかもしれないが(それが大問題なんだけど....)
Stylusを書くときは塊のコード内で混在させるとコンパイルエラーが出てしまうので
結構、実害があって嫌だなと思っていたのであります。
でも、いちいちコピペするのは面倒だなーと思って、右下のSpaces:4のところを何気なくクリックしてみたら、「Convert Indentation to Spaces」という魔法のような機能があるではないですか!!

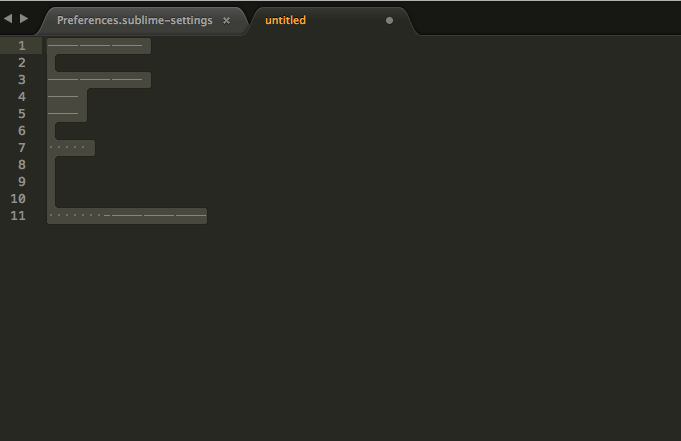
ということで、こんな感じのよくあるタブ&スペース混在のコードを作ってテストしてみます。
選択した状態で、長い棒のほうがタブで、点々のほうがスペースです。

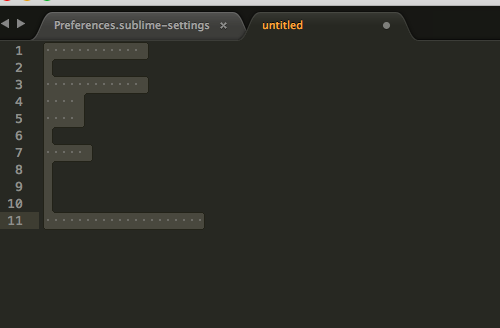
ドン!!

わーすごーい!!
やったーやったよママン。
ということで、これからは気がついたらタブをスペ4に変更していこうかなと思いました。
いきなりいっぱいやると分けわかめなので、少しずつですが。
今までごめんね。他のPGの方。