Laravel5.4でイベント&キューを使ってメールをキュー送信する手順(1)
どうも!
続きはブログでと言っておいて随分時間が経ってしまいましたが、
ようやく5月のPG会でやった内容をブログにまとめられる時間ができましたー。
敬語だと文字いっぱい書く時に時間のムダだし読者のみんなは私のフレンズということでこれからタメ口で書くよ。4649!
ところで、最近、ポルカドットスティングレイが大好きで作業BGMとして聞きまくってる。ライブに行きたい!
さて、
題名に5.4って書いてあるけど、5.2でもほとんど変わりない。
Mailable使うか使わないかって感じ。
大体1時間くらいでメール送信までできる予定だったんだけど、
テストでやってたときは何も問題がなかったんだけどLaravel Mixのコンパイル時にエラーが出るというハプニングもあって、これから本題ってところで終わっちゃったんだよね(T_T)
これは焦ってstylusのコードをscssのファイルに貼り付けたのが原因で、Nodeのバージョン等は関係なかったことが後に判明した。
みんな、混乱させてしまって、ごめんね。
だから所要時間的には1時間半くらいだと思う。トラブルなければねw
ローカルにLaravelプロジェクトを作成
まずは適当なディレクトリ、またはValet使ってるならValetディレクトリにcdしてからLaravelプロジェクトを作成する。
私はアプリ名をmailable_testとして作成することにする。
君は好きな名前にすればいい。
laravel new mailable_test
当然だが今つくったディレクトリに入ってくれたまえ。
cd mailable_test
DBを起動
今回はDBを使うので、ローカルでmysqlかmariaDBが動作してるか確認して、動作してないなら立ち上げねばならない。
brewが分からない人は、私の過去記事を読んでインストールしてくれたまえ。
ただ、この記事は古いので、Laravelのローカルセットアップは以下の手順か公式ドキュメントを見ることを推奨する。
$ brew services list Name Status User Plist dnsmasq started root /Library/LaunchDaemons/homebrew.mxcl.dnsmasq.plist mariadb stopped nginx started root /Library/LaunchDaemons/homebrew.mxcl.nginx.plist php55 stopped php71 started root /Library/LaunchDaemons/homebrew.mxcl.php71.plist $ mysql --version mysql Ver 15.1 Distrib 10.1.20-MariaDB, for osx10.10 (x86_64) using readline 5.1 $ mysql.server start Starting MySQL ~~ SUCCESS!
homebrewでインストールしたmariaDBで以下のエラーがでる場合がある。
自慢げにERROR!とか言ってくる。
/usr/local/Cellar/mariadb/10.0.13/bin/my_print_defaults: Can't read dir of '/usr/local/etc/my.cnf.d' (Errcode: 2 "No such file or directory") Fatal error in defaults handling. Program aborted Starting MySQL . ERROR!
/usr/local/etc/my.cnf.dこんなファイルないですと怒ってくるので、
作成するか、 /usr/local/etc/my.cnfの以下をコメントアウトする。
/usr/local/etc/my.cnfの以下をコメントアウト
!includedir /usr/local/etc/my.cnf.d
▼参考 https://stackoverflow.com/questions/20448822/mariadb-homebrew-install-errors stackoverflow.com
新しいDBとユーザを作る
そんなの知ってると思うようなコマンドまで書いてあげる私の親切心を見よ。
私はデータベース名をmailable_testとして作成することにする。
君は好きな(ry
mysql -u root -p create database mailable_test;
使えそうなユーザがいないか確認してみる。
select User, Host from mysql.user;
私はローカルだし作るのが面倒だったので、ユーザはrootで進めてしまうことにした。
root使うのはいくらローカルでもキモいですという律儀な君はきっと好きなユーザを作ることだろう。
.envの設定
APP_NAME=Mailable_Test
APP_ENV=local
APP_KEY={ここにはハッシュキーが入るよ}
APP_DEBUG=true
APP_LOG_LEVEL=debug
APP_URL=http://mailable_test.dev/
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=mailable_test
DB_USERNAME=root
DB_PASSWORD=
config/app.phpの設定
とりあえず今のところは以下だけ設定しておけばいいだろう。
'timezone' => 'Asia/Tokyo',
ユーザ関連テーブルを作成
Laravelをインストールすると、すでにユーザ登録に必要なmigrationファイルが2つ存在している。これらをmigrateしてDBにテーブルを作る。
php artisan migrate
ここでmariaDBをインストールしている諸君は以下のようなエラーと出会うことだろう。
[Illuminate\Database\QueryException] SQLSTATE[42000]: Syntax error or access violation: 1071 Specified key was too long; max key length is 767 bytes (SQL: alter table `users` add unique `users_email_unique`(`email`))
Laravel 5.4では
mariaDBまたはMySQL v5.7.7未満だとエラーが出る。
作られてしまったusersテーブルを手動で削除し以下を追記して再実行しよう。
▼参考
https://laravel-news.com/laravel-5-4-key-too-long-error
laravel-news.com
app/Providers/AppServiceProvider.phpのbootに以下を追加
<?php use Illuminate\Support\Facades\Schema; . . . public function boot() { Schema::defaultStringLength(191); }
migrateを実行して
usersとpassword_resetsが無事に作成されたはずだ。
よかったよかった。
ログイン認証機構のscaffoldを実行
Laravelにはコマンド1発でログイン認証まわりに必要なクラスや画面の作成を全部やってくれるscaffoldがある。
今回はそれを使う。
php artisan make:auth
これでユーザを登録したり、登録したユーザでログインすることが出来るようになった。
Laravelすごい。すごすぎる。わずか数分の出来事。
Laravel Mixを使う
今回のメール送信とは関係ないがLaravel5.4をインストールして、
Laravel Mixの設定をすれば、すぐにVue.jsを使ってコンポーネント開発ができる。
だからLaravel Mixの設定をする。
jsフレームワークとかNode.jsとか怖いという人は飛ばしてもいい。
まずは自分のNode.jsのバージョンを確認する。
Node.js製のライブラリはNodeのバージョンによって使えたり使えなかったりするのでNode.jsのバージョン管理は必須である。
私はnというバージョン管理ツールを使っている。
この管理ツールについては過去記事を参照。
バージョンを確認し、大丈夫そうな気がしたら、アプリルートでnpm installを実行する。
node -v npm -v npm install
node7系だとCannot find module ‘internal/fs'と怒られたので6.10.0でinstallしてみたらうまくいった。
n list n 6.10.0
とりあえず、この状態で一度、コンパイルしてみよう。前のバージョンのLaravelを使っていた人はgulpを実行する変わりに今度は以下のコマンドになったと思えばいい。
npm run dev
もちろんwatchもある。
npm run watch
Laravel Mixではjsやcssのコンパイルにwebpackを使っているが、その設定ファイル(webpack.mix.js)はインストール時にもうサンプルが書いてある状態でインストールされる。
サンプルのscssファイルとjsファイルも置いてあるのでコンパイルを実行すると bootstrapとVueをrequireしたjsとbootstrapのcssがpublic配下に作成される。
コンパイル前のファイルはresources/assets/以下に格納しよう。
これでもうVue.jsを使う準備は完了したので、/resources/views/home.blade.phpを以下に修正しよう。
@extends('layouts.app')
@section('content')
<example></example>
@endsection

こんなふうに表示されていると思う。
え?この文章どこから来たの?って感じの人は/resources/assets/js/components/Example.vueを見てみよう。
Stylusを使うための設定をする
ここからは完全にお好みの世界だが、私はSassよりStylusを使いたいのでStylusを使うためにいろいろ設定する。
まずはインストールされているnodeモジュールを確認してみよう。
nodeモジュール一覧を表示
npm ls --depth=0
├── axios@0.15.3 ├── bootstrap-sass@3.3.7 ├── cross-env@3.2.4 ├── jquery@3.2.1 ├── laravel-mix@0.12.1 ├── lodash@4.17.4 └── vue@2.3.3
こんな感じになってると思う。
bootstrapを使ってレスポンシブサイトを作る際にはメディアクエリの設定は欠かせない。
現在のプロジェクトでは自作のMixinを使っているが、便利なStylus用メディアクエリ設定ライブラリを見つけたのでインストールしておくことにする。
ruptureをインストール
npm install rupture --save-dev
あと、Sassを使わないのでbootstrap-stylを入れてみる。
入れてみてから思ったけど、bootstrapは無理して同じcssにしないでもSassのまま別ファイルにして、bladeで別に読み込んだほうがいいかもしれない。
bootstrap-stylをインストール
npm install bootstrap-styl --save-dev
stylusを使いたいので↓のstylusファイルを作る
/resources/assets/stylus/app.styl
// Fonts @import url(https://fonts.googleapis.com/css?family=Raleway:300,400,600); // Variables @import "_variables"; // Bootstrap @import "../../../node_modules/bootstrap-styl/bootstrap/index.styl";
/resources/assets/stylus/_variables.stylを作る。
// Body $body-bg = #f5f8fa; // Borders $laravel-border-color = darken($body-bg, 10%); $list-group-border = $laravel-border-color; $navbar-default-border = $laravel-border-color; $panel-default-border = $laravel-border-color; $panel-inner-border = $laravel-border-color; // Brands $brand-primary = #3097D1; $brand-info = #8eb4cb; $brand-success = #2ab27b; $brand-warning = #cbb956; $brand-danger = #bf5329; // Typography $icon-font-path = "~bootstrap-sass/assets/fonts/bootstrap/"; $font-family-sans-serif = "Raleway", sans-serif; $font-size-base = 14px; $line-height-base = 1.6; $text-color = #636b6f; // Navbar $navbar-default-bg = #fff; // Buttons $btn-default-color = $text-color; // Inputs $input-border = lighten($text-color, 40%); $input-border-focus = lighten($brand-primary, 25%); $input-color-placeholder = lighten($text-color, 30%); // Panels $panel-default-heading-bg = #fff;
/webpack.mix.jsを以下に修正する。
const { mix } = require('laravel-mix'); var bootstrap = require('bootstrap-styl'); mix.js('resources/assets/js/app.js', 'public/js') // .sass('resources/assets/sass/app.scss', 'public/css'); .stylus('resources/assets/stylus/app.styl', 'public/css', { use: [ require('rupture')(), bootstrap() ] }) .options({ postCss: [ require('postcss-css-variables')() ], processCssUrls: false });
もう一度コンパイルを実行。
npm run dev
エラーが出なければ、これでStylusを使う準備は完了。
勘のいい人はあれ?stylusの_variables.stylでbootstrap-sassのフォント参照してるけどいいのかな?と思うと思う。
bootstrap-stylusにはフォントが置いていないため、bootstrap-sassのfontsを参照しておいた。
ゴリ押しの解決法なので、resources配下にフォントをコピーしてきて参照したほうが気持ちいいかもしれない。
では、早速app.stylに自分で好きなスタイルを追記してみよう。
body background #f00
npm run dev
背景が目に優しくない赤になっていたらOKだ。
ModelFactoryを使ってダミーデータを作成する
ModelFactoryはFakerというライブラリを使用していい感じのダミーデータが作成できるLaravelの機構だ。
当然だがデフォルトでは日本語に対応していない。
私たちは日本人。いくらダミーデータとはいえ、日本語で入れたいのがジャパンクオリティである。
AppServiceProviderに以下を追加
<?php . use Faker\Generator as FakerGenerator; use Faker\Factory as FakerFactory; . . . public function register() { $this->app->singleton(FakerGenerator::class, function () { return FakerFactory::create('ja_JP'); }); }
▼参考
投稿テーブルを作成する
今回はブログ記事にユーザが「いいね」を付けられるようなアプリを作ろうと思っているので、ダミー記事が必要となる。
記事用の投稿テーブルを作成しよう。
モデルを作るときに-mするとmigratiomも一緒に作ってくれる優しいLaravel。
artisan make:model Post -m
CreatePostsTableのmigrationはこんな感じ。
<?php . . . public function up() { Schema::create('posts', function (Blueprint $table) { $table->increments('id'); $table->timestamps(); $table->string('title'); $table->text('content'); $table->integer('user_id')->index(); }); } /** * Reverse the migrations. * * @return void */ public function down() { Schema::dropIfExists('posts'); }
ModelFactory.phpに以下を追加
<?php . . . $factory->define(App\Post::class, function ($faker) { return [ 'title' => $faker->sentence, 'content' => $faker->paragraphs(3, true), 'created_at' => $faker->dateTimeThisYear($max = 'now', $timezone = date_default_timezone_get()), 'updated_at' => $faker->dateTimeThisYear($max = 'now', $timezone = date_default_timezone_get()), // 'user_id' => function () { // return factory(App\User::class)->create()->id; // } ]; });
Fakerを日本語対応する
デフォルトのままだとsentenceやparagraphsは、日本語に対応されていない。
Factoryに何の意味もない!
だから日本語化したLorem.phpを作成する。
以下のファイルをコピーして
/vendor/fzaninotto/faker/src/Faker/Provider/Lorem.php
以下の場所に置く。
/vendor/fzaninotto/faker/src/Faker/Provider/ja_JP/Lorem.php
namespaceを調整し適当な文字の配列を突っ込む
<?php namespace Faker\Provider\ja_JP; class Lorem extends \Faker\Provider\Lorem { protected static $wordList = array( 'ゴーシュは', '町の活動写真館で', 'セロを', '弾く係りでした。', 'けれども', 'あんまり', '上手でないという', '評判でした。', '上手でないどころではなく', '実は', '仲間の楽手のなかでは', 'いちばん', '下手でしたから、', 'いつでも', '楽長に', 'いじめられるのでした。', 'ひるすぎ', 'みんなは', '楽屋に円くならんで', '今度の', '町の音楽会へ', '出す', '第六交響曲の', '練習を', 'していました。', 'トランペットは', '一生けん命', '歌っています。', 'ヴァイオリンも', '二いろ風のように', '鳴っています。', 'クラリネットも', 'ボーボーと', 'それに', '手伝っています。', 'ゴーシュも', '口をりんと結んで', '眼を', '皿のようにして', '楽譜を', '見つめながら', 'もう一心に弾いています。', 'にわかに', 'ぱたっと', '楽長が両手を', '鳴らしました。', 'みんな', 'ぴたりと', '曲をやめて', 'しんとしました。', '楽長がどなりました。', 'セロがおくれた。', 'トォテテ', 'テテテイ、', 'ここからやり直し。', 'はいっ。', 'みんなは', '今の所の少し前の所から', 'やり直しました。', 'ゴーシュは', '顔をまっ赤にして', '額に汗を出しながら', 'やっと', 'いま云われたところを', '通りました。', 'ほっと安心しながら、', 'つづけて', '弾いていますと', '楽長がまた', '手をぱっと', '拍ちました。' );
words[0] = ucwords($words[0]);をコメントアウトする
‘ 'と’.‘を全て’‘に置換
関連クラスにrelationを設定する
ダミーデータはユーザが記事をたくさん投稿するという1対nの関係になるように作りたいので、そのようなrelationを設定しておく。
User.phpにpostsを作成
public function posts()
{
return $this->hasMany('App\Post');
}
Post.phpに以下を追記
protected $fillable = [
'title', 'content',
];
public function user()
{
return $this->belongsTo('App\User');
}
ダミーデータを作成するseederを作成
artisan db:seed --class=MakeDummySeeder
<?php . . public function run() { DB::beginTransaction(); factory(App\User::class, 40)->create()->each(function ($u) { for($i=0; $i < 3; $i++) { $u->posts()->save(factory(App\Post::class)->make()); } }); DB::commit(); }
seederを実行
artisan db:seed --class=MakeDummySeeder
これでダミーユーザ40人とそれぞれ記事が3つずつ出来たはずだ。
ちょっと記事が長すぎるので、続きは次回にしようと思うwwww
ブログお引っ越しおめでとう
どぅーも!ベル子です。
マークダウン使い放題のはてなブログさんに引っ越しました。
これまで会社指定のブログサービスを使うことになっていたのですが、今度から好きなブログサービスを使っていいことになりました。やったー。
そこで、迷わず選んだのがはてなです。
ブログサービスのhtmlエディタなど使ってられない、マークダウン最高、マークダウン神、世の中全部マークダウンになっちゃえばいいのに!と密かに思ってたのですが、 そんなことを言うと
「ちょっとくらいマークダウンが書けるからっていい気になってるよねー。あの子ハブろうよー」
という反感を買いそう(誰に?w)だなと思って
いや、もっと正直に言えば、ただ単に入社したときからそうだったので当たり前のように受け入れていたのだ!!
別のブログサービス使っていいですか?と聞くことすらしていなかった私。聞いてないのに、ストレスを勝手に感じているものはいかがなものかと反省したYO。
そして私のような面倒くさがりな全プログラマにマークダウンの素晴らしさを伝えたい。
根っからの面倒くさがり屋プログラマのよくある光景
どうせコードばっかり書くのにシンタックスハイライトのないブログサービスを使う苦痛。
↓
それが嫌だからWordpressを構築しだす。
↓
構築にばっかり時間かけて、全然ブログを書かない。
↓
そのうちに書きたかったことを忘れる。
↓
構築終わるまで社内Wikiでええやんか。
↓
やっぱ自分のブログにまとめないとダメだわ。誰かのためになるかもわからんし。
↓
やばい今月忙しい。どっかのブログサービスでええわ。
↓
無限ループ!!!!!!!!
それがマークダウンを使うとどうなるか。
<?php $sugoi = []; $sugoi[] = 'ごらん。'; $sugoi[] = 'この美しい'; $sugoi[] = 'シンタックスハイライトを'; $sugoi[] = '!!!!!!!!!!!'; echo implode($sugoi);
※なぜかphpは<?phpこれ入れないとシンタックスハイライトしてくれない(´・ω・`)
という冗談はさておき、お引っ越ししたはいいものの、インポートした記事はマークダウン記法ではなく見たままモードというhtmlエディタになっていました。
うえーん(つд⊂)エーン
面倒くさがりプログラマとしては
書き直すのがやたら面倒なわけであります。
ということで、これからも書くことは多いので、昔の記事はぼちぼち綺麗にしていくことにして新しい記事を書いていってしまおうと思うます。
まとめ
マークダウンのプレビューが右に出るのめっちゃ書きやすい。
ありがとう、はてな。
さすがだよ、はてな。
開発チーム、おつかれ様!

そしてこの記事を書いていて気づいたことだけど、大好きな突然の死ジェネレーターで作ったやつがマークダウンだと崩れてしまう。
世の中に完璧なものはない。
不完全だから、より君は美しい。
そして私は不完全な君のほうが、より愛しいのだ。
アデュー
CarbonのdiffIn系のやつでUTCに変換されてうまくdiffできない問題の解決策
↑これでも話したんですが、「diffInMonthsなどの差分系メソッドはUTCに変換されてから計算されるため1日だと予想した結果にならない場合がある」んですね。
それでdiffInMonthsの場合に安全な日付10日とかにしてからdiffInするという方法を紹介しました。
ただ、これだと月単位じゃなくて日にち単位でdiffしたいときなどに困ります。
具体的にはdiffInYearsとかの場合です。
そういう場合は、インスタンス作るときに最初からtimezoneをUTCに設定してやればよいです。
$year_month = Carbon::parse($year_month, 'UTC');
$hikaku_shitai_date = Carbon::parse($hikaku_shitai_date, 'UTC');
$diff = $year_month->diffInYears($hikaku_shitai_date);
こんな感じです。
日付の扱いはいろんな言語で結構やっかいなこと多いですよね。。
ということで短いですが、今日はこれで終わりです。
あれ?Laravel Valetでなんかうまく表示されないねってとき
どうも、こんんちは!!ベル子です。
最近、ベル子は小説を書いています。
その昔ケータイ小説全盛期の頃にはよく書いていたんですが、最近はめっきり時間もなくなり書かなくなりました。
趣味と言えそうなものは小説を書くことくらいなので、また再開して長編を書いていこうと思うます。
すごくふざけたギャグ小説を書いたこともあるんですが(本来の作品よりふざけて書いたものが歴代7位くらいになってしまったという思い出したくない過去。)、サイトをお引っ越ししたこともあり、本来の私の作風である中二病的な短編をいくつかリリースしました。
読んだら悲しくて暗い気分になるものばかりです←
なので、読んでくれる人がいたらすごいなーくらいだったんですが、結構、読んでくれる人がいてランキングにも表示されました。今は流れちゃいましたが。
文章を書くのは、いい気晴らしになります。
ということで本題です。
Laravel 5.4で導入されたDuskという機能があるんですが、
こちらをお試ししてみたかったので久々にローカル環境にLaravelアプリを構築してみようと思ったのですが、あれ?そういえばValetの設定ってどうすんだっけ?と思って
valet parkだの valet linkだのvalet restartだのいろいろしてみたけど502か404になって
全然表示されないT Tという事象にぶち当たりまして、
一旦アンインストールしてもう一度入れ直したら直ったよという話です。
まずValetをアンインストールする。
valet uninstallがうまくいかないという記事を見つけたので手作業でアンインストールすることにする。
composer global remove laravel/valet
~/.valetディレクトリを削除
php7とか入ってたらアンインストールする
brew uninstall php70
dnsmasqとnginxを同様にアンインストールする
brew uninstall dnsmasq
brew uninstall nginx
そして1から出直す。
brew update brew install homebrew/php/php71
↑ポイントはhomebrewのphpを入れること。多分これが原因
composer global require laravel/valet
valet install
pingでvaletが有効になってるかチェク
ping foobar.dev
アプリケーションのディレクトリを作成し
mkdir ~/Sites
cd ~/Sites
valet park
laravel new hoge
そしてから以下にアクセスするとローカルでLaravelがもう見られる状態になってます。
静的なhtmlページを表示したい場合は以下のようにやると
valet link app-name
で表示されるようになります。
ほとんど公式ドキュメントからコピペしただけですが、valet便利だねと改めて思いました。
ちなみに自分が設定したドメインとかparkしてるパスとかは以下のjsonで確認できます。
自分で直にディレクトリを書き換えても反映されました。
~/.valet/config.json
本当はDuskを使ってみてブログ書こうと思ったけど
それはまた次回につづく!!
Carbon使っていて3月にバグがたくさん出る問題
Carbonてすごく便利ですよねー。
Carbonが何なのかはこちらの記事を読んでもらうとして、引用させてもらうと、
CarbonとはPHPのDateTimeクラスをオーバーラップした日付操作ライブラリです。
だそうです。
Laravel使いのみんなは、すでに使ってると思います。
JavaScriptだとMoment.jsは非常に使いやすいですね。
ということで今日は時間がないので本題です。
Carbonは便利なのですが、いろいろ落とし穴があって、気をつけて書かないと3月29日とか7月とかになるといろいろバグが出てきます。
ひとまず思い出したものをまとめておきます。
また思い出したら追記します。
diffInMonthなどの差分系メソッドはUTCに変換されてから計算されるため1日だと予想した結果にならない場合がある
10日とか安全な日にしてからdiffする。
Carbon::now()->subMonth()みたいにすると3/29に2月が取得できない
Carbon::now()->subMonthNoOverflow()にする。
加えるときはCarbon::now()->addMonthNoOverflow()にする。
基本、Carbon::now()からaddMonth()とsubMonth()は使ってはいけない。
※ 2017/5/23加筆:addMonthNoOverflowなどのNoOverflow系のメソッドはインスタンスをコピーして別のインスタンスを返すため、$date->subMonthNoOverflow()などのように書いた場合は必ず戻り値を元のインスタンスに代入してやる必要がある。
$date = $date->subMonthNoOverflow();
こんな感じ。
createFromFormat('Y-m', '2017-02')を指定して日付を作った場合に、現在のシステム日付が29~31だと2月が3月になってしまう
createFromFormatではなくCarbon::parse('2017-02')を使用する。
なんか他にも時間の何かがあったような気がしますが、
とりあえず以上です。
Git pullしたらGitから怒られた場合の対処法
「ようき」って打ったら一番最初に「妖気」って出るのおかしいと思うの。
そんなに日常的に「妖気」って使わないよねー。
それともあれか、お前はこっちだろ的なG○○gleからの圧力かな?
ということで、最近ベル子も大人の女性になってきたので、
「プルリクしたんでチェックおなしゃーす!」と言われることがあります。
プルリクって何かな?という人のために解説すると
「あなたの作ってるコードをこういうふうに修正してみたんだけど、これをマージして欲しいの!見てみて!」
というリクエストを投げることです。
詳しいことは私のブログなんかより、詳しい記事を参照してくれたまえ。
http://www.backlog.jp/git-guide/pull-request/pull-request1_1.html
そして、そのコードがよさ気だったらマージできるし、
「ダサくて汚いからムリ!」だったら却下できるという画期的なシステムです。
というわけで、プルリクが来たのでひととおりチェックし、コメントします。
べ「もうーちょっと男子ー。そこマジックナンバーじゃーん。変数に入れてよー。」
男子「・・・修正しました。」
よしよし、それでまたgit pullして、、、、と思ったらgitに怒られる。
You asked me to pull without telling me which branch you want to merge with, and 'branch.new_branch.merge' in your configuration file does not tell me, either. Please specify which branch you want to use on the command line and try again (e.g. 'git pull'). See git-pull(1) for details.
べ「ふが!また、やっちまったぜ」
そうです。
私がよくやってしまうミスとして
リモートブランチに出来た新しいブランチのコードを以下のように持ってきてしまいgit pull時に怒られるというミスがあります。
$ git fetch $ git checkout -b new_branch $ git pull origin new_branch
何度もやっているのに、ついついやってしまうので、
戒めのためにブログに記しておきます。
git pullのみ(引数なし)でリモートのブランチをpullするには
上流ブランチが設定されていないとなりません。
そして、
リモートブランチを上流ブランチに設定する方法は以下の3つだ!!
設定方法 1.
怒られたから上流ブランチを後からちゃんと設定してやりたいときGit 1.7.0
$ git branch --set-upstream new_branch origin/new_branch
Git 1.8.0
カレントブランチを紐付ける場合:
$ git branch -u origin/new_branchor
$ git branch --set-upstream-to=origin/new_branch
カレントブランチじゃないブランチを紐付ける場合:
$ git branch -u origin/new_branch new_branchor
$ git branch --set-upstream-to=origin/new_branch new_branch
設定方法 2.
自分で作ったブランチのとき$ git push -u origin new_branch
※-uで上流ブランチの設定をするのは初回の1回でよい。その後はgit pushで引数いらない。
設定方法 3.
プルリクされたときや、人が作ったブランチをリモートからもってくるとき←これが正解!!!!$ git checkout -b new_branch origin/new_branch
教訓
ブランチ作成後の初回pushの際は-uオプションをつけよう
リモートのブランチを持ってくる際にpullしてくるのはやめよう
これで怒られなくなり一安心です。ついでに、チェックしてマージしてリモートブランチを削除したあと
自分のローカルをキレイにする手順を紹介します。
これをやらないと、プルリクをたくさんもらうようになるとローカル環境がわけ分からなくなります。
プルリクのトピックブランチをマージ&削除したら必ずローカルもリモートと同じようにブランチを削除しておきましょう。
1.どんなブランチがローカルにあるのか確認
$ git branch -a * pull_req_no_branch develop master remotes/origin/pull_req_no_branch remotes/origin/develop remotes/origin/master
2.リモートで削除されたブランチをローカルのリモートブランチからも削除する
$ git fetch -p 〜省略〜 123456..78910 develop -> origin/develop x [deleted] (none) -> origin/pull_req_no_branch
3.どうなったか確認する
$ git branch -a * pull_req_no_branch develop master remotes/origin/develop remotes/origin/masterリモートのpull_req_no_branchが消えた!!
4.develop(開発本流)に切り替える
$ git checkout develop
5.マージされたリモートのコードを落としてくる
$ git pull
※ここでマージされたコードをgit pullしておかないと次のブランチ削除コマンドで以下のように怒られる
error: The branch 'pull_req_no_branch' is not fully merged.
6.プルリクに使ったトピックブランチをローカルから削除
$ git branch -d pull_req_no_branch Deleted branch pull_req_no_branch (was 1234567).
7.どうなったか気になる
$ git branch -a * develop master remotes/origin/develop remotes/origin/master
なーーーーーーーーーーーーい!!!!!!!!!全部きれいさっぱりなくなったよ!!
ということで、この手順で昔のことはキレイさっぱり忘れてしまいましょう。
そうです。
昔の彼のことなんて思い出してもいいことなんて何もない。
あのとき別れなければと思って、また付き合ったとしてもどうせ別れることになるんです。
花はミツバチを追いかけますか?
NO!!!!否!!!!!!
飛んでったミツバチのことなんて、追いかけない。
そう、35億。Yes、35億。
ということで皆さんも、
gitに怒られないハッピーライフを送ってくださいねーー♪
Emmet職人技をご紹介
昨日、Emmetの分かりやすいデモGIFアニメを探していたら、自分で作ったほうが早いことに気がついたのでGIFアニメを撮影してみました。
が、よく見るような気持ちいいGIFアニメじゃなくて、普通に間違えたりしてます。
気持ちいいってことをアピールしようと思って作った動画なのにww
もう眠いからどうでもよくなったのでそのままアップします。
Emmet以外にもText Pastryという連番を作り直せるパッケージも使ってみたりしてます。
Text Pastryは他の便利な使い方もあります。
そのへんはGGRKSでお願いします。
その昔のZen-Codingのときより^で階層が上がれるようになっていたり、便利になってます。
たぶんAtomとかにもあると思うので、ぜひインストールしてみてください。
今の会社は使ってない人が多いようなんですが、フロントのエンジニアはスピードを求められるのでEmmetは定番ツールです。
サーバーサイドの人は大量にコーディングすることがあまりないので馴染みないのかもしれないですね。文化の違いなんでしょうか。
私のようにタグとか打つの面倒くさい症候群&一瞬でどかっと作られるのが気持ちい体質の人は気に入ると思います。お試しあれ。
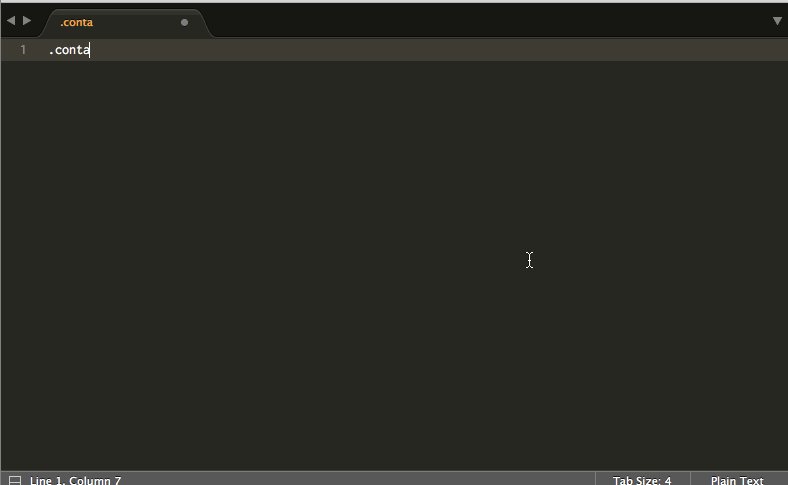
コーダー職人の職人技をご堪能ください。
展開はctrl+eでラップはctrl+wです。
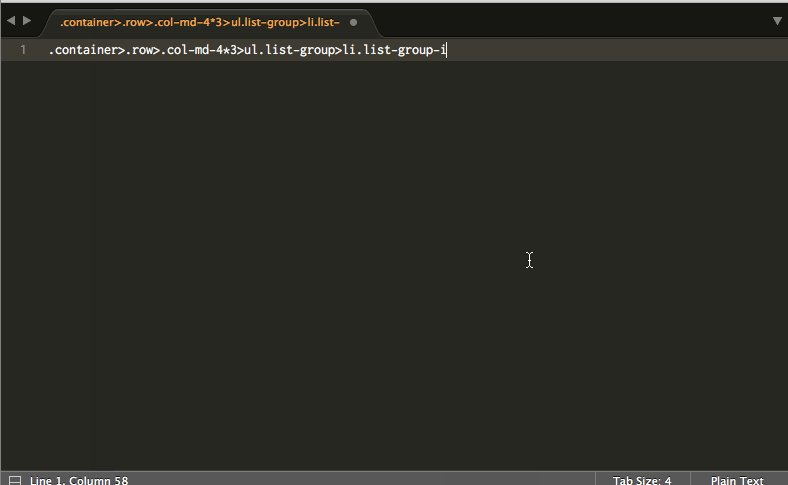
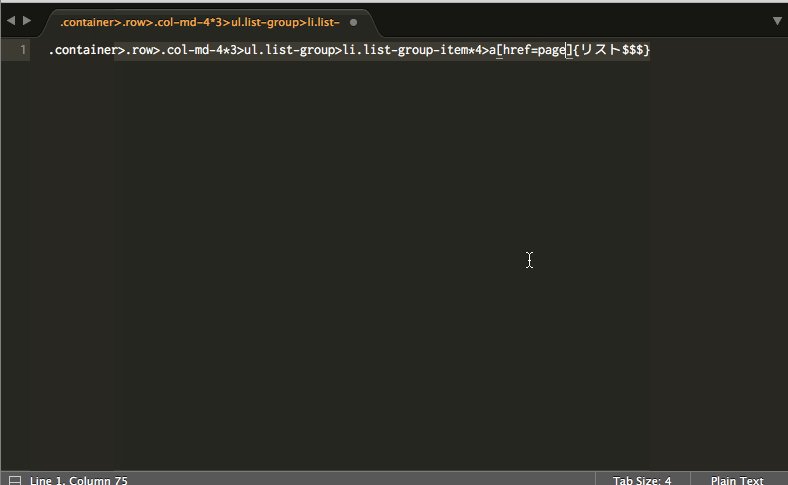
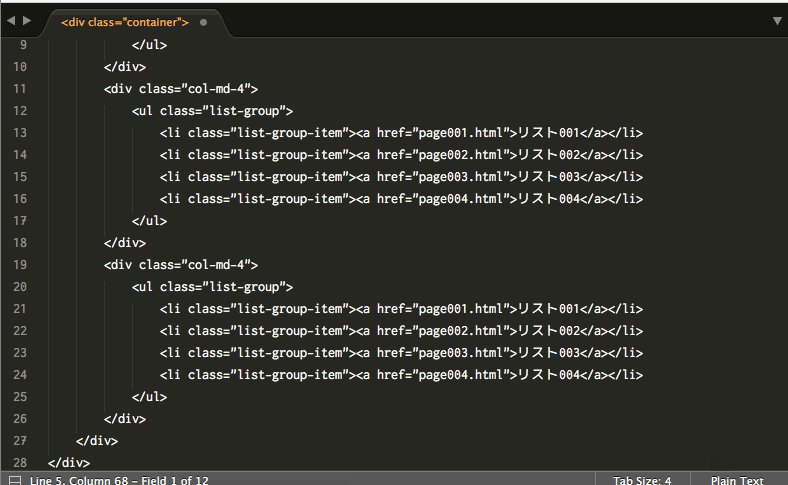
▼bootstrapのグリッドレイアウトを一気に作るよ

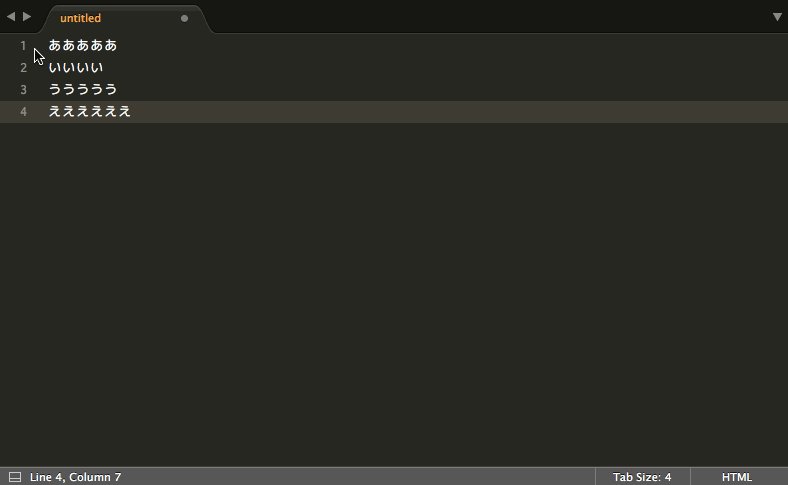
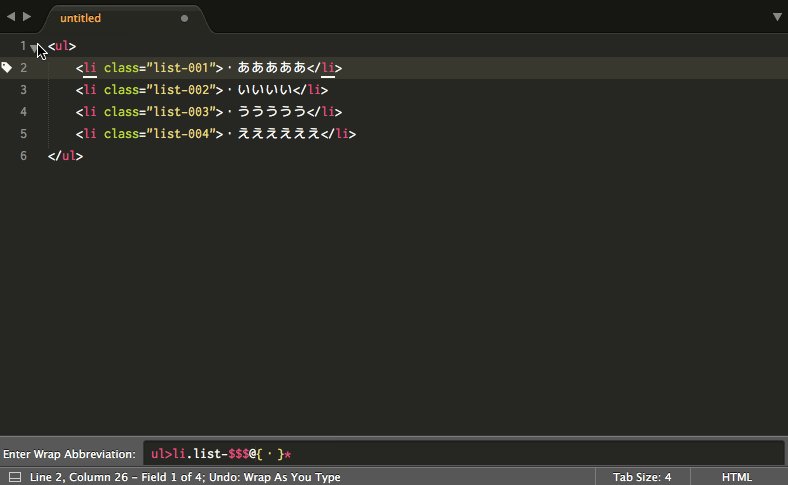
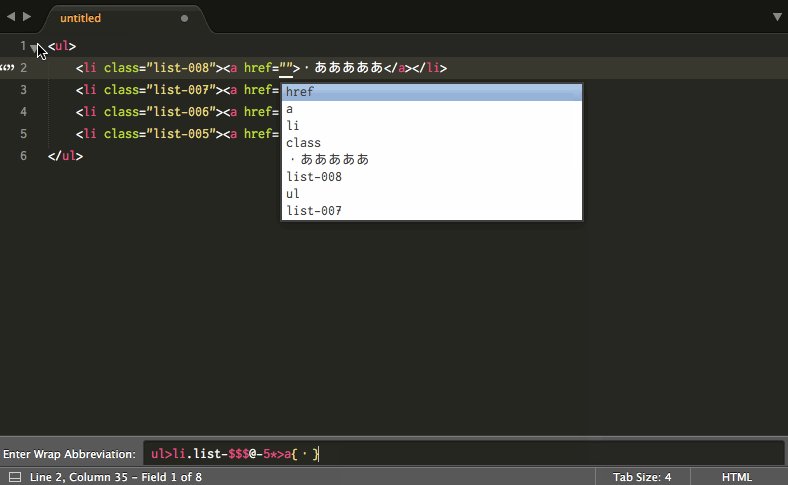
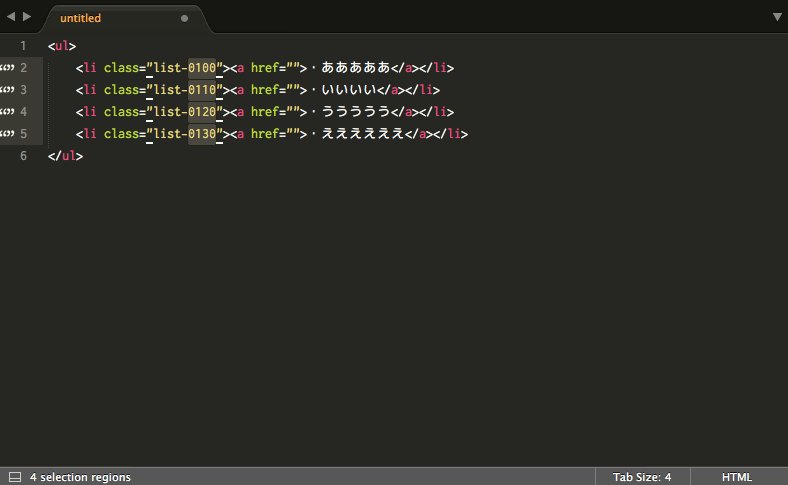
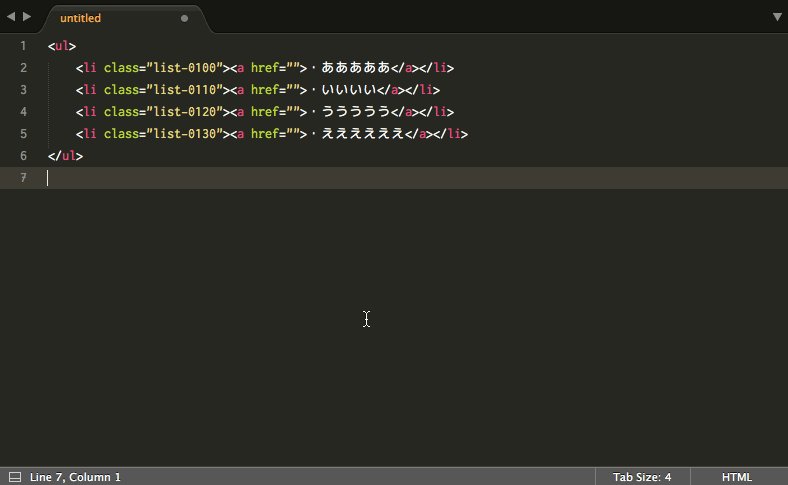
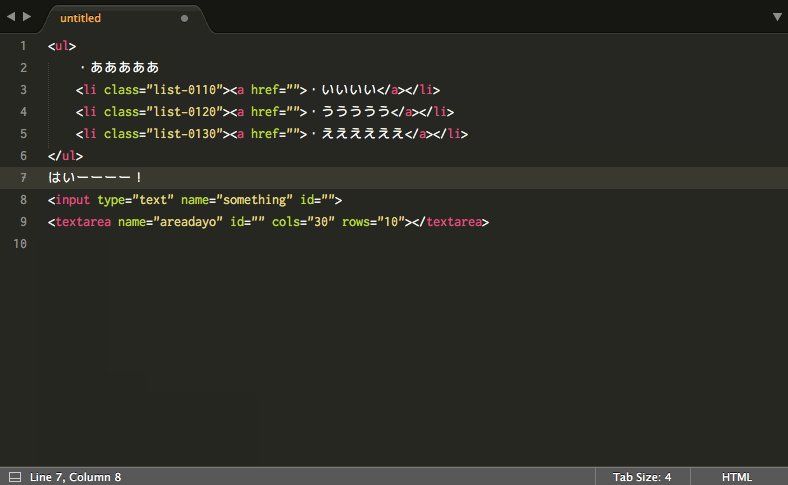
▼すでにある文字からリスト作るやつ

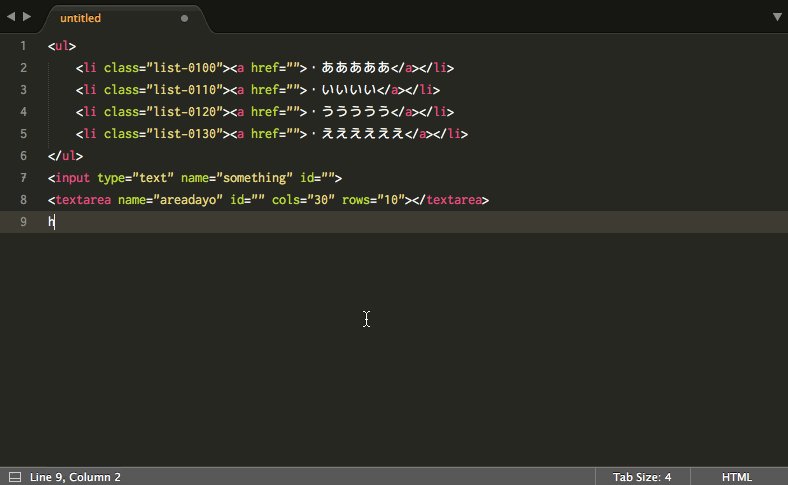
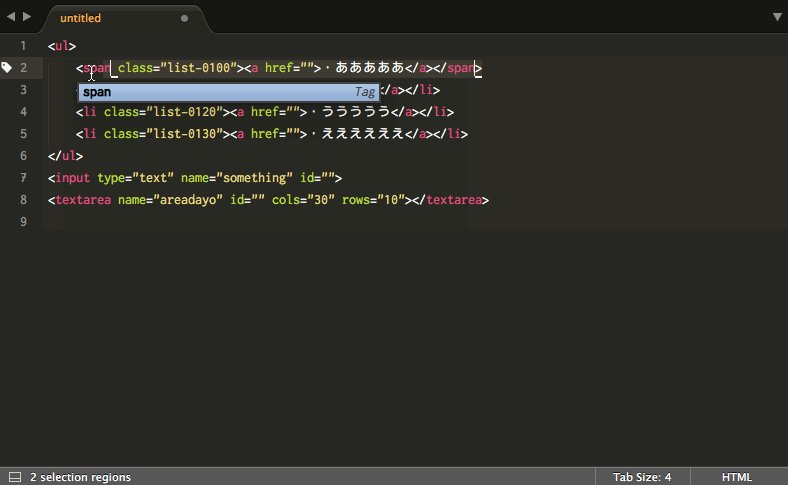
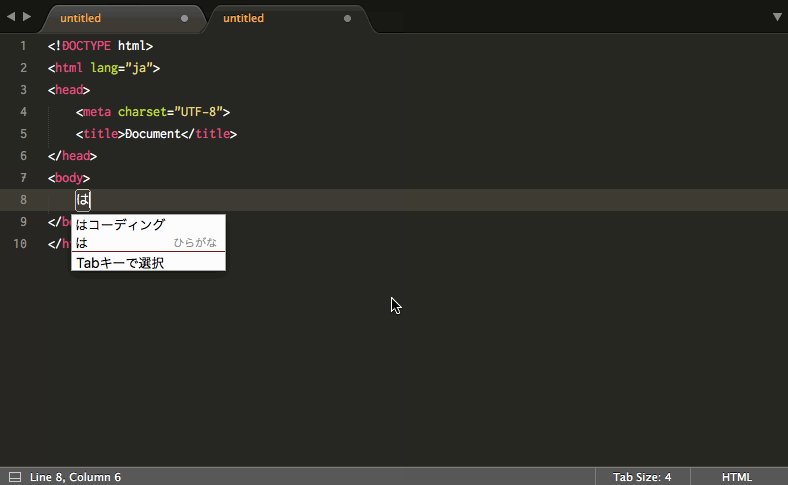
▼inputとかも簡単に作れるし、タグ名の修正とかタグ削除とか便利

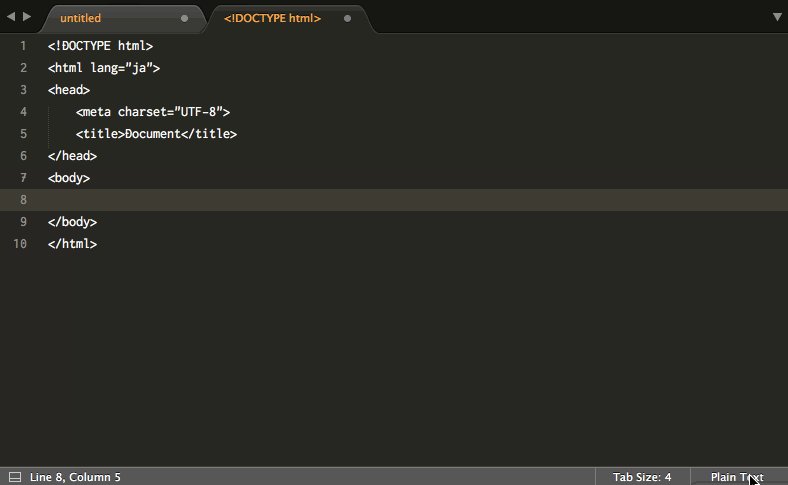
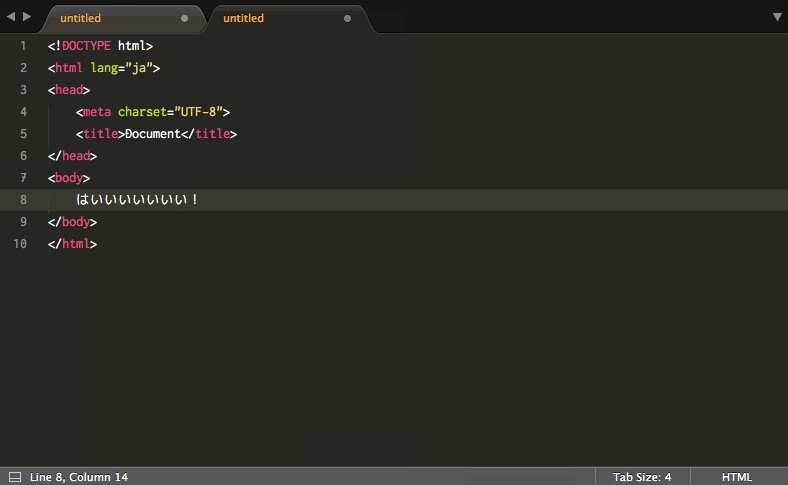
▼!ビックリマークでびっくりする例

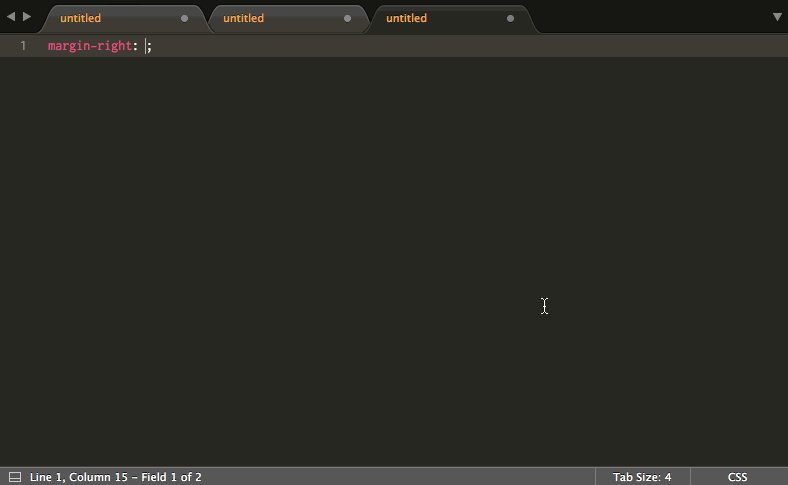
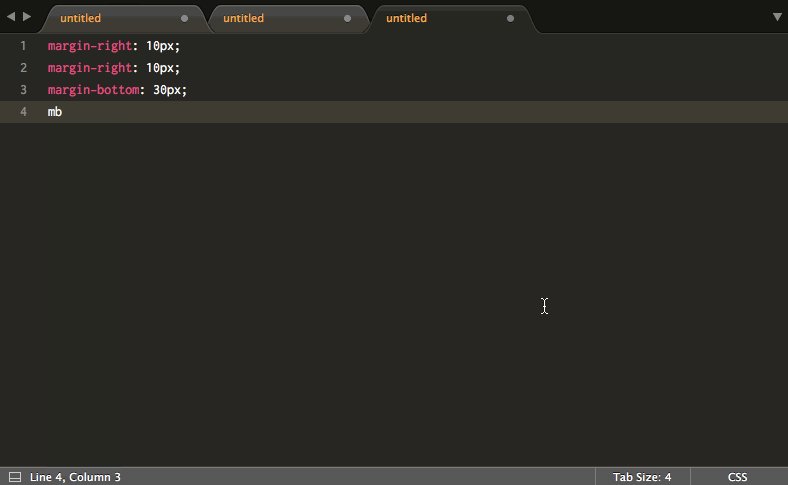
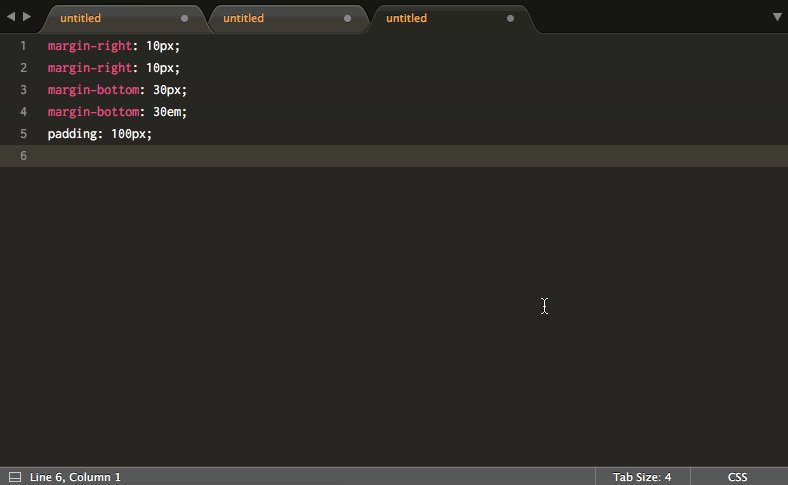
▼cssも適当に頭文字打ってctrl+eすればいい感じに展開してくれる

はいいいいいいいい!
エスパーベル子でしたー。