Laravel5.4でイベント&キューを使ってメールをキュー送信する手順(3)
Laravel5.4でイベント&キューを使ってメールをキュー送信する手順もとうとう最終回を迎えます!!
上級Laravelerの人はこの回から読んでも大丈夫です。
初級Laravelerの人は過去記事から読んでみてください。
というわけで恒例の今北さん用3行を
- Laravel新規プロジェクトを作ってダミーデータを挿入した
- 投稿一覧ページと詳細ページを作っていいねボタンを設置した
- いいね押したら投稿者にメールでお知らせが行くようにした
今回やること
- ボタンの種類を増やして種類ごとにメール送信の挙動を変える
- イベント&リスナーでメール送信を実装
- リスナーをキュー化して非同期でメールを送信
イベントリスナーって何?
いわゆるオブザーバーパターンと呼ばれるコードの実装方法で、JavaScriptでDOM操作するときにはおなじみの方法です。
ボタンがクリックされたら"click"というイベントが発火して、そのイベントが発火したら特定の処理が走るようにするという実装方法です。
イベント&リスナーとか使ったことない機能で怖いと思うサーバサイドエンジニア諸君もいるかもしれませんが、JavaScriptで普段やってることを、PHPでもやる。ただそれだけのことです。
フロントエンドから来たエンジニアにとっては、むしろ分かりやすくてコードも綺麗になるので、とてもオススメです。
↓これより下は手順だから、ですますやめます。
実装方法を考える
まずはどんなイベントが必要か考える。
今回は「お知らせの種類」ごとにイベントを作成することにした。
- ユーザー全員に知らせるお知らせイベント
- 本人だけに知らせるお知らせイベント
今回は処理にフォーカスしたイベントを考えてみたが、イベントには複数のリスナークラス(処理)を紐付けられるので、もっと大きく捉えて「何をした」というイベントを発火させて、その後の処理をリスナーとして登録するという実装方法もあるだろう。
例えば、「いいね」ボタンを押したら、「全員にお知らせメールを送り、アプリの通知機能でお知らせする」のように複数の処理が紐付くような場合は、「○○ボタンが押された」のようなイベントを作成するといいかもしれない。
ルートを追加する
まずは「やだねする」「どうでもいい」「君の名は?」の3種類を押したとき用のルートを追加しよう。
routes/web.php
<?php . . . Route::post('/send-dislike/{post}', 'HomeController@sendDislike')->name('send.dislike'); Route::post('/send-whatever/{post}', 'HomeController@sendWhatever')->name('send.whatever'); Route::post('/send-yourname/{post}', 'HomeController@sendYourname')->name('send.yourname');
コントローラーを修正
まずはイベント&リスナーを使わず、「いいねする」と同じように本人にだけメールが送信されるところまで作っていこう。
<?php . . . public function sendDislike(Request $request, Post $post) { $triggered_user = Auth::user(); $data = [ 'type' => 'やだね', ]; // やだねのときは本人だけに知らせる Mail::to($post->user) ->send(new SendMail($post, $triggered_user, $data)); return response()->json(['status' => 0]); } public function sendWhatever(Request $request, Post $post) { $triggered_user = Auth::user(); $data = [ 'type' => 'どうでもいい', ]; // どうでもいいときは誰にも知らせない return response()->json(['status' => 0]); } public function sendYourname(Request $request, Post $post) { $triggered_user = Auth::user(); $data = [ 'type' => '君の名は?', ]; // 君の名は?のときは本人だけに知らせる Mail::to($post->user) ->send(new SendMail($post, $triggered_user, $data)); return response()->json(['status' => 0]); }
同じことをしてる部分をまとめる
ボタンを押した時に何のボタンかdataに入れてpostしているので、それを使ってデータセット部分を1つのメソッドで済ませるようにリファクタリングしてみる。
<?php . . . class HomeController extends Controller { private $types = [ 'like' => 'いいね', 'dislike' => 'やだね', 'whatever' => 'どうでもいい', 'yourname' => '君の名は?', ]; private $triggered_user = null; private $data = null; . . . private function setAlertData($request) { $this->triggered_user = Auth::user(); $this->data = [ 'type' => $this->types[$request->type], ]; } public function sendLike(Request $request, Post $post) { $this->setAlertData($request); // いいねのときはユーザー全員に知らせる Mail::to($post->user) ->send(new SendMail($post, $this->triggered_user, $this->data)); return response()->json(['status' => 0]); } public function sendDislike(Request $request, Post $post) { $this->setAlertData($request); // やだねのときは本人だけに知らせる Mail::to($post->user) ->send(new SendMail($post, $this->triggered_user, $this->data)); return response()->json(['status' => 0]); } public function sendWhatever(Request $request, Post $post) { $this->setAlertData($request); // どうでもいいときは誰にも知らせない return response()->json(['status' => 0]); } public function sendYourname(Request $request, Post $post) { $this->setAlertData($request); // 君の名は?のときは本人だけに知らせる Mail::to($post->user) ->send(new SendMail($post, $this->triggered_user, $this->data)); return response()->json(['status' => 0]); }
EventServiceProviderにイベントを記載
直書きしていたメール送信部分をイベントにしていく。
プロジェクト作成時から用意されているEventServiceProvider.phpの$listen部分に連想配列の形式で、イベント(key) => リスナー(value)のように記載してイベントとリスナーを登録する。
まだapp/Eventsやapp/Listenersというディレクトリが無くても構わない。ここにクラス名を記載してgenerateコマンドを実行すると、ディレクトリとファイルが作成される。
イベント、リスナーの命名規則はないが、イベント名は「何が起こった」、リスナー名は「何をする」のように付けると分かりやすい。
つなげて読むと、「何が起きたら、何をする」と読めるからだ。
app/Providers/EventServiceProvider.php
<?php . . . protected $listen = [ 'App\Events\PersonalAlertCreated' => [ 'App\Listeners\SendPersonalAlert', ], 'App\Events\PublicAlertCreated' => [ 'App\Listeners\SendPublicAlert', ], ];
イベント&リスナーファイルを作成
generateコマンドを実行する
php artisan event:generate
イベントを発火させる
コントローラーを修正し、メール送信している箇所にイベントを仕込んでいく。
- 全員に知らせる ( PublicAlertCreated )
- 本人だけに知らせる ( PersonalAlertCreated )
app/Http/Controllers/HomeController.php
<?php . . . use App\Events\PublicAlertCreated; use App\Events\PersonalAlertCreated; . . . public function sendLike(Request $request, Post $post) { $this->setAlertData($request); // いいねのときはユーザー全員に知らせる event(new PublicAlertCreated($post, $this->triggered_user, $this->data)); return response()->json(['status' => 0]); } public function sendDislike(Request $request, Post $post) { $this->setAlertData($request); // やだねのときは本人だけに知らせる event(new PersonalAlertCreated($post, $this->triggered_user, $this->data)); return response()->json(['status' => 0]); } public function sendWhatever(Request $request, Post $post) { $this->setAlertData($request); // どうでもいいときは誰にも知らせない return response()->json(['status' => 0]); } public function sendYourname(Request $request, Post $post) { $this->setAlertData($request); // 君の名は?のときは本人だけに知らせる event(new PersonalAlertCreated($post, $this->triggered_user, $this->data)); return response()->json(['status' => 0]); }
イベントファイルを設定
イベントファイルはデータを受け取ってセットするだけのクラスなのでロジックを書くことはない。
コンストラクタの中でイベントで使用するデータをセットする。
PersonalAlertCreatedの記述もまったく同じなので、ここでは省略するが、ファイルは2つともちゃんと設定すること。
app/Events/PublicAlertCreated.php
<?php . . . use App\Post; use App\User; . . . class PublicAlertCreated { use Dispatchable, InteractsWithSockets, SerializesModels; public $post; public $triggered_user; public $data; /** * Create a new message instance. * * @return void */ public function __construct(Post $post, User $triggered_user, $data) { $this->post = $post; $this->triggered_user = $triggered_user; $this->data = $data; }
リスナーファイルを設定
handleの部分に処理を書いていく。
app/Listeners/SendPublicAlert.php
<?php . . . use App\User; use App\Mail\SendMail; use Illuminate\Support\Facades\Mail; use App\Events\PublicAlertCreated; . . . public function handle(PublicAlertCreated $event) { $post = $event->post; $triggered_user = $event->triggered_user; $data = $event->data; // クリックした人以外の全員に送る $users = User::whereNotIn('id', [$triggered_user->id])->get(); foreach ($users as $user) { Mail::to($user) ->send(new SendMail($post, $triggered_user, $data)); } }
app/Listeners/SendPersonalAlert.php
<?php . . . use App\User; use App\Mail\SendMail; use Illuminate\Support\Facades\Mail; use App\Events\PersonalAlertCreated; . . . public function handle(PersonalAlertCreated $event) { $post = $event->post; $triggered_user = $event->triggered_user; $data = $event->data; Mail::to($post->user) ->send(new SendMail($post, $triggered_user, $data)); }
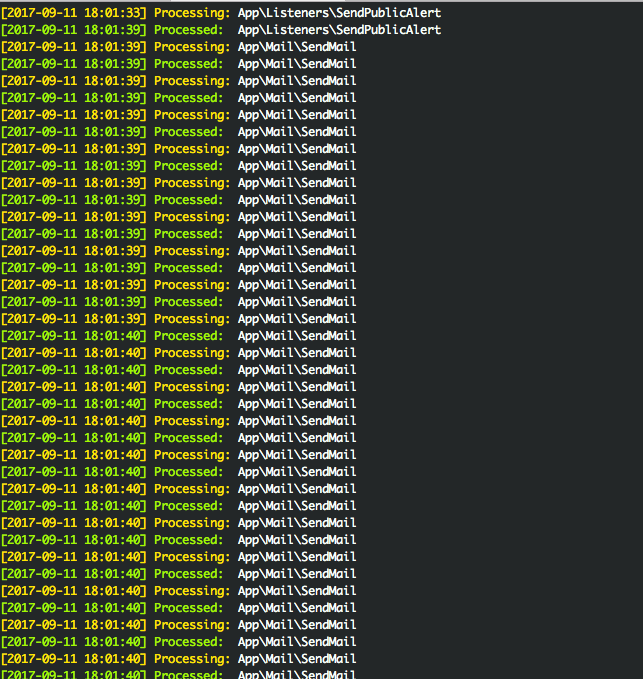
ここまで設定したら、「いいねする」ボタンを押してみよう。
自分以外の全員あてのメール(およそ40通)が送られてきていたら、イベントリスナーでメール送信の実装はできている。
大量の処理を追加してみよう
ここで、publicAlertのほうに大量にデータを突っ込む処理を入れないといけないことになったとする。
app/Listeners/SendPublicAlert.php
<?php . . . use App\User; use App\Mail\SendMail; use Illuminate\Support\Facades\Mail; use App\Events\PublicAlertCreated; . . . public function handle(PublicAlertCreated $event) { $post = $event->post; $triggered_user = $event->triggered_user; $data = $event->data; // クリックした人以外の全員に送る $users = User::whereNotIn('id', [$triggered_user->id])->get(); // 大量の処理を追加!! for ($i=0;$i<5000;$i++) { $users = User::whereNotIn('id', [$triggered_user->id])->get(); } // みんなに知られてしまうアラート foreach ($users as $user) { Mail::to($user) ->send(new SendMail($post, $triggered_user, $data)); } }
これで「いいねする」ボタンを押してみた人は気づいたと思うが、40通のメールの送信処理&5000回のクエリ取得が終わってからレスポンスが返ってくるので、「メール完了 メールを送りました!」の表示が表示されるのはボタンを押してからしばらく経ってからになる。
本番のアプリケーションでは二重投稿を防止する処理などが入っていて、レスポンスが返ってくるまでユーザーがボタンを押せないこともあるだろう。
送信完了のお知らせ表示が表示される時間が、送信ユーザー数に依存するというのはユーザーにとって分かりづらいため、送信できていないと勘違いして連投してしまう人もいるかもしれない。
多くのユーザーにメールを送信したり、多くの通知用データを挿入したりする処理を挟んでしまうと、その処理が完了してレスポンスが返ってくるまでに時間がかかる。
こんなときは、処理の受付だけ済ませて、あとの処理はバックグラウンドでやってもらいたいと思う。
誰も32個の小包の発送手続きが完了する様を20分立ったまま眺めていたくはない。
32個の小包を誰かに渡して、「住所は貼っといたから、あとはよろしく」と言いたいのだ。
そこでキューの登場
この「あとは、そっちでよろしく」方式のことを、キューと呼ぶ。待ち行列という意味だ。
ユーザーは自分の代わりに、小人たちを列に並ばせて小包を32個発送させられる。この小人のことをワークやジョブと呼ぶ。
キューを使うには、小人を並ばせるためのテーブルが必要だ。
Laravelではジョブを管理するDriverは以下の中から選べる。
- sync
- database
- Amazon SQS
- Beanstalkd
- Redis
今回はアプリで使ってるDBにキュー用テーブルを作成して実装するdatabaseを選択することにする。
キューの設定をする
.env
QUEUE_DRIVER=database
config/queue.php
ひとまずqueue.phpはデフォルトのままでOK。
ジョブを発行するためのテーブルを作成
以下のコマンドを実行するとジョブテーブルのmigrationが出来る。
failed-tableのほうはその名のとおり、エラーを吐いたジョブを記録しておくテーブルだ。こちらは、作らなくてもキュー化はできる。
php artisan queue:table php artisan queue:failed-table
マイグレーションファイルが出来たのでmigrateを実行しよう。
php artisan migrate
jobsとfailed_jobsというテーブルがDBに作成された。
メール送信部分をキュー化
テーブルができたら、SendPersonalAlert.phpとSendPublicAlert.phpのMailのsendをqueueとするだけ。
SendPublicAlert
Mail::to($user)
->queue(new SendMail($post, $triggered_user, $data));
SendPersonalAlert
Mail::to($post->user)
->queue(new SendMail($post, $triggered_user, $data));
これでメール送信処理のジョブがテーブルの中に並ぶようになる。
あとはジョブが受付に並んだらそれを検知して実際に処理をしてくれる人が必要だ。
ワーカーを立ち上げる
ジョブを処理するプロセスを起動させる。
php artisan queue:work --tries=3
このワーカーは手動でストップするか、ターミナルを閉じるまで起動している。
バックグラウンドで永続的に起動させておきたい場合は、Supervisorなどのプロセス永続化ツールを導入しよう。
これでメール送信のほうはキュー化できた。
いったん話をメール送信だけにしたいので、大量処理の部分はコメントアウトしてからいいねボタンを押してみて欲しい。
app/Listeners/SendPublicAlert.php
<?php . . . // 大量の処理を追加!! // for ($i=0;$i<5000;$i++) { // $users = User::whereNotIn('id', [$triggered_user->id])->get(); // }
Chromeのデブツールなどで観察すれば、すぐにレスポンスが返ってきていることが分かると思う。
ターミナルに処理ログが表示されていればキューで処理が実行されている。
でもまだ大量インサートの問題が残っている。
もちろん、それもキューにしたい!
リスナーをキュー化する
Laravelコマンドでgenerateすると、リスナーファイルは最初からこのShouldQueueというインターフェースを読み込んでいる。
このIlluminate\Contracts\Queue\ShouldQueueをリスナークラスに実装してあげると、キューにして処理させるべきクラスだということをLaravelに知らせることができる。
app/Listeners/SendPublicAlert.php
<?php . . . class SendPublicAlert implements ShouldQueue {
では、さっそく大量処理部分のコメントアウトを外して、いいねボタンを押してみよう。

コードの変更が反映されてないと思ったら、いったんワーカーを立ち上げ直してみよう。
デーモンで立ち上げている場合は、起動時のコードがメモリにロードされていてそれで実行されてしまうためだ。
まとめ
いやーまとめるのは時間かかったけど、こうやって読み返すと、Laravelで重たい処理をキュー化するのが、いかに簡単かということが分かっていただけたことと思います!!
バッチだけじゃなくて、キューで処理というのも、いろんなことに活用できるような気がしますね。
キューにしなくても、イベント&リスナーの実装はコードが整理されて気持ちよくコーディングできるのでいいなと思いましたYO★
参考になった人は是非★をください!!
▼サンプルコードをgithubにアップしたよーー。
Laravel5.2だってPHPUnit使ってE2EテストしたいんだYO
皆さん、こんばんわ。
そういえば、ベル子じゃなくてアルマさんになったことを、すっかり忘れていました。
別に名前など、どっちでもいいのだが。
SPAを作ってると、PHPUnitでテストするのには限界がありますというか、テストしたいとこはjsで作ってるとこなんです。
そうなんです。
というわけで、「SPA Laravel テスト」みたいにググると「もしかして、Laravel Dusk?」と表示して・・・くれるまではいかないんですが、Laravelの新しいブラウザーテストパッケージであるLaravel Duskというものの存在に辿り着きます。
さすが、Laravelと思ったのも束の間、私が今作ってるアプリのLaravelのバージョンは5.2。
Laravel Duskが正式に発表されたのはLaravel5.4から。
ベイビー、これは雲行きが怪しいぜ★
開発初期の頃はもしかして5.2で作ってないかなー?と思って
githubのリポジトリv1.0.0のcomposer.jsonを確認してみた。
Laravel5.3に依存しているようだ。
"illuminate/support": "~5.3",
なるほどね。
使え無さそうよ。
というわけで、さっきの検索でちらほら出てきたSeleniumという、まるでどこかのブラウザーの名前を彷彿とさせるテストツールについて調べてみようと思ったわけです。
Seleniumの作者は元Googleの人で、現行バージョンのSeleniumはWebDriverという別のツールを統合して作ったものらしい。 WebDriverの作者も元Googleのエンジニアで現Facebookの人だそうです。
どうりでネーミングセンスが同じなわけだね!
と、ここまでまるでSeleniumという1つの何かのソフトウェアが存在するような口ぶりで話を進めてきたが、実は厳密に言うとSeleniumというソフトウェアは存在しない。
告白しよう。
私は「なるほど、Seleniumをインストールすればいいんですね」のような気持ちでいた。
これがSeleniumを導入したくてググってもドンピシャな答えがなかなか出てこない最大の理由である。
要するにSeleniumとは、ブラウザをコードで制御してE2Eテストを実現させるためのツール群の総称、そしてその環境自体(エコシステム)を指す名称ということです。
なので、Seleniumテスト環境を作るために導入しないとならないツールがいろいろあって、それぞれのアプリケーションの言語なんかによってもいろいろな構築方法があるのです。
でも、そんなこと言われても逆に困ります。
私はただ、早くテストがしたいだけなんだ。
そうだ、Laravel Duskと同じようにすればええやん。
中身を読んでみると、Laravel Duskは、facebook/php-webdriverのラッパーツールのようなものっぽい。
php-webdriverはWebDriverをPHPで操作するライブラリだそうな。
Laravel Duskの場合は、スタンドアロンのChromeDriverをサーバを立てずに直接操作しているようなんですが、私は普通に一般的っぽいselenium-server-standaloneを立ち上げて、それにリクエストを投げて中継してもらってWebDriverを起動するという方法で構築してみることにしました。
突然、難しくなってきて涙目の人は下のリンクが分かりやすいので、そこで勉強してきてから戻ってきてください。
これらの環境を整えたら、あとはもうLaravelのテスト書くところにfacebook/php-webdriverのクラスを読み込んでテストコードを書くだけ。 何も難しいことはありません。
まだ研究中なので、何か認識間違いなんかもあるかもしれませんが、また分かってきたことがあったらブログにしたためようと思うよ★楽しみに待っててね。
↓導入の具体的な手順はQiitaにまとめました。
これを今度、社内で説明会するんだけど、うまいこと説明できるかなー。ブログにまとめてもややこしーなー。
Laravel5.4でイベント&キューを使ってメールをキュー送信する手順(2)
8月はコラボキャンプなどの準備もあって、だいぶ時間が空いてしまいました。。
気を取り直して、メールをキュー送信する手順の続きを書いていきますよ★
↓前回の記事はこちら arm4.hatenablog.com
今北さんのために(1)を3行にまとめます。
- Laravelのアプリを作って初期設定をした
- ユーザーがログインできるようにした
- ダミーのユーザーとデータを作った
まとめたら、逆にちょっと悲しくなりましたが、頑張って続きを書くぞ!
ダミーの投稿記事データを作ったので投稿記事一覧ページを作成する
まずはviewを作ろう。
もう一度おさらいするが、今回つくるのはブログ記事にユーザが「いいね」を付けられるようなアプリケーションである。
記事の本文とそれに「いいね」する用の「いいね」ボタンを設置しておけばいいだろう。
今回は簡単に、ホーム画面に一覧を表示することにするので/resources/views/home.blade.phpを以下のように書き換える。
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
@include('_alert')
@foreach($posts as $post)
@include('_post_panel')
@endforeach
<div class="text-center">{{ $posts->links() }}</div>
</div>
</div>
</div>
@endsection
投稿記事の部分、メール送信のお知らせメッセージを表示する部分などは詳細ページなどでも使いそうなので、パーシャルファイルにしておく。
/resources/views/_post_panel.blade.php
<div class="panel panel-default js-post" data-post_id="{{ $post->id }}"> <div class="panel-heading">{{ $post->title }}</div> <div class="panel-body"> <p class="small text-right">{{ $post->user->name }} {{ $post->updated_at->format('Y-m-d') }}</p> {!! nl2br(e($post->content)) !!} </div> <div class="panel-footer text-center"> <button class="btn btn-primary js-send-stamp" data-type="like" type="button">いいねする</button> <button class="btn btn-danger js-send-stamp" data-type="dislike" type="button">やだねする</button> <button class="btn btn-info js-send-stamp" data-type="whatever" type="button">どうでもいい</button> <button class="btn btn-warning js-send-stamp" data-type="yourname" type="button">君の名は?</button> </div> </div>
/resources/views/_alert.blade.php
<div class="alert alert-success hidden"> <strong>メール完了</strong> メールを送りました! </div>
今回はviewsディレクトリの直下にパーシャルファイルを突っ込んでしまったが、本番のアプリケーションでは/resources/views/partialsなどのようにパーシャルファイルだけを入れておくディレクトリを切ったほうがいいだろう。
投稿記事を1つだけ表示する詳細画面のviewも作る
/resources/views/post.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
@include('_alert')
@include('_post_panel')
</div>
</div>
</div>
@endsection
詳細画面のルーティング設定を追加
詳細画面用のルーティングを追加しておこう。
routing設定では、{}で囲まれた部分でパラメータを受け取ることができるのだが、この変数名をコントローラーのほうの引数のタイプヒンティングされた変数と合わせておくと
パラメータとして渡されたidに対応するModelのインスタンスをLaravelが自動的に取得してきてくれる。
もし見つからなかった場合は404を返してくる。
これがLaravelのルートモデルバインディングという機構である。
これで、いちいちコントローラーのアクションの中でModel::find($id)のように当たり前のことを何度も書かなくてよくなるので、コントローラーを綺麗に保つことができる。
とても便利!!
/routes/web.php
・
・
Route::get('/home', 'HomeController@index')->name('home');
Route::get('/posts/{post}', 'HomeController@posts')->name('posts.detail');
コントローラーの設定をする
詳細画面のアクションでは、ルートモデルバインディングを使いたいのでPostクラスをタイプヒンティングし変数をルーティングのほうと揃えておく。
/app/Http/Controllers/HomeController.php
<?php namespace App\Http\Controllers; use App\Post; class HomeController extends Controller { ・ ・ ・ public function index() { $posts = Post::latest('updated_at') ->paginate(5); return view( 'home', compact('posts') ); } public function posts(Post $post) { return view( 'post', compact('post') ); }
ここまで設定したらページがちゃんと表示されているか確認してみよう。
これで必要な画面が出来上がった。
メール送信の設定をする
fromはアプリケーションから送信される際の送信元の設定。
toのほうは通常は設定しないのだが、開発時に送信されるメールを確認したい&一意のアドレスに送信したい場合のみ、このように設定するとコードで送信先を設定しても、必ずここのtoで設定されたアドレスに送信されるので、開発時は設定しておくことをオススメする。
toにはダミーのアドレスではなく普段自分が使っている生きているアドレスを書くこと!
そうじゃないとテストのメールが送信されないのでメールが送信できているかどうか確認ができない。
config/mail.php
'from' => [
'address' => 'noreply@example.com',
'name' => 'mailable_test',
],
'to' => [
'address' => 'test@example.com',
'name' => 'お客様',
],
メールドライバをsendmailに設定。
.env
MAIL_DRIVER=sendmail
メール送信用のクラスを作成
いよいよ本題のメール送信部分を作っていく。
今回はLaravel5.3から実装されたMailableというメール専用クラスを作成して実装していくことにする。
ひとまず私はSendMailという名前でクラスを作ることにした。
本当のアプリケーションでは様々なメールを送信するはずなので、登録お知らせメールならRegisteredとか、出荷お知らせメールならOrderShippedなどと「何をした」のように命名するとよさげ。
php artisan make:mail SendMail
/app/Mail/というディレクトリは、プロジェクト作成時は存在しないが、コマンドを実行すると勝手に作成されて、その中にSendMail.phpというファイルが格納される。
それでは作成されたSendMailを編集していこう。
<?php use App\Post; use App\User; ・ ・ ・ public $post; public $triggered_user; public $data; /** * Create a new message instance. * * @return void */ public function __construct(Post $post, User $triggered_user, $data) { $this->post = $post; $this->triggered_user = $triggered_user; $this->data = $data; } /** * Build the message. * * @return $this */ public function build() { return $this->view('emails.alert') ->subject(env('APP_NAME').'からの通知') ->with([ 'to_user' => $this->to[0], ]); }
メールテンプレート用のviewを作成
/resources/views/emails/alert.blade.php
<div>{{ $to_user['name'] }}さんへのお知らせです。</div> <div>{{ $triggered_user->name }}さんが「{{ $post->title }}」という投稿に{{ $data['type'] }}しました!</div> <br> <div>▼投稿を確認する</div> {{ route('posts.detail', ['post' => $post->id]) }}
コントローラーにいいね送信用のアクションを追加する
/app/Http/Controllers/HomeController.php
<?php ・ ・ use Auth; use App\Post; use App\Mail\SendMail; use Illuminate\Http\Request; use Illuminate\Support\Facades\Mail; class HomeController extends Controller { ・ ・ ・ public function sendLike(Request $request, Post $post) { $triggered_user = Auth::user(); $data = [ 'type' => 'いいね', ]; Mail::to($post->user) ->send(new SendMail($post, $triggered_user, $data)); return response()->json(['status' => 0]); }
いいね用ルーティングを追加する
/routes/web.php
<?php Route::post('/send-like/{post}', 'HomeController@sendLike')->name('send.like');
app.jsにajaxでpostするコードを追加
今回はajaxでpostすることにする。
app.jsに以下のコードを追加しよう。
/resources/assets/js/app.js
$.ajaxSetup({ headers: { 'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content') } }); $(function() { $(document).on('click', '.js-send-stamp', (e)=> { const $this = $(e.target); const type = $this.data('type'); const post_id = $this.closest('.js-post').data('post_id'); var data = { type, }; $.ajax({ url: '/send-' + type + '/' + post_id, type: 'POST', dataType: 'json', data: data, }) .done(function(result) { $('.alert').removeClass('hidden'); console.log("success"); }) .fail(function() { console.log("error"); }) .always(function() { console.log("complete"); }); }) });

「いいねする」ボタンをクリックして「メール完了 メールを送りました!」のお知らせが表示されていたら、toに設定したメールアドレスの受信箱を確認してみよう。
メールが届いていたら、ひとまずメールの送信まではOKだ。
いいねを拡張し、様々なパターンのお知らせを作成する
ここまでは、初心者用チュートリアルと同じようなことしか書いていないので引っかかる場所はないと思う。
今度はこのコードを拡張して「やだねする」「どうでもいい」「君の名は?」ボタンの実装を行っていく。
ここでいったん、コードを提示する前に要件を確認していこう。
君はプログラマだ。
ブログに「いいね」されると、記事を書いた本人にメールでお知らせしてくれるアプリケーションの実装は完了している。
ここで、SEにユーザーのリアクションを「いいねする」「やだねする」「どうでもいい」「君の名は?」という4種類に拡張したいと言われる。
さらに、4種類のボタンを押した際のお知らせメールの送信先を以下のようにしたいとも言われた。
- いいねのときは登録ユーザー全員に知らせる
- やだねのときは本人だけに知らせる
- どうでもいいときは誰にも知らせない
- 君の名は?のときは本人だけに知らせる
さて、どのようにコードを修正するべきだろうか。
コントローラーのアクションを4種類作って、その中に別々の処理を書く?
それとも1つのアクションでif文をつかって分岐させる?
urlを別々にしたいなら、「やだね」と「君の名は」の処理は一緒だからコントローラーにprivateメソッドを作って呼び出すようにする?
様々な実装方法があると思うが、今回はそれぞれ別アクションにして、そのアクション内でイベントを発火させて、そのイベントが発火したら実行されるリスナークラスにメール送信のコードを書いていこうと思う。
このようにすれば、今後いろいろなボタンが増えたとしても、メール送信パターンは決まっているだろうから、簡単に拡張することができる。
もし、アクションをやっぱり1つにして分岐にしようと思っても容易に対応できる。
さらに、イベントリスナーを使うメリットとしては、そのリスナーの実行コードを簡単にキュー化(非同期処理)にできるので、例えばユーザーが2000人いて、そのユーザー全員にメールを送信しなければいけない場合でも、イベント発火後にバックグラウンドで送信処理をしてくれるため、ユーザーは送信処理の終了を待たずに、次のアクションに移れるというわけだ。
ということで次回は、今回の手順の肝であるイベントを作成していく。
待て、次回!!
Laravelで入力値が可変長arrayのときにwithInputしてInput::old()で取りたい時の対処法
いつものようにB'zの曲名くらい長いタイトルですが、
そのまんまです。
ここで問題です。でーでん♪
あなたは、特定のグループ、またはグループのサブグループを複数指定して、一気に絞り込み検索できる機能を追加して欲しいと言われました。
たとえばこんな感じに
愉快な仲間たち > お絵描き部
チーム★イケメン > ボル部
さて、どんなUIでどんな入力値をpostしますか?
こういうときに、指定するか分からないセレクトをいっぱい並べるのは気持ち悪いですし、グループが100個くらいあったらどうしようって感じです。
select2を使うという方法もありますが、今回はグループのサブグループを指定する際に、親グループを選択したらparent_idが親グループのサブグループのみが表示されて、それを選択したい要件があり、select2のような並列選択では具合が悪いです。
ということで、私の場合は親グループとサブグループを選択するセレクトを2つおいて、そのセットを動的に追加するボタンを設置することにしました。
これで無限にグループを指定できます。
グループを設定して絞り込むまでは良かったんですが、 ふとwithInput()で返しているInput::old()はどのように書けばいいか迷ったので、私みたいに迷ってしまう人がいそうなので、ブログにまとめておきます。
※以下はLaravel4.2のコードです。5系の人はファサードなどを適宜修正してください。
こういう感じで
<?php return Redirect::to('group_search')->withInput()
のようにすると、arrayで値を渡した場合はInput::old(‘groups.0.main’)という感じでピリオドで階層を掘って値が取得できます。
なので
@foreach (Input::old('groups') as $i => $group)
<select class="form-control" name="groups[{{$i}}][main]">
<option value="">--指定なし--</option>
<option value="1"{{{ (int)$group['main'] == 1) ? ' selected="selected"' : '' }}}>愉快な仲間たち</option>
<option value="2"{{{ (int)$group['main'] == 2) ? ' selected="selected"' : '' }}}>チーム★イケメン</option>
</select>
<select class="form-control" name="groups[{{$i}}][sub]">
<option value="">--指定なし--</option>
<option value="1"{{{ (int)$group['sub'] == 1) ? ' selected="selected"' : '' }}}>お絵描き部</option>
<option value="2"{{{ (int)$group['sub'] == 2) ? ' selected="selected"' : '' }}}>ボル部</option>
</select>
@endforeach
こういう感じで、入力値とhtmlを元に戻してやることができます。
可変長なので、foreachで0の部分を$iにして回せばいいんですね。
値はキーを指定すれば取得出来ますし、Input::old(‘groups.’.$i.‘.main’)のようにしても取得できます。
Input::old(‘groups’)がないデフォルトの入力の場合は、
<?php $groups[0] = [ 'main' => null, 'sub' => null, ]; ?>
みたいな感じで1個だけ初期のセレクトをセットしてやればよいです。
実際には、selectの部分はHTMLのmacroなどを使ったりするので、もっと簡潔で動的に書けます。
動的にセレクトを増やす部分のjsは、こんな感じです。
こちらはcloneして連番部分を振り直してあげるだけです。
$(document).on('click', '.js-add-group-select', function(e){ $('.js-group-select').first() .clone() .find('option') .attr("selected",false) .end() .insertAfter('.js-group-select:last'); $('.js-group-select').each(function(i, el) { var inputs = ['main', 'sub']; var self = $(this); $.each(inputs, function(j, val){ var $select = self.find('[name*="['+ val +']"]'); var name = $select.attr('name'); var reg = new RegExp("(groups\\[)(\\d)(\\]\\["+val+"\\])", "g"); var replacer = '$1'+i+'$3'; var newName = name.replace(reg, replacer); $select.attr('name', newName); }); }); });
最後に、これを読んでくれた君に、私が崇拝するベルばらの名言より、この言葉を贈ります。
君はWebサービスの影になれ
光ある限り存在をかたちづくる影となって無言のままそいつづけるがいい
アデュー
by ベル子
Stylus使いがSassで遊んでみた感想 & Envoy導入手順
お久しぶりです!ベル子です!
最近、会社で採用×プログラム勉強会という斬新なスタイルのWebプログラミングキャンプであるコラボキャンプというのを実施しています。
私は社員なんで生徒じゃないんですが、一緒に課題をやりながら優しい目で見守る係を担当しています。 みんなの菩薩のような存在です。
さすがに初学者の人と交じってやっているので
早くコードを書き終わりすぎてしまい、毎回Sassをいじくりまくって満喫しています。
最初はscssの{}がうざくて嫌だったんですが、結構、慣れますね。
逆にセミコロンも別にあってもいいかもという気にもなりました。
先頭で読み込んでるはずの、variablesとmixinsの変数がパーシャルで定義されていないとエラーを吐くので、パーシャルファイル全ての頭に読み込ませたのですが、今日調べたら!globalスコープがあるとのことでした。
これはglobalスコープがデフォでいい気がします。
あとバニラのCSSファイルが読み込めないのはイケてないです。
Selectorのほうのmixinsの書き方が回りくどいです。
全体的に文法はStylusのほうがスッキリ書けそうです。 &がちょっと調べた感じscssは使いづらそうです。
でもStylusの透過的mixinは初心者には分かりづらいので、あまりbig fanでもないです。
ただrailsのSassはデバッグがめっちゃやりやすいです。railsが気が利くのかSassがかしこなのか知りませんが、これは間違いないです。
Ruby on Railsはその昔チュートリアルを2回くらいやったことあるんですが、Laravel触ったときに「railsやん。。」と思ったのと、今は逆の立場です。
両方やると、「これはこっちが良いけど、これはあっちがいいなー」とか、いろいろ分かるので楽しいし勉強になりますね。やっぱり。
あと、最近LaravelにEnvoyタスクランナーを導入してみたのでQiitaに手順をまとめました。
パートナーのPGに使い心地を確認したところ、「めっちゃ楽」とのことでした。
みんなも使ってみて。
暑かったり寒かったり、みんなも体調に気をつけてねーーーー!
Vue.jsでmouseoverとclickイベントの両方にハンドラーをバインドするとAndroidで不具合
こんばんわー!
金曜日に↓の続きを書こうと思ったんだけど、↑ってことがあっていろいろ調べていたらブログを書く時間がなくなったんで、また近々パート2は書こうと思うます。
そもそもclickイベントとmouseoverイベントの両方を同じボタンにくっつけるというのがどうかと思うという意見もあると思うが、
clickしたら速攻でモーダルが表示されて、しばらくmouseoverしてたらモーダルが表示されたい、という要件もあると思う。
そういうときに、普通だとclickとmouseoverのイベントの両方にハンドラーをバインドするわけだが、Vue.jsで書くとこんな感じになる。
<button
class="btn btn-info"
@click="showModal(true)"
@mouseover="showModal()"
@mouseleave="clearTimer"
>
clickとmouseover同時発生するボタン
</button>
.
.
.
showModal: function(clicked = false) {
if(this.isTouchDevice || clicked){
$('#wrapper').append('<div>クリックしたね!</div>');
this.$root.$emit('open-modal');
this.$root.showModal = true;
} else {
this.setTimer
= setTimeout(function(){
$('#wrapper').append('<div>マウスオーバーしたね!</div>');
this.$root.$emit('open-modal');
this.$root.showModal = true;
}.bind(this), 600);
}
},
},
こんな感じで、同じようにモーダルを表示させるわけだから、clickしたら速攻表示で、それ以外の時はタイマーにセットするという感じで最初は書いたわけです。
そこに、スマホの場合はclickとか関係なく全部速攻表示にしてねという感じで条件文に追加したというのが上記のコードです。
ご覧のとおり、なんでそんなことするの?という非常に分かりづらいコードになってます。
メソッド分ければいいじゃん!!!!!
そもそも、最初にあったメソッドの中でなんやかんやしだしたことが問題ですよね。
まあ、コードがイケてないというのは置いておいて、挙動自体は要件に沿ったものが実装できています。
が、
Androidでモーダルが開かないという不具合が報告されました。
実機とエミュレータで確認してみたところ、たしかにクリックしてもモーダルが開きません。
やっぱりmouseoverとclickの同時バインドが原因だなというのがピンと来たので、検証してみたところイベント自体は二重発生はしていませんでした。
どうやらmouseoverとclickの両方にハンドラーがバインドしてあるとバグるようです。
ということで、いろいろ試してみた結果、Vue.jsでイベントにハンドラーをバインドするのはテンプレートのHTMLタグ内でやらないといけないんですが、このハンドラーを記述する部分に三項演算子が使えるので、ここで特定の条件の時は、ハンドラーをnullにすることでmouseoverイベントにハンドラーがアタッチされていない状態を作り出すことができました。
<button
class="btn btn-success"
@click="clicked()"
@mouseover="!isMobile ? mouseovered() : null"
@mouseleave="!isMobile ? clearTimer : null"
>
スマホならclickしか発生しないボタン
</button>
.
.
.
clicked: function() {
$('#wrapper').append('<div>クリックしたね!</div>');
this.$root.$emit('open-modal');
this.$root.showModal = true;
},
mouseovered: function() {
this.setTimer
= setTimeout(function(){
$('#wrapper').append('<div>マウスオーバーしたね!</div>');
this.$root.$emit('open-modal');
this.$root.showModal = true;
}.bind(this), 600);
},
こうやって見ると、最初からこうすればよかったんじゃない?
そうじゃない?
という気もする。
動くサンプルを以下に置いてみたので、もっといい方法が思いついた人はどしどしご応募お待ちしております。
http://jsbin.com/gisahivoda/edit?html,js,output
機種依存の不具合を直すのって大変なことが多いですが、いつも発想の転換を求められるので頭の体操になったり、逆にコードが洗練されたりしますよね。
という、ちょっと今回は真面目な話で締めくくりましたYO★
Laravel5.4でイベント&キューを使ってメールをキュー送信する手順(1)
どうも!
続きはブログでと言っておいて随分時間が経ってしまいましたが、
ようやく5月のPG会でやった内容をブログにまとめられる時間ができましたー。
敬語だと文字いっぱい書く時に時間のムダだし読者のみんなは私のフレンズということでこれからタメ口で書くよ。4649!
ところで、最近、ポルカドットスティングレイが大好きで作業BGMとして聞きまくってる。ライブに行きたい!
さて、
題名に5.4って書いてあるけど、5.2でもほとんど変わりない。
Mailable使うか使わないかって感じ。
大体1時間くらいでメール送信までできる予定だったんだけど、
テストでやってたときは何も問題がなかったんだけどLaravel Mixのコンパイル時にエラーが出るというハプニングもあって、これから本題ってところで終わっちゃったんだよね(T_T)
これは焦ってstylusのコードをscssのファイルに貼り付けたのが原因で、Nodeのバージョン等は関係なかったことが後に判明した。
みんな、混乱させてしまって、ごめんね。
だから所要時間的には1時間半くらいだと思う。トラブルなければねw
ローカルにLaravelプロジェクトを作成
まずは適当なディレクトリ、またはValet使ってるならValetディレクトリにcdしてからLaravelプロジェクトを作成する。
私はアプリ名をmailable_testとして作成することにする。
君は好きな名前にすればいい。
laravel new mailable_test
当然だが今つくったディレクトリに入ってくれたまえ。
cd mailable_test
DBを起動
今回はDBを使うので、ローカルでmysqlかmariaDBが動作してるか確認して、動作してないなら立ち上げねばならない。
brewが分からない人は、私の過去記事を読んでインストールしてくれたまえ。
ただ、この記事は古いので、Laravelのローカルセットアップは以下の手順か公式ドキュメントを見ることを推奨する。
$ brew services list Name Status User Plist dnsmasq started root /Library/LaunchDaemons/homebrew.mxcl.dnsmasq.plist mariadb stopped nginx started root /Library/LaunchDaemons/homebrew.mxcl.nginx.plist php55 stopped php71 started root /Library/LaunchDaemons/homebrew.mxcl.php71.plist $ mysql --version mysql Ver 15.1 Distrib 10.1.20-MariaDB, for osx10.10 (x86_64) using readline 5.1 $ mysql.server start Starting MySQL ~~ SUCCESS!
homebrewでインストールしたmariaDBで以下のエラーがでる場合がある。
自慢げにERROR!とか言ってくる。
/usr/local/Cellar/mariadb/10.0.13/bin/my_print_defaults: Can't read dir of '/usr/local/etc/my.cnf.d' (Errcode: 2 "No such file or directory") Fatal error in defaults handling. Program aborted Starting MySQL . ERROR!
/usr/local/etc/my.cnf.dこんなファイルないですと怒ってくるので、
作成するか、 /usr/local/etc/my.cnfの以下をコメントアウトする。
/usr/local/etc/my.cnfの以下をコメントアウト
!includedir /usr/local/etc/my.cnf.d
▼参考 https://stackoverflow.com/questions/20448822/mariadb-homebrew-install-errors stackoverflow.com
新しいDBとユーザを作る
そんなの知ってると思うようなコマンドまで書いてあげる私の親切心を見よ。
私はデータベース名をmailable_testとして作成することにする。
君は好きな(ry
mysql -u root -p create database mailable_test;
使えそうなユーザがいないか確認してみる。
select User, Host from mysql.user;
私はローカルだし作るのが面倒だったので、ユーザはrootで進めてしまうことにした。
root使うのはいくらローカルでもキモいですという律儀な君はきっと好きなユーザを作ることだろう。
.envの設定
APP_NAME=Mailable_Test
APP_ENV=local
APP_KEY={ここにはハッシュキーが入るよ}
APP_DEBUG=true
APP_LOG_LEVEL=debug
APP_URL=http://mailable_test.dev/
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=mailable_test
DB_USERNAME=root
DB_PASSWORD=
config/app.phpの設定
とりあえず今のところは以下だけ設定しておけばいいだろう。
'timezone' => 'Asia/Tokyo',
ユーザ関連テーブルを作成
Laravelをインストールすると、すでにユーザ登録に必要なmigrationファイルが2つ存在している。これらをmigrateしてDBにテーブルを作る。
php artisan migrate
ここでmariaDBをインストールしている諸君は以下のようなエラーと出会うことだろう。
[Illuminate\Database\QueryException] SQLSTATE[42000]: Syntax error or access violation: 1071 Specified key was too long; max key length is 767 bytes (SQL: alter table `users` add unique `users_email_unique`(`email`))
Laravel 5.4では
mariaDBまたはMySQL v5.7.7未満だとエラーが出る。
作られてしまったusersテーブルを手動で削除し以下を追記して再実行しよう。
▼参考
https://laravel-news.com/laravel-5-4-key-too-long-error
laravel-news.com
app/Providers/AppServiceProvider.phpのbootに以下を追加
<?php use Illuminate\Support\Facades\Schema; . . . public function boot() { Schema::defaultStringLength(191); }
migrateを実行して
usersとpassword_resetsが無事に作成されたはずだ。
よかったよかった。
ログイン認証機構のscaffoldを実行
Laravelにはコマンド1発でログイン認証まわりに必要なクラスや画面の作成を全部やってくれるscaffoldがある。
今回はそれを使う。
php artisan make:auth
これでユーザを登録したり、登録したユーザでログインすることが出来るようになった。
Laravelすごい。すごすぎる。わずか数分の出来事。
Laravel Mixを使う
今回のメール送信とは関係ないがLaravel5.4をインストールして、
Laravel Mixの設定をすれば、すぐにVue.jsを使ってコンポーネント開発ができる。
だからLaravel Mixの設定をする。
jsフレームワークとかNode.jsとか怖いという人は飛ばしてもいい。
まずは自分のNode.jsのバージョンを確認する。
Node.js製のライブラリはNodeのバージョンによって使えたり使えなかったりするのでNode.jsのバージョン管理は必須である。
私はnというバージョン管理ツールを使っている。
この管理ツールについては過去記事を参照。
バージョンを確認し、大丈夫そうな気がしたら、アプリルートでnpm installを実行する。
node -v npm -v npm install
node7系だとCannot find module ‘internal/fs'と怒られたので6.10.0でinstallしてみたらうまくいった。
n list n 6.10.0
とりあえず、この状態で一度、コンパイルしてみよう。前のバージョンのLaravelを使っていた人はgulpを実行する変わりに今度は以下のコマンドになったと思えばいい。
npm run dev
もちろんwatchもある。
npm run watch
Laravel Mixではjsやcssのコンパイルにwebpackを使っているが、その設定ファイル(webpack.mix.js)はインストール時にもうサンプルが書いてある状態でインストールされる。
サンプルのscssファイルとjsファイルも置いてあるのでコンパイルを実行すると bootstrapとVueをrequireしたjsとbootstrapのcssがpublic配下に作成される。
コンパイル前のファイルはresources/assets/以下に格納しよう。
これでもうVue.jsを使う準備は完了したので、/resources/views/home.blade.phpを以下に修正しよう。
@extends('layouts.app')
@section('content')
<example></example>
@endsection

こんなふうに表示されていると思う。
え?この文章どこから来たの?って感じの人は/resources/assets/js/components/Example.vueを見てみよう。
Stylusを使うための設定をする
ここからは完全にお好みの世界だが、私はSassよりStylusを使いたいのでStylusを使うためにいろいろ設定する。
まずはインストールされているnodeモジュールを確認してみよう。
nodeモジュール一覧を表示
npm ls --depth=0
├── axios@0.15.3 ├── bootstrap-sass@3.3.7 ├── cross-env@3.2.4 ├── jquery@3.2.1 ├── laravel-mix@0.12.1 ├── lodash@4.17.4 └── vue@2.3.3
こんな感じになってると思う。
bootstrapを使ってレスポンシブサイトを作る際にはメディアクエリの設定は欠かせない。
現在のプロジェクトでは自作のMixinを使っているが、便利なStylus用メディアクエリ設定ライブラリを見つけたのでインストールしておくことにする。
ruptureをインストール
npm install rupture --save-dev
あと、Sassを使わないのでbootstrap-stylを入れてみる。
入れてみてから思ったけど、bootstrapは無理して同じcssにしないでもSassのまま別ファイルにして、bladeで別に読み込んだほうがいいかもしれない。
bootstrap-stylをインストール
npm install bootstrap-styl --save-dev
stylusを使いたいので↓のstylusファイルを作る
/resources/assets/stylus/app.styl
// Fonts @import url(https://fonts.googleapis.com/css?family=Raleway:300,400,600); // Variables @import "_variables"; // Bootstrap @import "../../../node_modules/bootstrap-styl/bootstrap/index.styl";
/resources/assets/stylus/_variables.stylを作る。
// Body $body-bg = #f5f8fa; // Borders $laravel-border-color = darken($body-bg, 10%); $list-group-border = $laravel-border-color; $navbar-default-border = $laravel-border-color; $panel-default-border = $laravel-border-color; $panel-inner-border = $laravel-border-color; // Brands $brand-primary = #3097D1; $brand-info = #8eb4cb; $brand-success = #2ab27b; $brand-warning = #cbb956; $brand-danger = #bf5329; // Typography $icon-font-path = "~bootstrap-sass/assets/fonts/bootstrap/"; $font-family-sans-serif = "Raleway", sans-serif; $font-size-base = 14px; $line-height-base = 1.6; $text-color = #636b6f; // Navbar $navbar-default-bg = #fff; // Buttons $btn-default-color = $text-color; // Inputs $input-border = lighten($text-color, 40%); $input-border-focus = lighten($brand-primary, 25%); $input-color-placeholder = lighten($text-color, 30%); // Panels $panel-default-heading-bg = #fff;
/webpack.mix.jsを以下に修正する。
const { mix } = require('laravel-mix'); var bootstrap = require('bootstrap-styl'); mix.js('resources/assets/js/app.js', 'public/js') // .sass('resources/assets/sass/app.scss', 'public/css'); .stylus('resources/assets/stylus/app.styl', 'public/css', { use: [ require('rupture')(), bootstrap() ] }) .options({ postCss: [ require('postcss-css-variables')() ], processCssUrls: false });
もう一度コンパイルを実行。
npm run dev
エラーが出なければ、これでStylusを使う準備は完了。
勘のいい人はあれ?stylusの_variables.stylでbootstrap-sassのフォント参照してるけどいいのかな?と思うと思う。
bootstrap-stylusにはフォントが置いていないため、bootstrap-sassのfontsを参照しておいた。
ゴリ押しの解決法なので、resources配下にフォントをコピーしてきて参照したほうが気持ちいいかもしれない。
では、早速app.stylに自分で好きなスタイルを追記してみよう。
body background #f00
npm run dev
背景が目に優しくない赤になっていたらOKだ。
ModelFactoryを使ってダミーデータを作成する
ModelFactoryはFakerというライブラリを使用していい感じのダミーデータが作成できるLaravelの機構だ。
当然だがデフォルトでは日本語に対応していない。
私たちは日本人。いくらダミーデータとはいえ、日本語で入れたいのがジャパンクオリティである。
AppServiceProviderに以下を追加
<?php . use Faker\Generator as FakerGenerator; use Faker\Factory as FakerFactory; . . . public function register() { $this->app->singleton(FakerGenerator::class, function () { return FakerFactory::create('ja_JP'); }); }
▼参考
投稿テーブルを作成する
今回はブログ記事にユーザが「いいね」を付けられるようなアプリを作ろうと思っているので、ダミー記事が必要となる。
記事用の投稿テーブルを作成しよう。
モデルを作るときに-mするとmigratiomも一緒に作ってくれる優しいLaravel。
artisan make:model Post -m
CreatePostsTableのmigrationはこんな感じ。
<?php . . . public function up() { Schema::create('posts', function (Blueprint $table) { $table->increments('id'); $table->timestamps(); $table->string('title'); $table->text('content'); $table->integer('user_id')->index(); }); } /** * Reverse the migrations. * * @return void */ public function down() { Schema::dropIfExists('posts'); }
ModelFactory.phpに以下を追加
<?php . . . $factory->define(App\Post::class, function ($faker) { return [ 'title' => $faker->sentence, 'content' => $faker->paragraphs(3, true), 'created_at' => $faker->dateTimeThisYear($max = 'now', $timezone = date_default_timezone_get()), 'updated_at' => $faker->dateTimeThisYear($max = 'now', $timezone = date_default_timezone_get()), // 'user_id' => function () { // return factory(App\User::class)->create()->id; // } ]; });
Fakerを日本語対応する
デフォルトのままだとsentenceやparagraphsは、日本語に対応されていない。
Factoryに何の意味もない!
だから日本語化したLorem.phpを作成する。
以下のファイルをコピーして
/vendor/fzaninotto/faker/src/Faker/Provider/Lorem.php
以下の場所に置く。
/vendor/fzaninotto/faker/src/Faker/Provider/ja_JP/Lorem.php
namespaceを調整し適当な文字の配列を突っ込む
<?php namespace Faker\Provider\ja_JP; class Lorem extends \Faker\Provider\Lorem { protected static $wordList = array( 'ゴーシュは', '町の活動写真館で', 'セロを', '弾く係りでした。', 'けれども', 'あんまり', '上手でないという', '評判でした。', '上手でないどころではなく', '実は', '仲間の楽手のなかでは', 'いちばん', '下手でしたから、', 'いつでも', '楽長に', 'いじめられるのでした。', 'ひるすぎ', 'みんなは', '楽屋に円くならんで', '今度の', '町の音楽会へ', '出す', '第六交響曲の', '練習を', 'していました。', 'トランペットは', '一生けん命', '歌っています。', 'ヴァイオリンも', '二いろ風のように', '鳴っています。', 'クラリネットも', 'ボーボーと', 'それに', '手伝っています。', 'ゴーシュも', '口をりんと結んで', '眼を', '皿のようにして', '楽譜を', '見つめながら', 'もう一心に弾いています。', 'にわかに', 'ぱたっと', '楽長が両手を', '鳴らしました。', 'みんな', 'ぴたりと', '曲をやめて', 'しんとしました。', '楽長がどなりました。', 'セロがおくれた。', 'トォテテ', 'テテテイ、', 'ここからやり直し。', 'はいっ。', 'みんなは', '今の所の少し前の所から', 'やり直しました。', 'ゴーシュは', '顔をまっ赤にして', '額に汗を出しながら', 'やっと', 'いま云われたところを', '通りました。', 'ほっと安心しながら、', 'つづけて', '弾いていますと', '楽長がまた', '手をぱっと', '拍ちました。' );
words[0] = ucwords($words[0]);をコメントアウトする
‘ 'と’.‘を全て’‘に置換
関連クラスにrelationを設定する
ダミーデータはユーザが記事をたくさん投稿するという1対nの関係になるように作りたいので、そのようなrelationを設定しておく。
User.phpにpostsを作成
public function posts()
{
return $this->hasMany('App\Post');
}
Post.phpに以下を追記
protected $fillable = [
'title', 'content',
];
public function user()
{
return $this->belongsTo('App\User');
}
ダミーデータを作成するseederを作成
artisan db:seed --class=MakeDummySeeder
<?php . . public function run() { DB::beginTransaction(); factory(App\User::class, 40)->create()->each(function ($u) { for($i=0; $i < 3; $i++) { $u->posts()->save(factory(App\Post::class)->make()); } }); DB::commit(); }
seederを実行
artisan db:seed --class=MakeDummySeeder
これでダミーユーザ40人とそれぞれ記事が3つずつ出来たはずだ。
ちょっと記事が長すぎるので、続きは次回にしようと思うwwww