Emmet職人技をご紹介
昨日、Emmetの分かりやすいデモGIFアニメを探していたら、自分で作ったほうが早いことに気がついたのでGIFアニメを撮影してみました。
が、よく見るような気持ちいいGIFアニメじゃなくて、普通に間違えたりしてます。
気持ちいいってことをアピールしようと思って作った動画なのにww
もう眠いからどうでもよくなったのでそのままアップします。
Emmet以外にもText Pastryという連番を作り直せるパッケージも使ってみたりしてます。
Text Pastryは他の便利な使い方もあります。
そのへんはGGRKSでお願いします。
その昔のZen-Codingのときより^で階層が上がれるようになっていたり、便利になってます。
たぶんAtomとかにもあると思うので、ぜひインストールしてみてください。
今の会社は使ってない人が多いようなんですが、フロントのエンジニアはスピードを求められるのでEmmetは定番ツールです。
サーバーサイドの人は大量にコーディングすることがあまりないので馴染みないのかもしれないですね。文化の違いなんでしょうか。
私のようにタグとか打つの面倒くさい症候群&一瞬でどかっと作られるのが気持ちい体質の人は気に入ると思います。お試しあれ。
コーダー職人の職人技をご堪能ください。
展開はctrl+eでラップはctrl+wです。
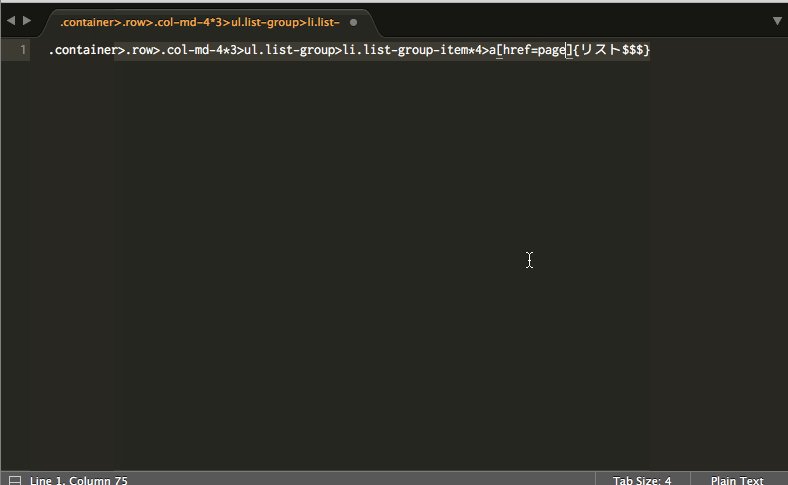
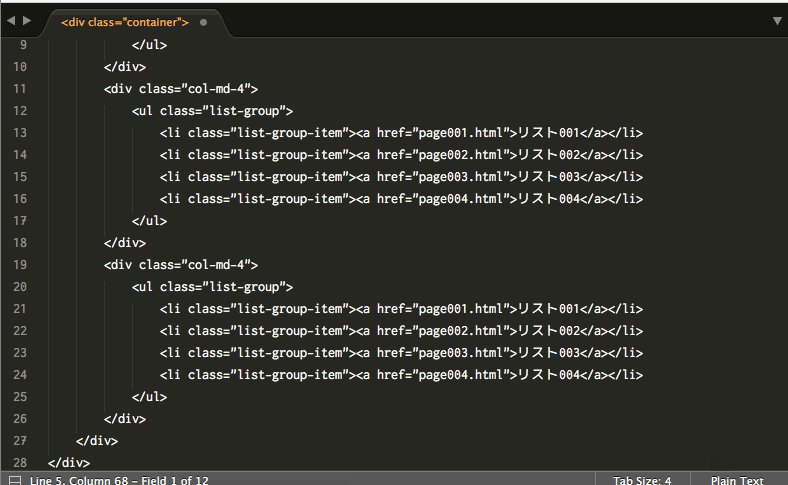
▼bootstrapのグリッドレイアウトを一気に作るよ

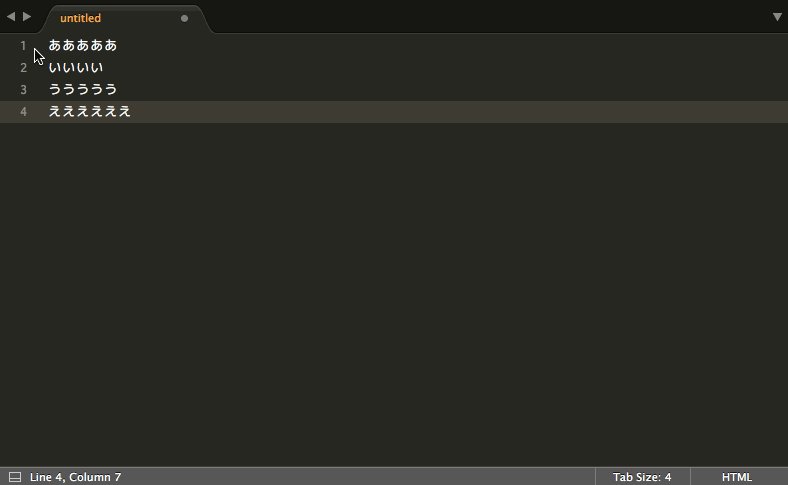
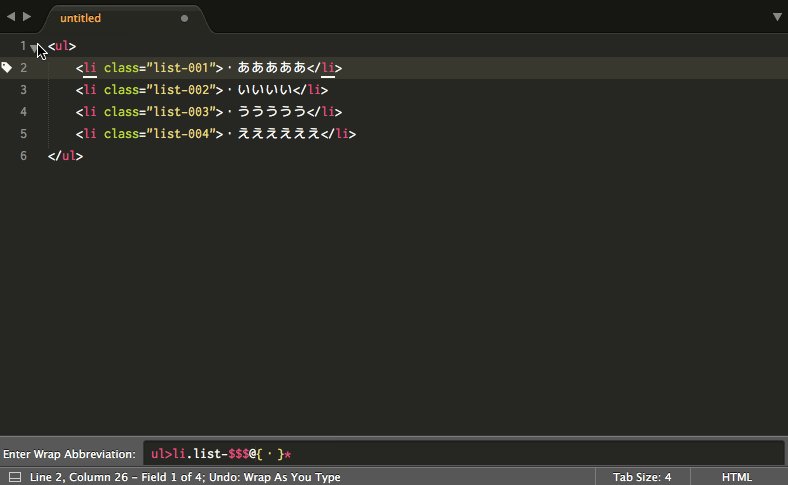
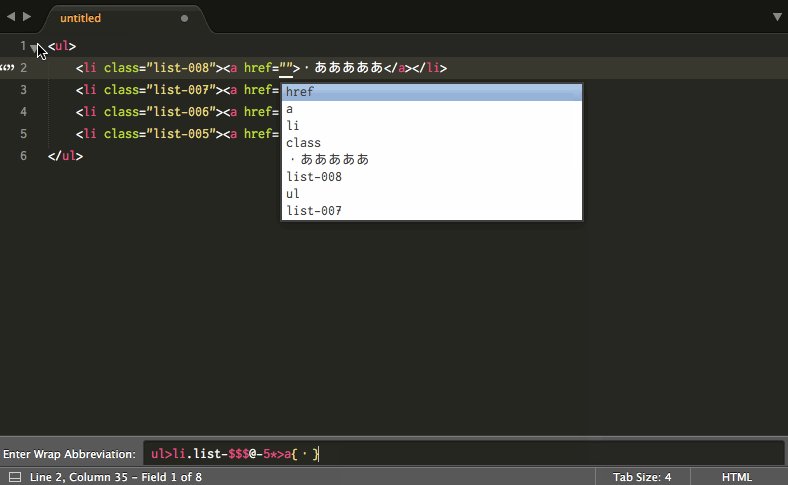
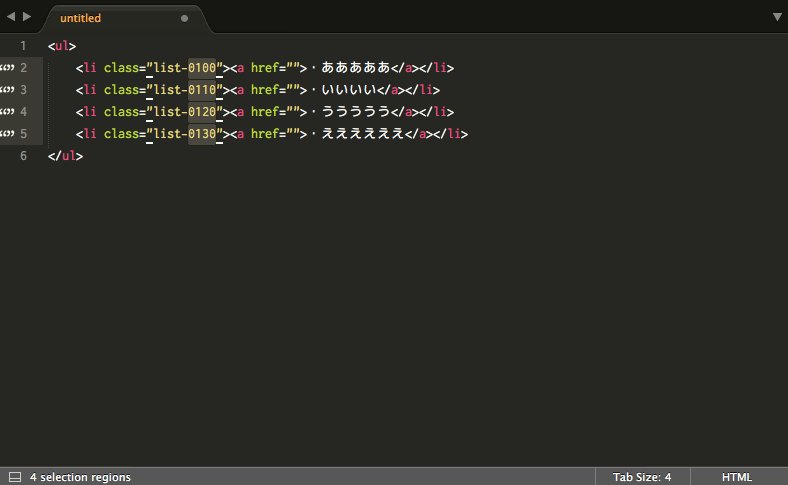
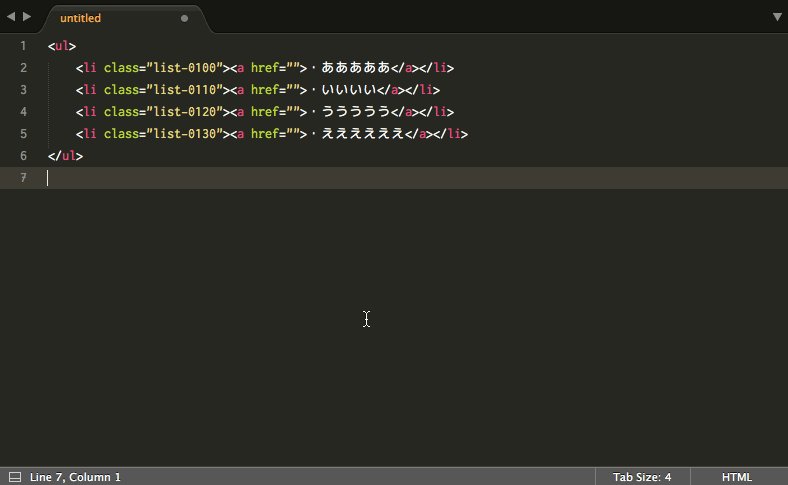
▼すでにある文字からリスト作るやつ

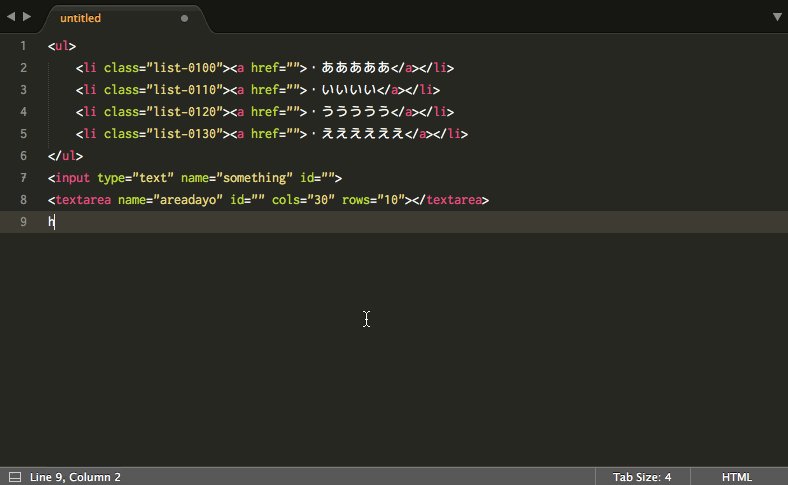
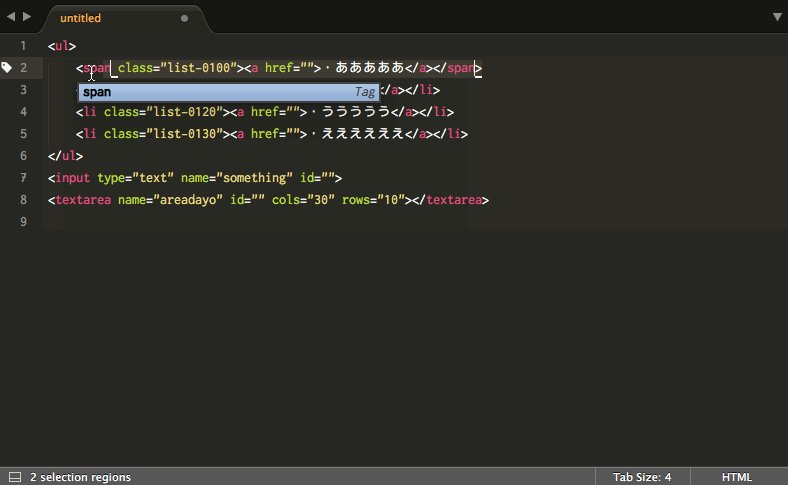
▼inputとかも簡単に作れるし、タグ名の修正とかタグ削除とか便利

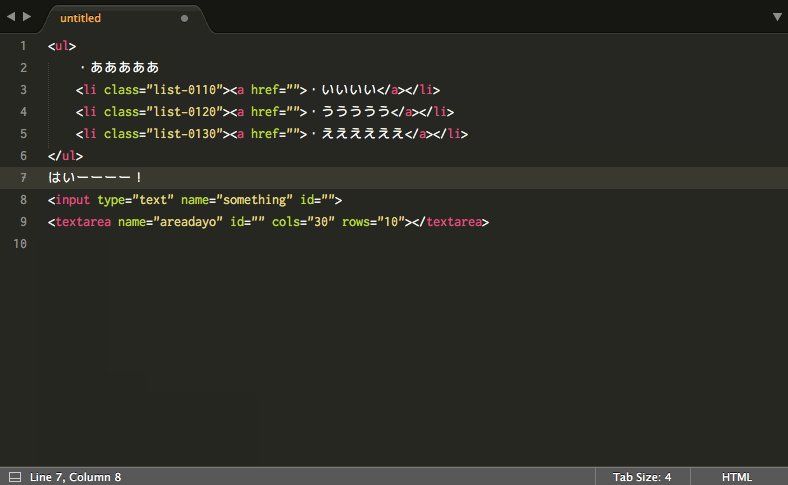
▼!ビックリマークでびっくりする例

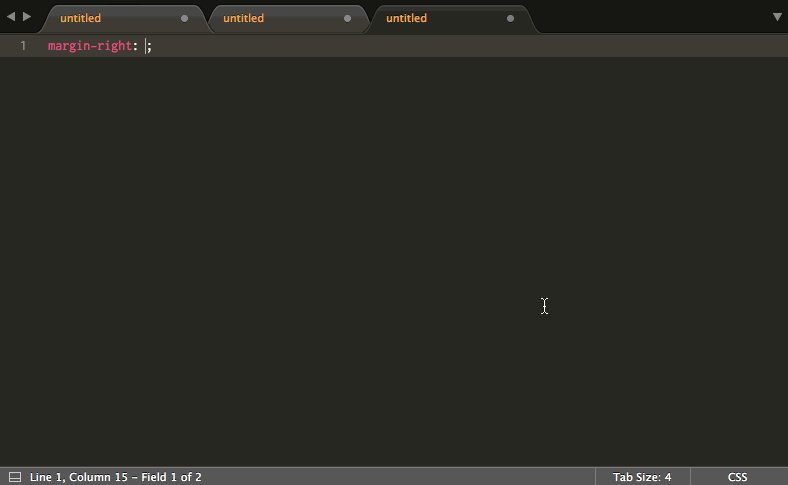
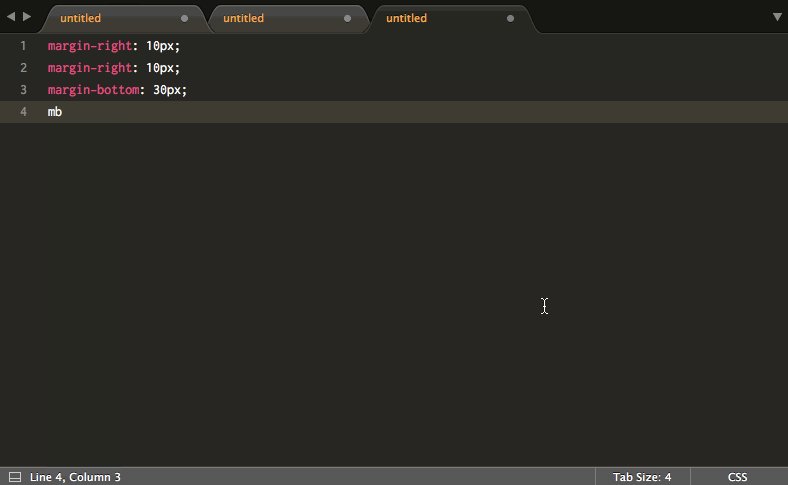
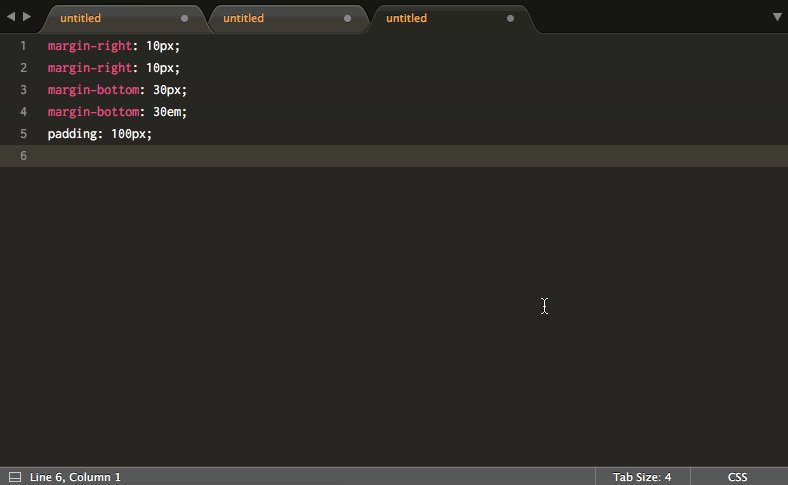
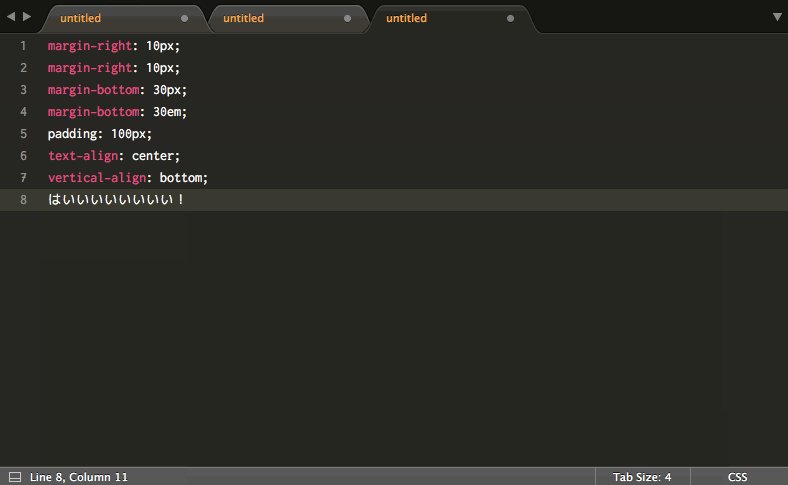
▼cssも適当に頭文字打ってctrl+eすればいい感じに展開してくれる

はいいいいいいいい!
エスパーベル子でしたー。
マイ・ベスト・オブ正規表現リアルタイム便利ツール
ネタが溢れ出てくるのです。
ということで、さっきグルメンで
「そういえばベル子っちさ、前に正規表現のツール紹介してくれたじゃん。
Youどんなツールつかってたっけ? ねーねー、教えて」
とGMから聞かれたので、私の推しツールを皆さんにゴリ押ししてみたいと思います。
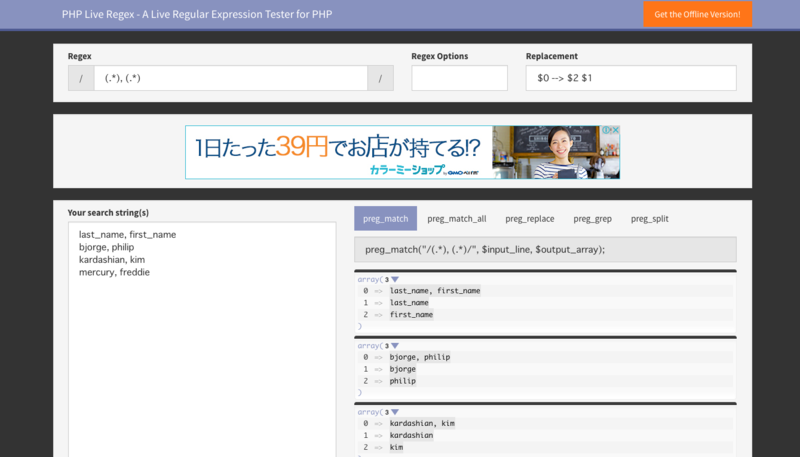
PHP Live Regex
対応言語はPHP。リアルタイム。
preg_matchやpreg_replaceの結果も同時に表示してくれる。
マッチ結果のハイライトはしてくれない。
http://www.phpliveregex.com/

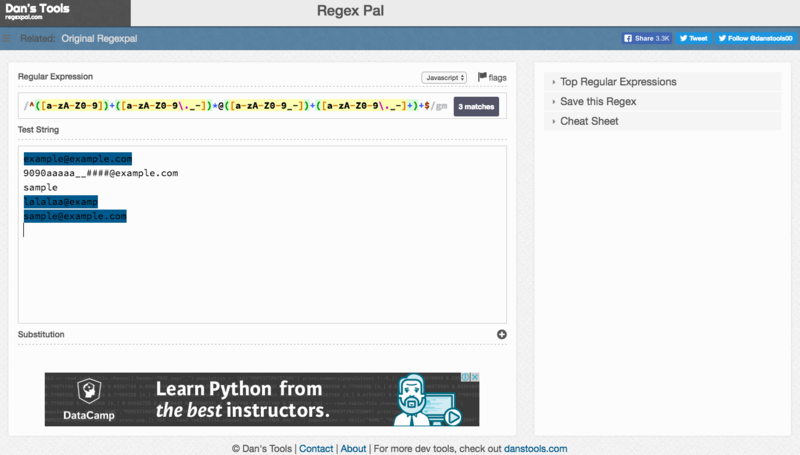
Regex Pal
対応言語はJavaScript、PHP。リアルタイム。
マッチ結果のハイライトあり。
ツールチップによる正規表現チートあり。
http://www.regexpal.com/

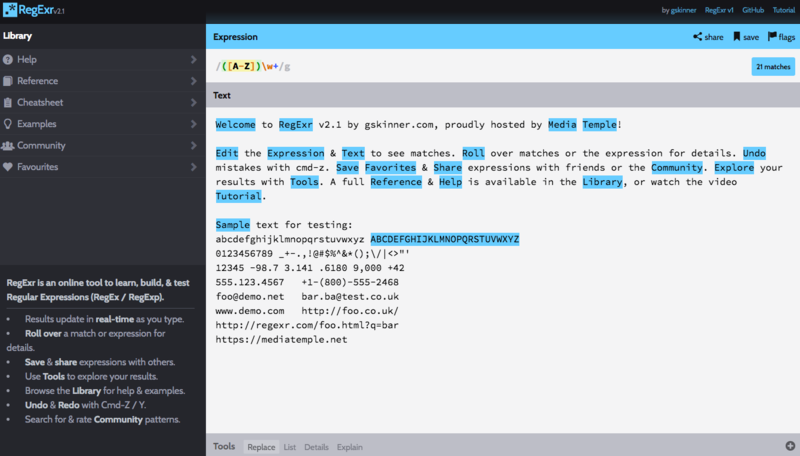
RegExrv2.1
対応言語はJavaScript。リアルタイム。
マッチ結果のハイライトあり。
ツールチップによる正規表現チートあり。
チートや表現例、リファレンスが充実。
ビデオチュートリアルあり。
http://regexr.com/

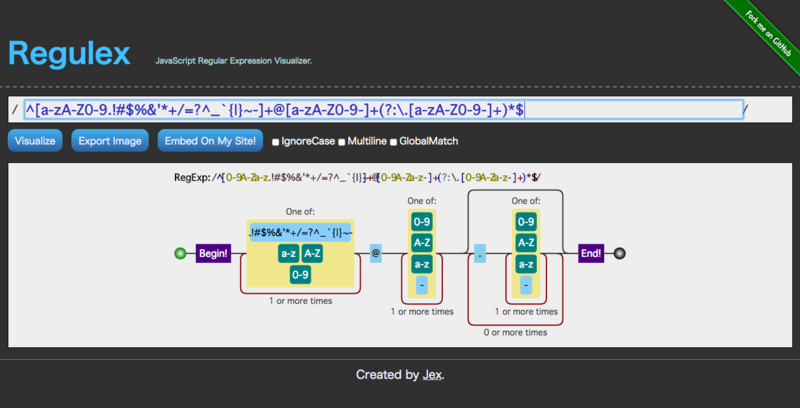
Regulex
正規表現ビジュアライザー。対応言語はJavaScript。
リアルタイム。
https://jex.im/regulex/#!embed=false&flags=&re=%5E(a%7Cb)*%3F%24

いかがでしたか?
リアルタイムでチェックできるのみならず、
ツールチップで表現のチートを出してくれるので
どこかのブログで書いてあった複雑な正規表現の中身を解析したりするのに
とても重宝しますよー。
使ってみてねー。
regexp realtime とかで検索するといっぱい出てくるので
自分の推しツールを探して見ましょう!
では★
あ、sudoつけ忘れたってときに便利なやつ
いまだに『君の名は』を見られていないベル子です。
見たいなー見たいなー。私も誰かと入れ替わりたいなー。
今日は、少し前にジェフリーに教えてもらった便利技をみんなに教えてあげようと思います。
ジェフリーって誰だよと思った人も多いと思いますが、
ベル子愛用のスクリーンキャスト「Laracasts」のマスターです。
Laracastsという名前ですが、内容は非常に多岐に渡っていてLaravel以外にPHPの基礎から始まり、オブジェクト指向プログラミングとかPHPのデザインパターンとかVimマスターコースとかES2015とかVue.js 2.0コースとか、
とにかくカバー範囲が広くてほぼ毎日のように更新があるというのが特徴です。
フリーで見られる動画も多いのですが、あまりにも充実してるので感謝の気持ちを込めて私は購読しています。
Laracastsで私が一番好きなポイントは、実はカバー範囲が広いという以外に、ジェフリーのコーディングの速さです。
私は人がコーディングしているのを見るのが大好きという、少しアレな性質を持ち合わせているので、見てるだけでとてもワクワクして時間を忘れてしまいます。うっとり。
あと、コーディング中のちょっとしたTipsも本筋とは関係なくさりげに教えてくれます。
そういうところも好きです。
という感じで先日ジェフリーがこっそり教えてくれた便利技です。
$ rm -rf kuro_rekishi
とかした場合に
rm: cannot remove `kuro_rekishi/yonaka_no_tweet.json': 許可がありません
とか出て、「あ、sudoつけ忘れた」と思ったりラジバンダリすることがあると思います。
そんなときは
$ sudo !!
と打ち込みエンターを叩き込むと
ドーーーーーーーーん
$ sudo rm -rf kuro_rekishi
前のコマンドーにsudoが追加されて蘇ります。
なんて便利なんや!!
このビックリマーク戦法(専門的には履歴展開history expansionというらしい)には他の使い方もあるようで
たとえばhistory打って直近が以下のような履歴になってるとして
10021 git remote -v
直前のコマンドを展開
$ !!$ ls -al app
hogeから始まる直近のコマンドを展開
一番最近 ls 使ったときのオプションと引数を展開$ !ls
$ ls -al app
history番号を指定して展開
$ !10022$ history
n個前のコマンドを展開
2個前のコマンドを展開$ !-2
$ ls app
コマンドの一部を検索して展開
一番最近のgit remote -vのような間にある文字で検索して展開$ !?remote?
$ git remote -v
n番目の文字を展開(0始まり)
$ !!:1$ -al
lsをcdにしたい
ls -alの場合は引数は2番目となるので$ cd !!:2
$ cd app
最後の引数
もっと簡単に最後の引数を代入したいときは$を使えばいい$ cd !!:$
$ cd app
最初の引数
$ cd !!:^$ cd -al
コマンド以外全部持ってくる
$ !!:*$ -al app
1番目以降全部持ってくる
$ !!:1*$ -al app
拡張子を除いたファイル名
圧縮ファイルを解凍して展開しcdでディレクトリに入る直前のコマンドの最後の引数の拡張子を削除(:r)
$ tar xzvf keshite_aketehaikenai.tgz
$ cd !!:$:r
直近のコマンドの一部を置換
そのようなディレクトリはないと怒られたときは^置換前^置換後で直近のコマンドを置換できる$ cd ppap
cd: そのようなファイルやディレクトリはありません: ppap
$ ^ppap^app
$ cd app
ここまで書いたけど、もっと詳しくまとまってるページがあったので
▼詳しいことは以下を参照
http://d.hatena.ne.jp/zariganitosh/20131108/bash_history_expansion
ということで、とりまsudoを忘れたときは
sudo !!
「すーどぅーべんべん」と覚えましょう!
Goodbye Everyoneのフランス語を調べたら、
Au revoir tout le mondeと出てきたのでやっぱりフランス語は難しい。
アデュー皆様。
MacローカルにNodeとnpmをバージョン指定してインストールする手順
Xcodeをインストール
App Storeで検索してインストール
【参考】Xcodeインストールからやる手順
http://qiita.com/_daisuke/items/d3b2477d15ed2611a058
★Step.2
Homebrewをインストール
公式サイトにあるコマンドをコピってターミナルに貼り付けてインストール
以下は例
$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
↓Homebrew公式
http://brew.sh/index_ja.html
★Step.3
Nodeをインストール
HomebrewでNodeをインストール
以下の2行のコマンドを実行。
$ brew update $ brew install node
★Step.4
Nodeのバージョン管理nをインストール
$ npm install -g n
http://qiita.com/bigplants@github/items/2d75bf552e0da4a7e822
★Step.5
特定バージョンのNodeをインストール
$ n 5.5.0
★Step.6
node 5.5.0をインストールするとnpmが3.3.12でインストールされると思うので、
npmをupdateする。
特定バージョンのnpmをインストール
$ npm install -g npm@3.5.3
最新にupdateしたいなら
$ npm update -g npm
★Step.7
バージョンを確認する
$ node -v v5.5.0 $ npm -v 3.5.3
gitのlogを美しくtree表示するエイリアスを設定する
ツイートするネタを探していたら
gitのlogがtree表示できることを知ったのでエイリアスを設定してやりました。
だので手順をまとめます。
ちなみに、自分はエイリアス使わない派です。
理由は「タイピングを無駄にいっぱいして打鍵音を響かせることにより、テレビで見たことあるハッカー感を出す」ためと
「コマンドを思い出すことで脳活も兼ねる」ためと
「端末ごとにいちいち設定してやらないといけないのが面倒」なためと
「いっぱい打たないといけないから誤爆なさそう」というビビリ体質のためです。
ただ、このコマンドーを覚えて打つには、ピアニストバリの指の鍛錬と記憶力が必要そうなので、
今回はエイリアスを設定してやります。
まずはコマンド打ってどんなもんか表示してみます。
git log --graph --date=short --decorate=short --pretty=format:'%Cgreen%h %Creset%cd %Cblue%cn %Cred%d %Creset%s'
美しすぎるーーー!
とても気に入りました。
では、エイリアスに登録いたします。
git config --global alias.tr 'log --graph --date=short --decorate=short --pretty=format:"%Cgreen%h %Creset%cd %Cblue%cn %Cred%d %Creset%s"'
そして、いよいよ、エイリアスを打ち込みます。
git tr
わーい!ゴイスーだよー♪
これでいつでもlogを美しく確認することができます。
ヤフーー ジャパニーズ ワビサビーー♪
参考にさせていただいたのは、こちらの記事です。
【凄腕Webエンジニア7人に聞いてみた】どんな開発環境や便利ツール使って仕事してるの?
ありがとうございます!
記事を書いてる人のギャグセンがめっちゃよくて大好きです。
FFでposition:relativeにするとbackground-color設定してあるtdのborderが消える
Firefoxでtableのtdにbackground-colorとposition:relativeとborderを同時に設定すると
borderが消えます。
百聞は一見にしかず。
これをFFで見てみてください。
http://codepen.io/anon/pen/PbbyvN/
はい、borderが消えてます。
tdにposition:relativeなんて設定してるからじゃん、と思いますね。
私もそう思います。
ただ、tdにキレイに下付きにボタンを配置したい&tdの中の高さが変わる場合は、
tdにボタン分のpadding-bottomをつけてやって、absoluteで配置したいということがあると思います。
何の話をしてるのか分からない人は、
どういう状況のことかcodepenでどうぞ。
http://codepen.io/anon/pen/RooqbP
これでborderが消えてるよ!とのご指摘がありました。
困ったなーと思っていろいろやった結果、解決策が見つかりました!
borderの消えているtdに以下のスタイルを追加してみてください。
background-clip: padding-box;
直ったー♪
http://www.htmq.com/css3/background-clip.shtml
引用: background-clipプロパティは、背景の適用範囲を指定する際に使用します。 padding-box 背景をパティングボックスに適用する
paddingから背景を適用することにより、borderが消えるのを回避できました。
皆さんも、こんな現象に出会ったら、使ってみてください。
ブラウザサポートもIE9から対応しています。
http://caniuse.com/#search=background-clip
では!さらばだ!
ES2015のブロックスコープとアロー関数でJSの罠回避
皆さん、こんにちはベル子です。
このブログでコード貼り付けると見た目が悪くて耐えられないので
これからgistを使うことにしました。
デキるレディーはいつもオシャレ。
ということで本題です。
こないだのES2015でうまく説明できなかったfor文で同じ値が参照され続けてしまう罠のサンプルを作成したので、解説しようと思います。
まずは下のコードを見て出力結果を予想してみてください。
何が表示されるでしょうか?
これを書いた人が期待しているのは、以下のような出力結果です。
0 hello I'm hanako 1 hello I'm hanako 2 hello I'm hanako
ですが、実際は以下のように出力されます。
※以下はJS Binでの出力結果です。
3 hello I'm JS Bin Output 3 hello I'm JS Bin Output 3 hello I'm JS Bin Output
上のコードには2つの問題点があり、それの原因となっているのがjavascriptのスコープです。
スコープというのは「変数が参照できる範囲」のことです。
元々、ES6以前のjavascriptにはブロックスコープがありませんでした。
ブロックスコープというのはif文やfor文の{}で囲まれた範囲内でしか変数を参照できなくさせるスコープのことです。
なので、for文の初期化で定義したカウンタ変数iはfor文の外で定義されたのと、スコープ上は変わりがありません。
var i = 0;
for (i = 0; i < 3; i++) {
setTimeout(function(){
console.log(i + " hello I'm " + this.name);
}, 0);
そしてsetTimeoutの中のコールバック関数には、iという変数の参照を渡しているだけなので、ループが先に実行されて、ループが終わったあとでsetTimeoutの中の関数が実際に実行される際には最後に代入された3を参照してしまうので、期待の結果が得られません。
これをvar i = 0の部分をlet i = 0に置き換えてみると、ループの度に新しいiが定義されて、その新しいiを関数に渡すことになるので、期待どおりにインデックスを出力してくれます。
そしてもう一つはthisの参照先の問題です。
setTimeoutの中のコールバック関数は、setTimeout() が呼び出された関数とは「別の実行コンテキスト内で」実行されてしまうので、結果的にグローバルオブジェクトを参照することになります。
実行コンテキストってなんだよって思うと思うんですが、javascriptは関数を実行するたびに新しい実行コンテキストというものを作成しています。
関数の外にあるコードはどうなるかというとグローバル実行コンテキストというのがあって、グローバルオブジェクトで管理されています。
要するに、setTimeoutのコールバック関数内にthisを書いてしまうと、this=グローバルオブジェクトになるということです。
だから、期待の値が出力されません。
これをアロー関数を使うと、setTimeoutを囲ってる関数の実行コンテキストのthisの値が設定されるようになります。
難しい言い方をしましたがsetTimeoutを囲ってる関数のthisとコールバック内のthisが同じになるということです。
というわけで、ES2015のブロックスコープletとアロー関数を使って書き換えると、
すごく直感的に分かりやすいコードになるというわけです。
めでたしめでたし。